Extjs MVC模式
最近在学习Extjs,发现他可以使用MVC模式,不但可以组织代码,而且可以 减少实现的内容,模型(Models)和控制器(Controllers)也被引入其中。
Model模型是字段和它们的数据的集合。
View视图是组件的一种,专注于界面展示。
Controllers控制器,一个安放所有使你的app正确工作的代码位置,所有的动作,包括如何渲染view,如何初始化model,和app的其他逻辑。
将Extjs的包导好就可以开始创建MVC模式的Extjs界面了。
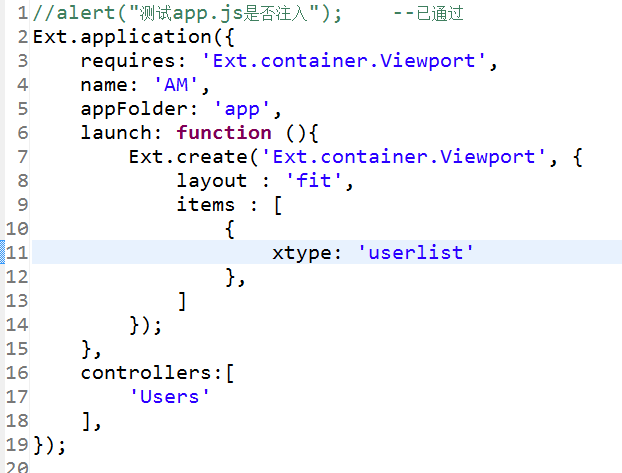
每个Extjs4的应用都从一个Application类的实例开始,这个实例包括应用的全局配置,这个实例也负责维护对全部模型,视图,控制器的引用的维护,还有一个launch函数,会在加载项加载完成后调用。
1.创建一个简单的实例,首先需要选择一个全局的命名空间,所有的应用类都应该放在其中.

name:"AM"就是全局变量,并自动注册命名空间“AM”到Ext.Loader中。
appFolder:“app”表示文件需要去app文件夹下寻找。

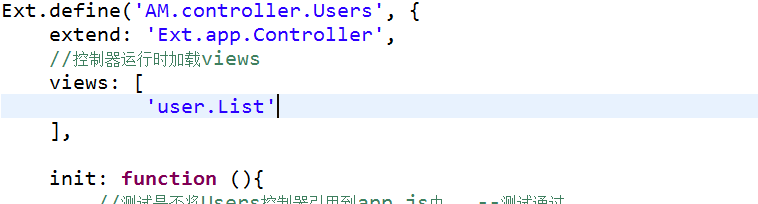
2.定义一个Controller控制器,它就是应用的粘合剂,=他们所作的事情就是监听事件并执行动作,创建app/controller/Users.js这个文件

在app.js中添加对Users控制器的引用:

控制器会被自动加载,并且Users的init方法会在launch之前调用。

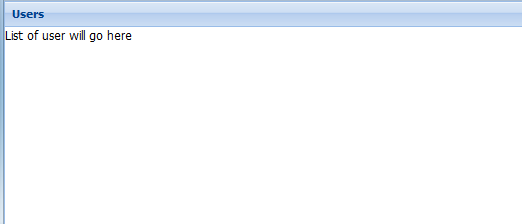
3.我们去定义一个视图,现在我们添加一个显示所有系统中的用户,首先创建app/view/user/List.js文件,

这个视图类就是一个普通的类,在这里我们给它设置别名,这样我们就可以用xtype去调用这个组件。
接下来我没去将它添加到控制器。

接下来修改app.js让视图在viewport中渲染,需要修改launch方法

需要注意的就是view中指定了“user.List”,这是告诉应用自动加载对应文件,如果需要修改,文件路径也需要修改。
下面就是修改之后的界面。

4.控制器对grid的控制,首先我们需要去再去创建一个视图app/view/user/Edit.js,来写一个对第一个表格双击事件的定义。

修改controller,对Edit进行引用。

双击表格就会发现弹出一个新的面板。

5.现在有了表单,就可以开始编辑和保存用户信息了,但是在这之前需要爱做一些重构,需要创建一个Store,这样可以更方便我们在应用的其他位置引用并更新信息,app/store/Users.js

让控制器加载store。

去List视图中将内联的store换掉,改为ID引用

6.在Extjs4中有一个强大的Ext.data.Model类,在编辑用户时我们可以借助它重构Store,创建一个Model app/model/User.js

在controller层引用model

在store中替换。

现在可以去检查一下是否可以正常运行,如果不可以就要好好检查之前的代码了。
7.利用模型保存数据。我们现在有了一个用户数据表,双击可以打开编辑窗口,现在要做的就是编辑变更,编辑窗口有一个编辑表单保存按钮,现在开始更新控制器。

修改Store中的代码,将data修改为proxy,代理是让Store或者Model加载和保存数据的一个方式,这里我们使用Ajax代理来加载数据。 data/users.json


现在可以使一下是不是可修改数据了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号