JS数据类型转换
JavaScript值类型(基本类型)
字符串(String):字符串是存储字符(比如 "Bill Gates")的变量。 字符串可以是引号中的任意文本。使用单引号或双引号引用。
唯一(Symbol):ES 6 引入了一个新的数据类型 Symbol,Symbol 可以创建一个独一无二的值(但并不是字符串)。
未定义(Undefined):Undefined类型也只有一个值,即undefined。当声明的变量还未被初始化时,变量的默认值为undefined。
数字(Number):JavaScript 只有一种数字类型。数字可以带小数点,也可以不带,极大或极小的数字可以通过科学(指数)计数法来书写。
布尔(Boolean):布尔(逻辑)只能有两个值:true 或 false,其常用在条件测试中。
对空(Null):Null类型只有一个值,即null。null用来表示尚未存在的对象,常用来表示函数企图返回一个不存在的对象。
JavaScript引用数据类型(对象类型)
1.对象(Object)
2.数组(Array)
3.函数(Function)
4.正则(RegExp)
5.日期(Date)
JavaScript数据类型
声明变量类型
当声明新变量时,可以使用关键词 "new" 来声明其类型。
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
注:JavaScript 变量均为对象。当您声明一个变量时,就创建了一个新的对象。
JavaScript 拥有动态类型
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型。
var x; // x 为 undefined
var x = 5; // 现在 x 为数字
var x = "John"; // 现在 x 为字符串
JavaScript数据类型转换
可以使用 typeof 操作符来查看 JavaScript 变量的数据类型
请注意: NaN 的数据类型是 number 数组(Array)的数据类型是 object。 日期(Date)的数据类型为 object。 null 的数据类型是 object 未定义变量的数据类型为 undefined。 如果对象是 JavaScript Array 或 JavaScript Date ,我们就无法通过 typeof 来判断他们的类型,因为都是 返回 object。


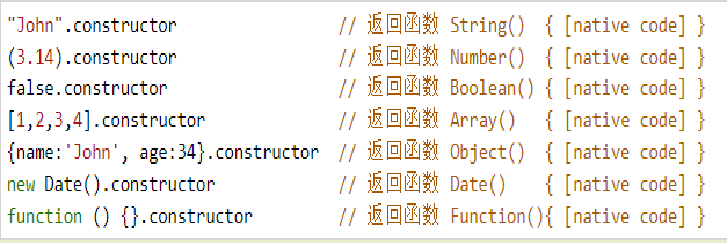
constructor 属性返回所有 JavaScript 变量的构造函数。 可以使用 constructor 属性来查看对象是否为数组 (包含字符串 "Array")或日期 (包含字符串 "Date")JavaScript数据类型转换。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号