js逆向基础知识
控制台面板特性
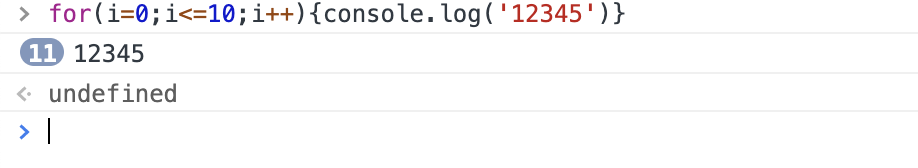
1.消息堆叠。
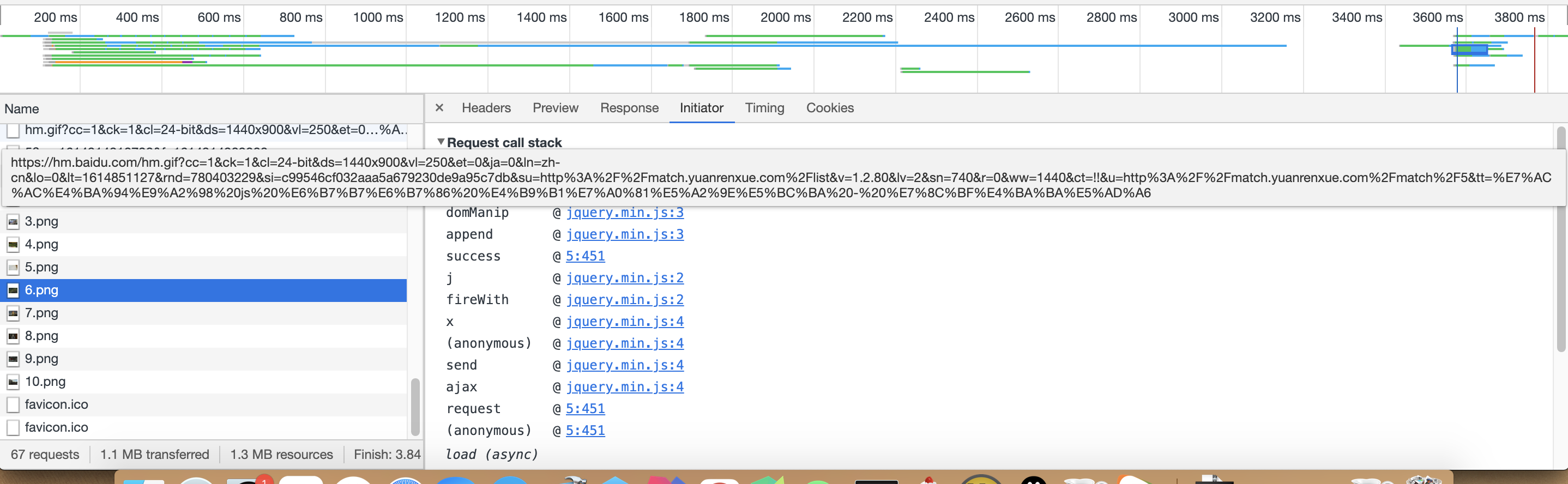
2.可调试 js 并且进行日志追踪。
3.清除控制台信息 / console sidebar / clear / 保留历史记录 / save as 日志
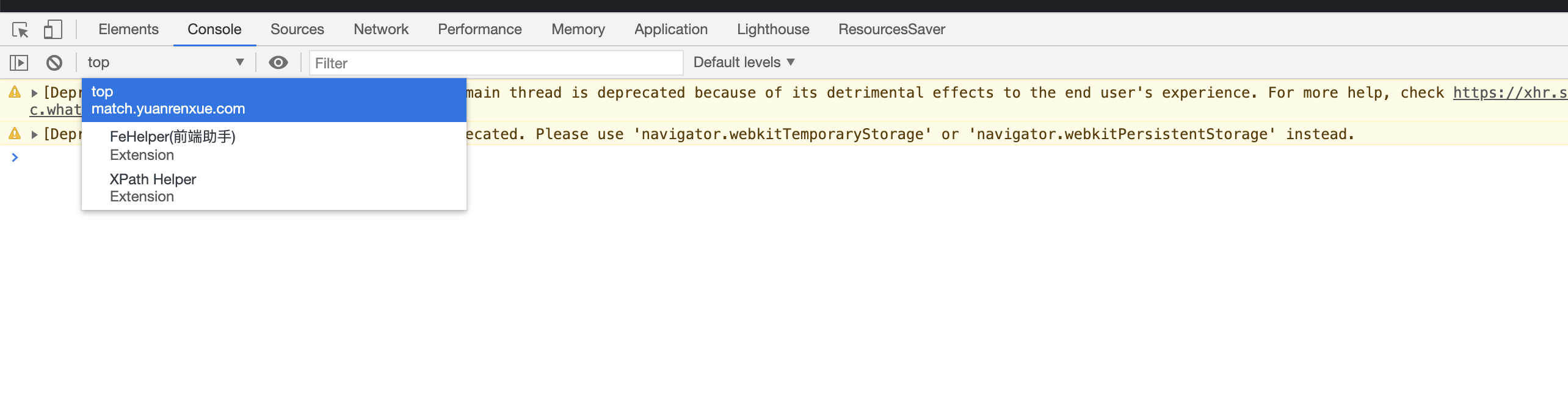
4.Top 执行环境 (如果有 iframe 的话,颜色会改变)
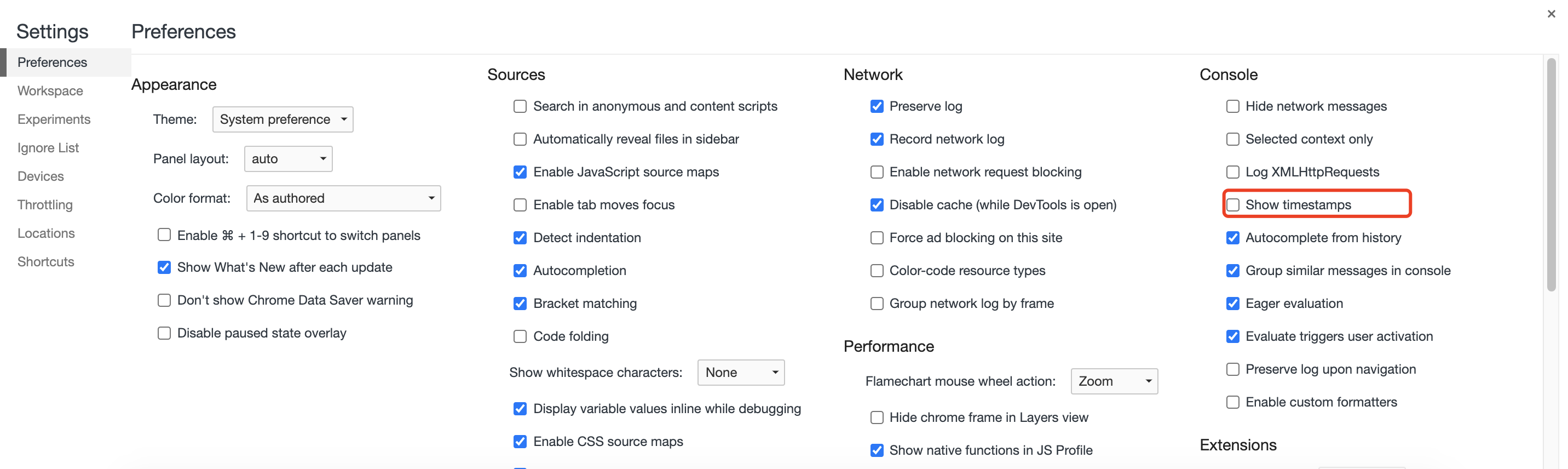
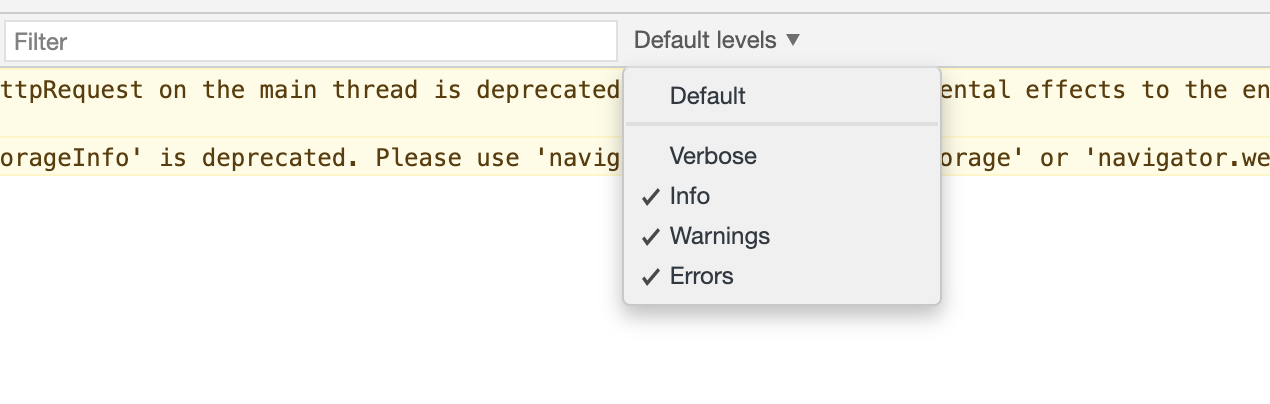
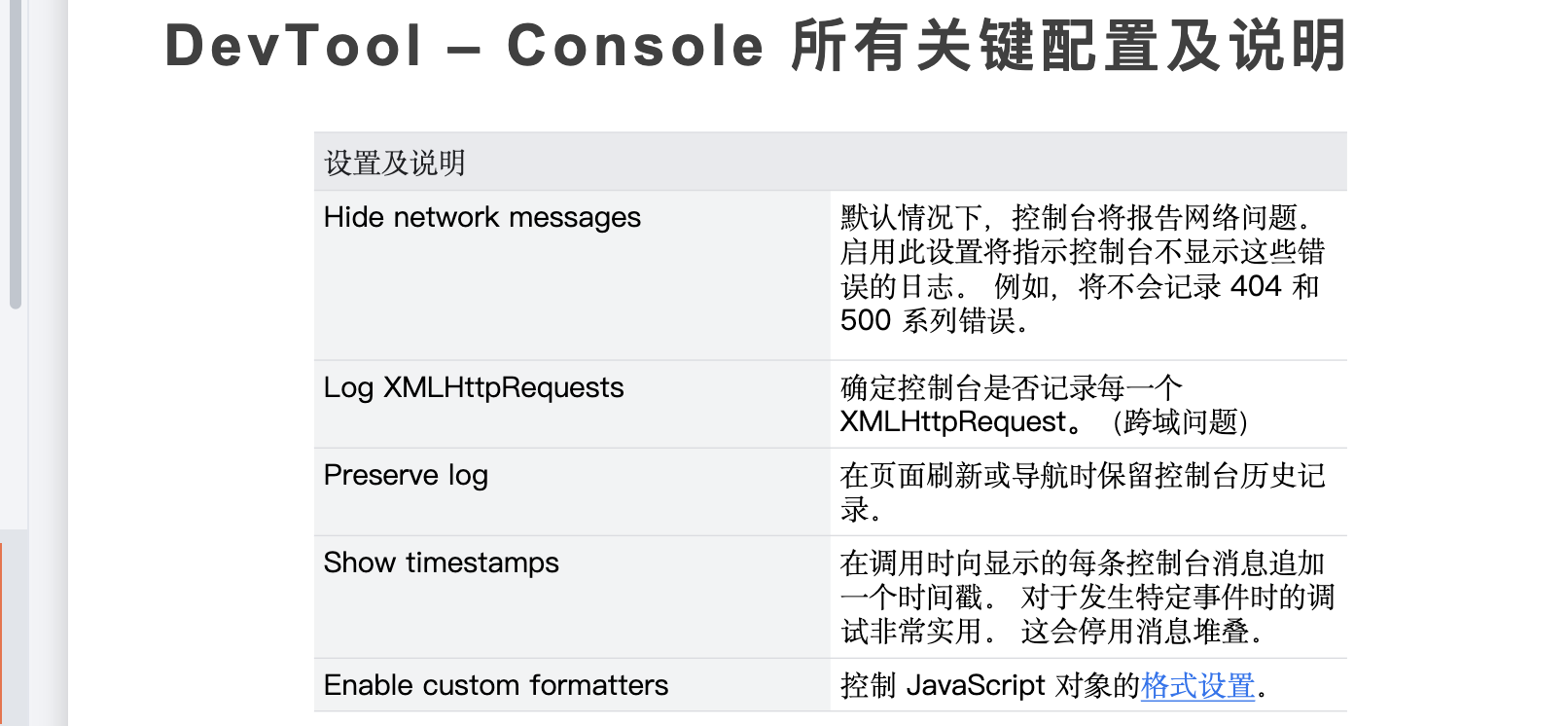
5.过滤器 Filter Console 所有设置及说明(next page)

像这种的消息堆叠 11次,我们这时候如果方便在控制面板的右上角,找到设置

找到show timestamp勾选上,就不会堆叠打印了,观看更清晰
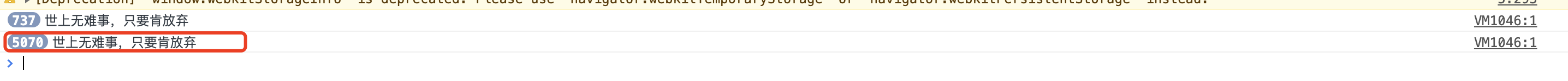
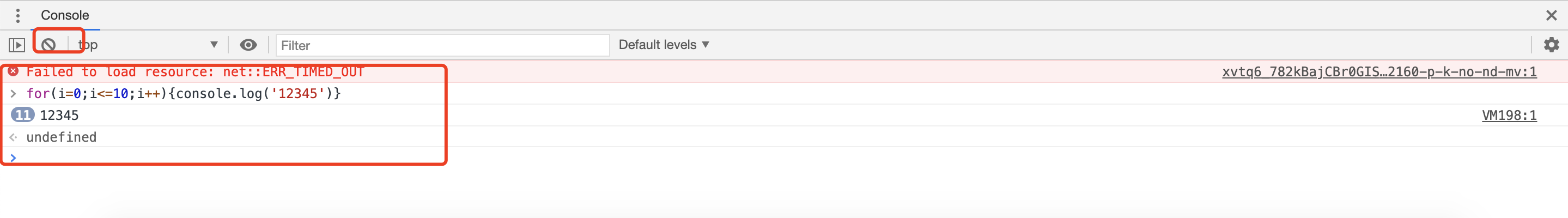
有时候会遇到这种的

一直无限输出,时间长了无限的吃你的内存,导致卡死。这时候我们可以使console.log作为一个函数,使他置空

这样一来就不会无线打印了
2跟踪js

我们点进去,就能找到所加载的js
3 清除控制台信息

点一下,下面都没了
4 top执行环境

top下啦菜单勾选后表明console控制台在哪个环境中执行
5 过滤器

控制台输出的信息类型塞选,

源代码面板 在源代码面板中设置断点来调试 JavaScript ,
或者通过Workspaces(工作区)连接本地文件来使用开发者工具的实时编辑器。
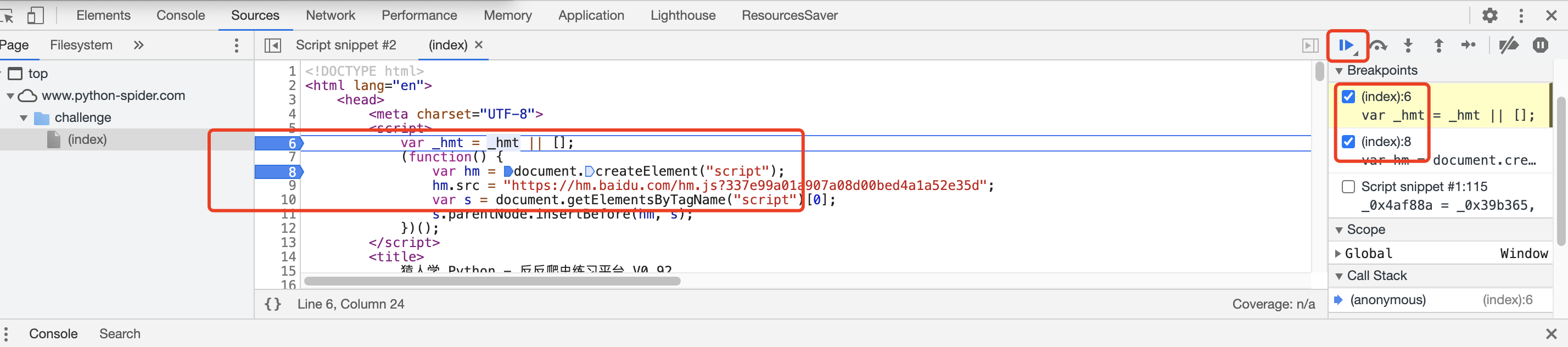
1. 断点调试
2. 调试混淆的代码(以后讲)
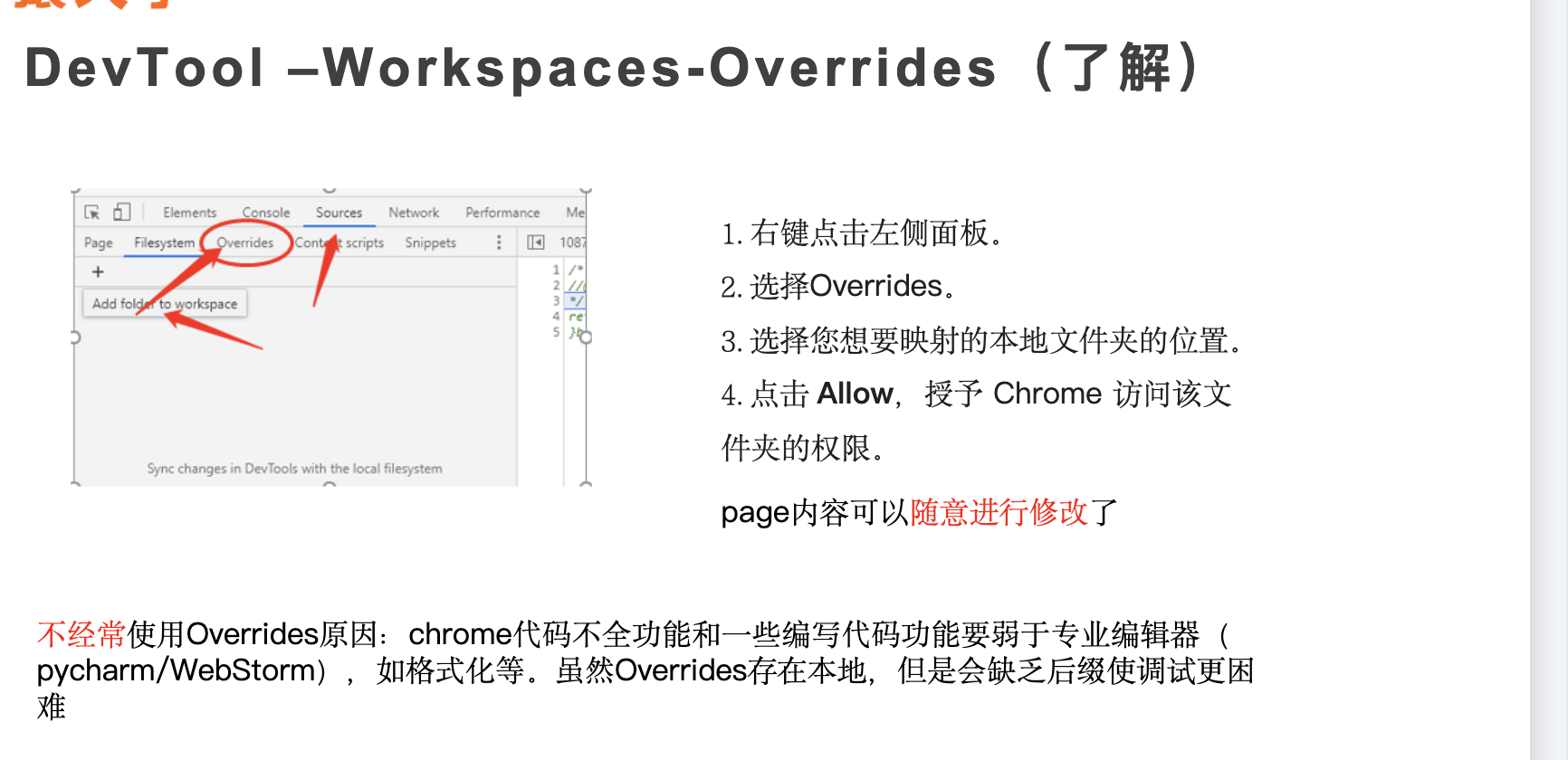
3. 使用开发者工具的Workspaces(工作区)进行持久化保存(了解即可,因为我们经常使用的是fiddler等抓包工具做中间人攻击)
1
像加载断点,刷新,然后点右上角的三角形,会跳到下一个断点,后面的跳到下一个函数,在后面的是进入当前函数,在后面的是跳出当前函数,最后一个和进入当前函数查不多
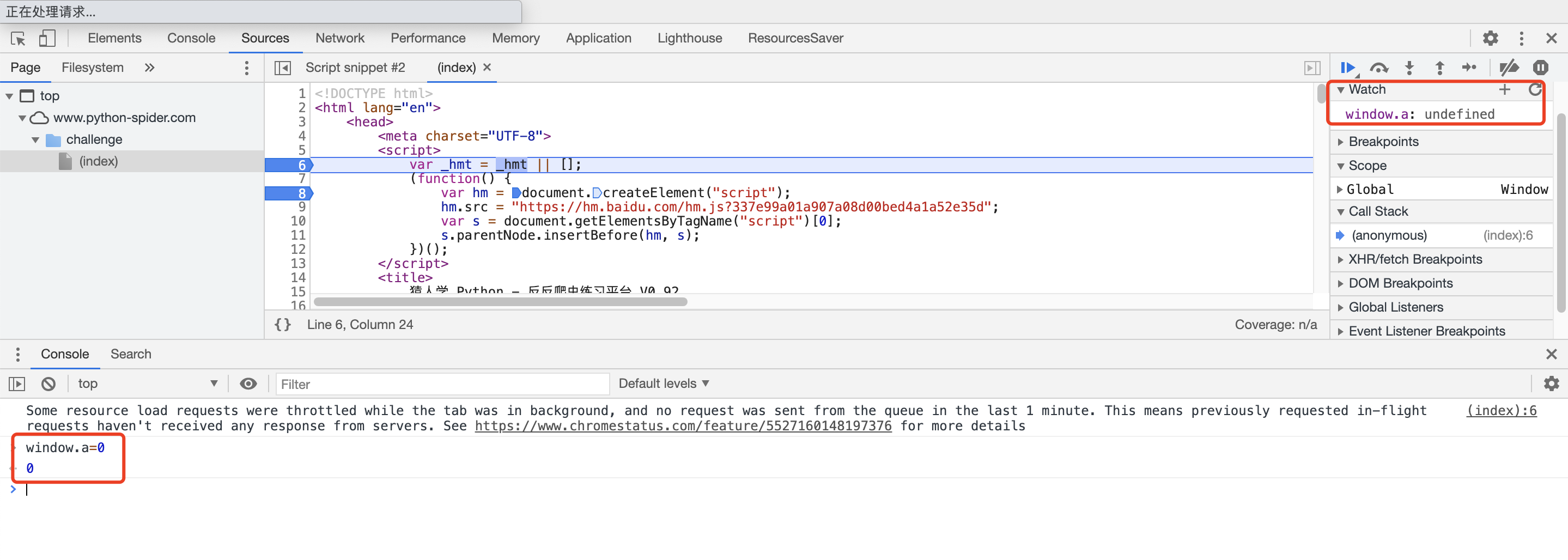
watch 监控函数,此时我们对windows。a进行充血操作,让他变成0 







 浙公网安备 33010602011771号
浙公网安备 33010602011771号