【vue-cli3项目开发】快速配置多环境变量
vue-cli3 搭建的项目其实看起来比 cli2 简单明了很多,官方也有相关文档对多环境变量配置的描述。
https://cli.vuejs.org/zh/guide/mode-and-env.html
1、首先
通过为 .env 文件增加后缀来设置某个模式下特有的环境变量
通过传递 --mode 选项参数为命令行覆写默认的模式
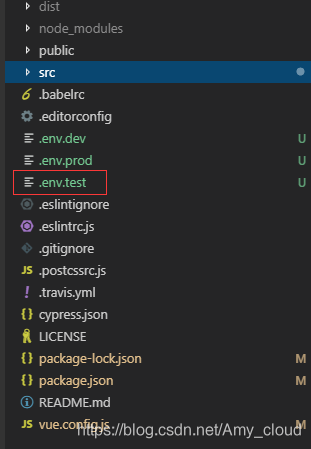
在项目的根目录新建3个文件夹,分别对应开发(dev),测试(test),生产(prod)
文件命名: .env.dev , .env.test , .env.prod

接下来是介绍不同文件里面的代码情况
.env.dev
NODE_ENV = 'development' VUE_APP_CURRENTMODE = 'dev' VUE_APP_BASEURL = '本地开发api地址'
.env.test
NODE_ENV = 'production' VUE_APP_CURRENTMODE = 'test' VUE_APP_BASEURL = '测试环境api地址'
.env.prod
NODE_ENV = 'production' VUE_APP_CURRENTMODE = 'prod' VUE_APP_BASEURL = '正式环境api地址'
2、修改package.json 脚本

3、编译
npm run dev //本地运行 npm run build:test //测试环境打包 npm run build:pro //正式环境打包
4、说明
以 VUE_APP_ 开头的变量会被 webpack.DefinePlugin 静态嵌入到客户端侧的包中。你可以在应用的代码中这样访问它们:
console.log(process.env.VUE_APP_SECRET)
更新详细信息可以查看官网:https://cli.vuejs.org/zh/guide/mode-and-env.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号