bower——基本使用
基本概念
- bower可以解决项目的静态文件依赖的问题
- bower是用nodejs开发的,所以要现状nodejs
- 安装nodejs应用程序,网上自行下载
- 检验是否成功安装,打开电脑cmd,执行node -v,看是否有版本号
- 之后执行npm -v,看是否有版本号,nmp是管理nodejs开发的管理器
- 之后还需要安装git工具
- 安装bower,npm install -g bower 或者npm install -g bower --registry=https://registry.npm.taobao.org,-g是全局安装,不写默认在当前目录安装,后面--registry是镜像,解决网络问题
基本使用
- 操作在git工具中,之前的bower安装当然也可以在git工具中
- bower install jquery,在当前目录下安装jquery,目录下会出现一个bower_components文件夹,里面就会存放下载好的jquery插件
- 执行安装特定版本插件
- bower info jquery 查看版本信息
- bower uninstall jquery之前安装了一个版本的jquery,所以先卸载之前安装的
- bower install jquery#1.7.2 执行命令就会下载一个特定版本
- 通过bower下载插件,要是插件依赖于其他插件,那么bower会捆绑下载,例如下载fullpage
- 我们先卸载之前下载的特定版本jquery
- fullpage如果怕拼错,也可以通过bower search pullpage 来查看是否存在
- bower install fullpage,执行完成bower_components文件夹也会出现jquery
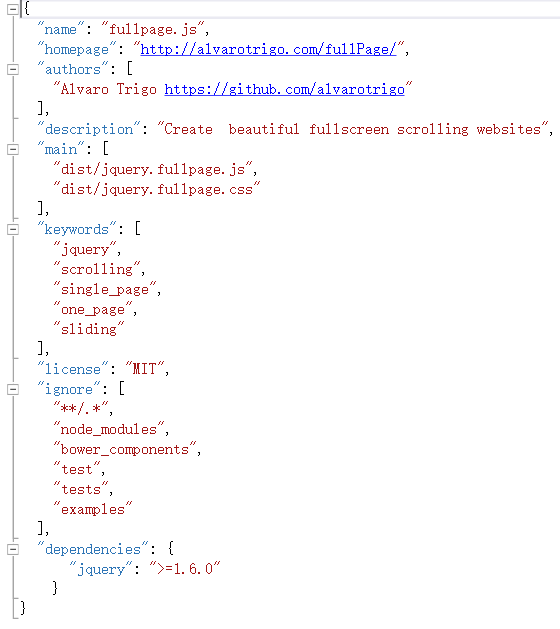
- 之所会捆绑下载是因为fullpage有一个bower.json的文件,里面有插件的基本信息,其中有一项就是den
- 因为是捆绑下载,执行bower uninstall jquery 是不行的,因为它被fullpage依赖,如果执行bower uninstall fullpage 就会将jquery和fullpage一同卸载

- 我们可以在项目中创建一个bower.json数据,其中列举项目依赖的插件,这样执行bower init 就会自动把这些依赖插件全部下载
- 因为这样一个bower.json文件字数比较多,我们也可以先bower init 它也自定义一个bower.json数据
- 然后手动改动其中的dependencies项目,加上项目需要的插件,然后再次执行bower init就行了
- 但是git bash工具在windows执行init有点问题,所以可以使用cmd进行执行命令,cmd切到指定盘符是执行输入f:就行,切换到指定目录和git bash一样cd work
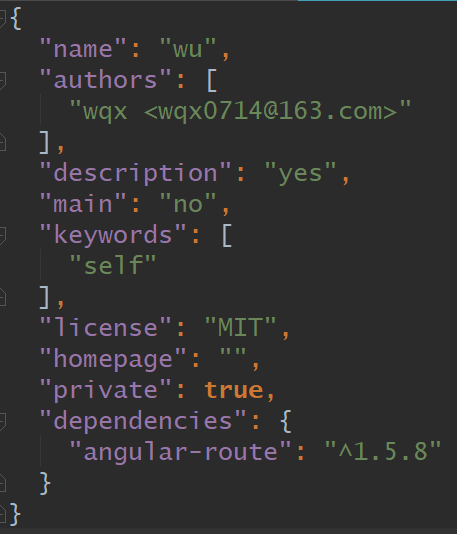
- 然后对自己的信息进行填写,最后在工作目录下会生成一个bower.json的文件,然后对json文件进行修改,添加依赖项目dependencies
- 最后利用git bash工具执行bower install,系统就会自动找到这个bower.json配置文件,查询denpendencies,下载所需要的插件



 浙公网安备 33010602011771号
浙公网安备 33010602011771号