JS高级——Function原型链
基本概念
1、函数可以通过Function new出来,那么Function可以被称作构造函数,被new出来的函数可以被称为一个对象
2、Function既然是构造函数,那么肯定也有原型,它的原型是一个空的函数
3、Function的原型对象的原型对象最终指向的是object.prototype
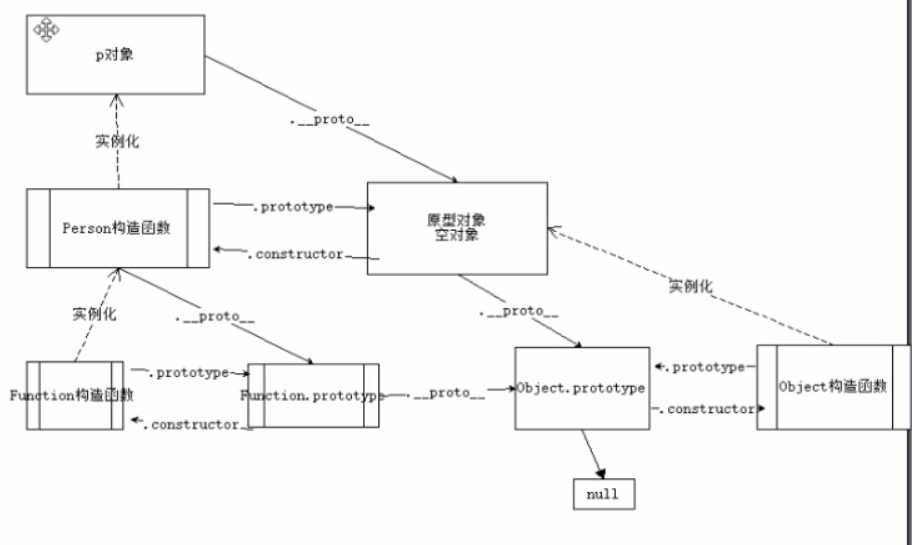
原型链图
由上面基本概念衍生出的原型链图
1、Person构造函数,它既然是函数,那么肯定可以通过Function创建出来,那么就可以被当作对象
2、P对象还是函数对象,最后指向的都是object.prototype

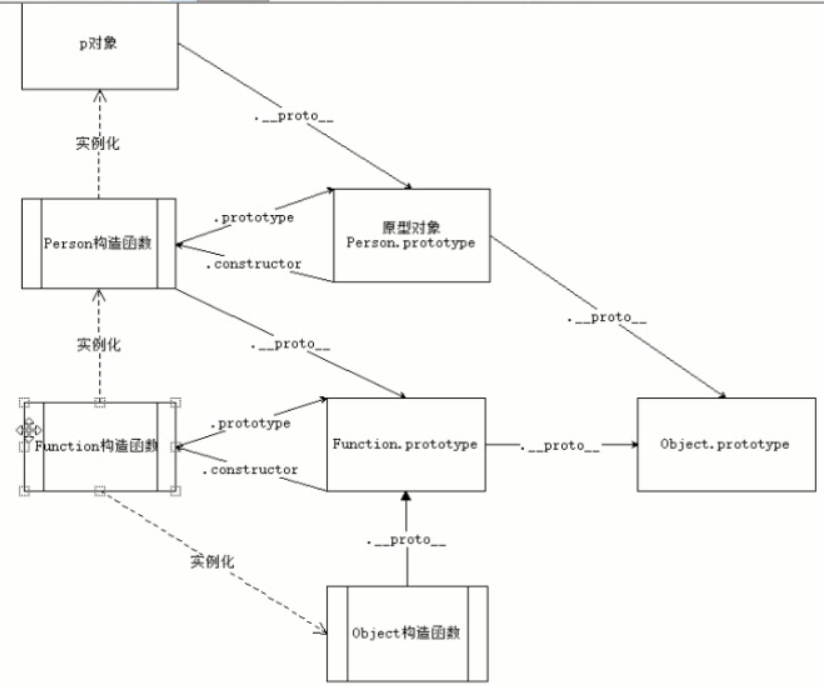
Object与Function的关系
两者关系其实是比较复杂的,可以通过instanceof关键字来检测
1、Object构造函数是通过Function构造函数实例化出来的(object构造函数肯定也是函数,既然是函数就是对象,就可以通过Function创建出来)
2、Function本身是构造函数,既然是函数也可以被Function构造函数创建出来(这个相当于自己创建自己)
3、下面返回都是true
<script> // instanceof:判断该构造函数的原型是否存在于该对象的原型链上 // Function-- > Function.prototype---- > Object.prototype---- > null console.log(Function instanceof Object); //Object.prototype是否在Function的原型链上 console.log(Function instanceof Function);//Function.prototype是否在Function的原型链上 // Object--->Function.prototype---->Object.prototype----->null console.log(Object instanceof Function);//Function.prototype是否在Object的原型链上 console.log(Object instanceof Object);//Object.prototype是否在Object的原型链上 </script>
由上面关系绘制的原型链图



 浙公网安备 33010602011771号
浙公网安备 33010602011771号