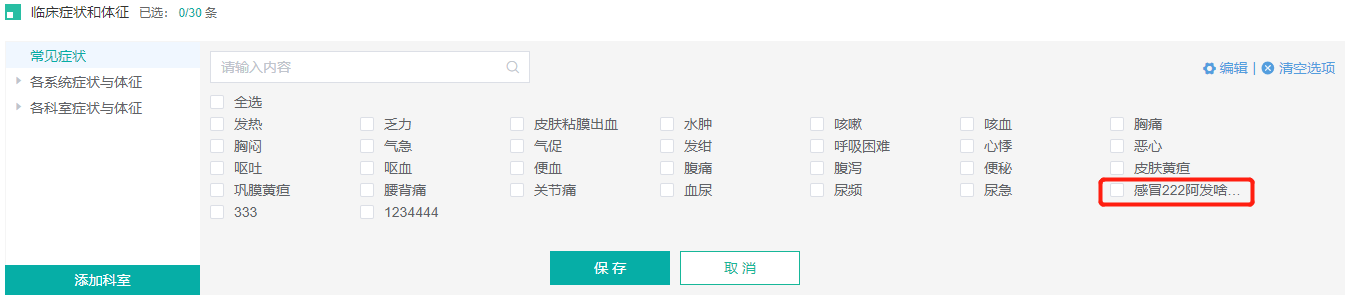
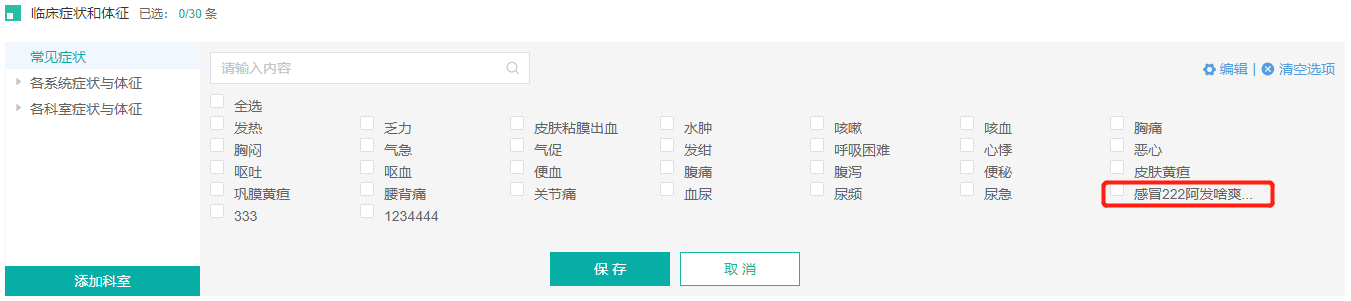
文本超出长度后多余部分显示省略号
第一种:css
width: 120px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;

第二种:vue过滤器
1、定义ellipsis过滤器
filters: { ellipsis(value) { if (value.length >= 8) { return value.substr(0, 9) + "..."; } else { return value; } } }
2、使用管道符连接
<el-checkbox-group v-model="checkedTreeDetailsList" @change="handleCheckedCitiesChange" > <el-checkbox v-for="item in treeDetailsList" :label="item" :key="item.symptomDo.id" > {{ item.symptomDo.name | ellipsis }} </el-checkbox> </el-checkbox-group>

注意:css方式是单行文本,过滤器的方式可以是多行文本,相对来讲过滤器灵活一点


 浙公网安备 33010602011771号
浙公网安备 33010602011771号