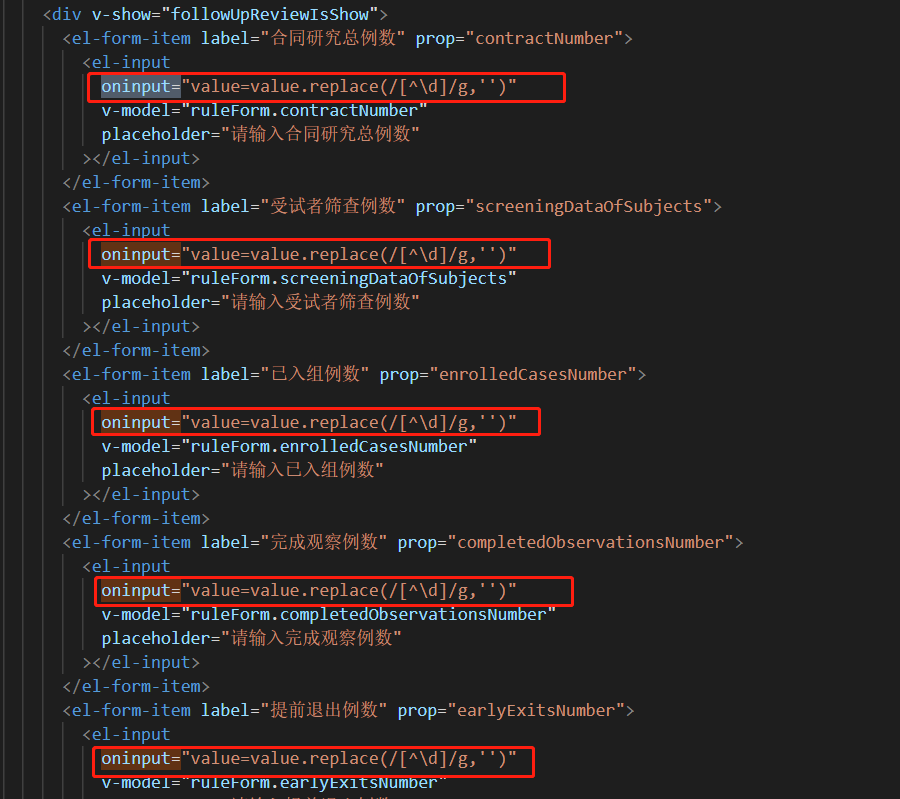
限制input框只能输入数字
oninput="value=value.replace(/[^\d]/g,'')"

这种方式有的时候会有bug,输入的值符合规范,值也绑定到v-model上了,但是就是报了个错,用户如果看到会造成理解上的干扰:

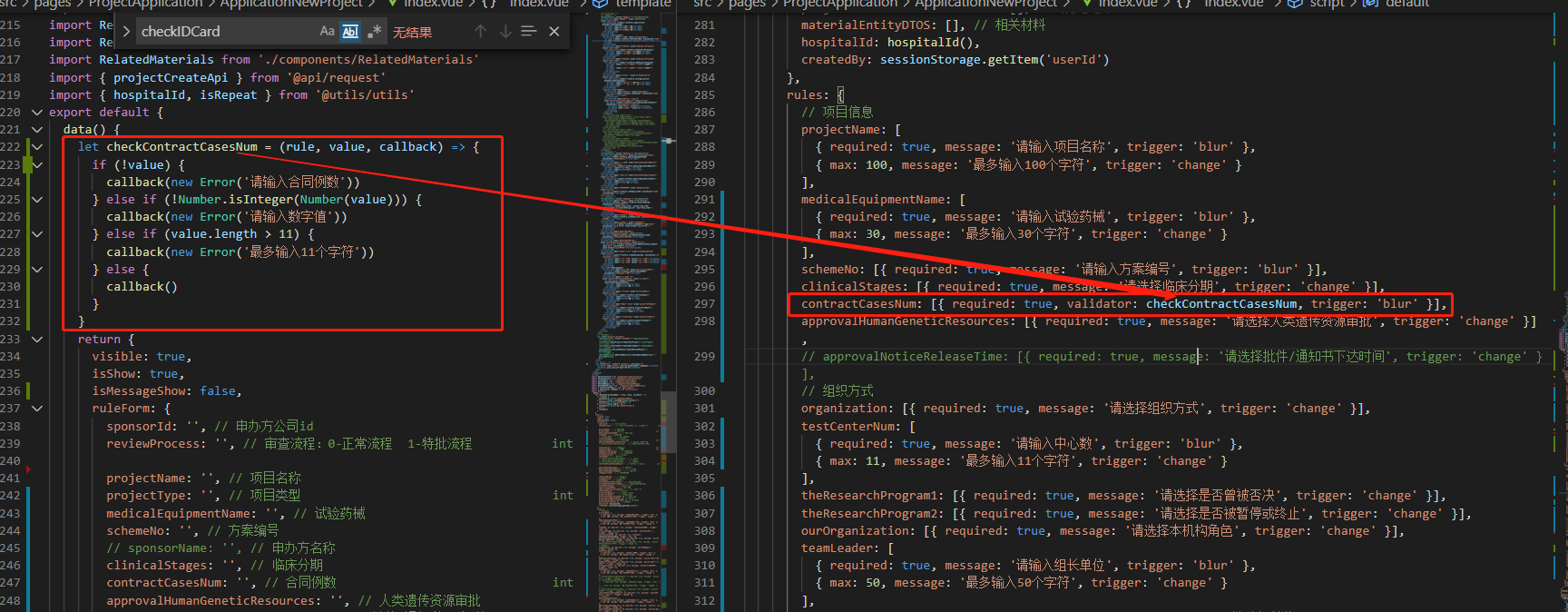
第二种方法:
let checkContractCasesNum = (rule, value, callback) => { if (!value) { callback(new Error('请输入合同例数')) } else if (!Number.isInteger(Number(value))) { callback(new Error('请输入数字值')) } else if (value.length > 11) { callback(new Error('最多输入11个字符')) } else { callback() } }
contractCasesNum: [{ required: true, validator: checkContractCasesNum, trigger: 'blur' }]



 浙公网安备 33010602011771号
浙公网安备 33010602011771号