echarts_3D_earth
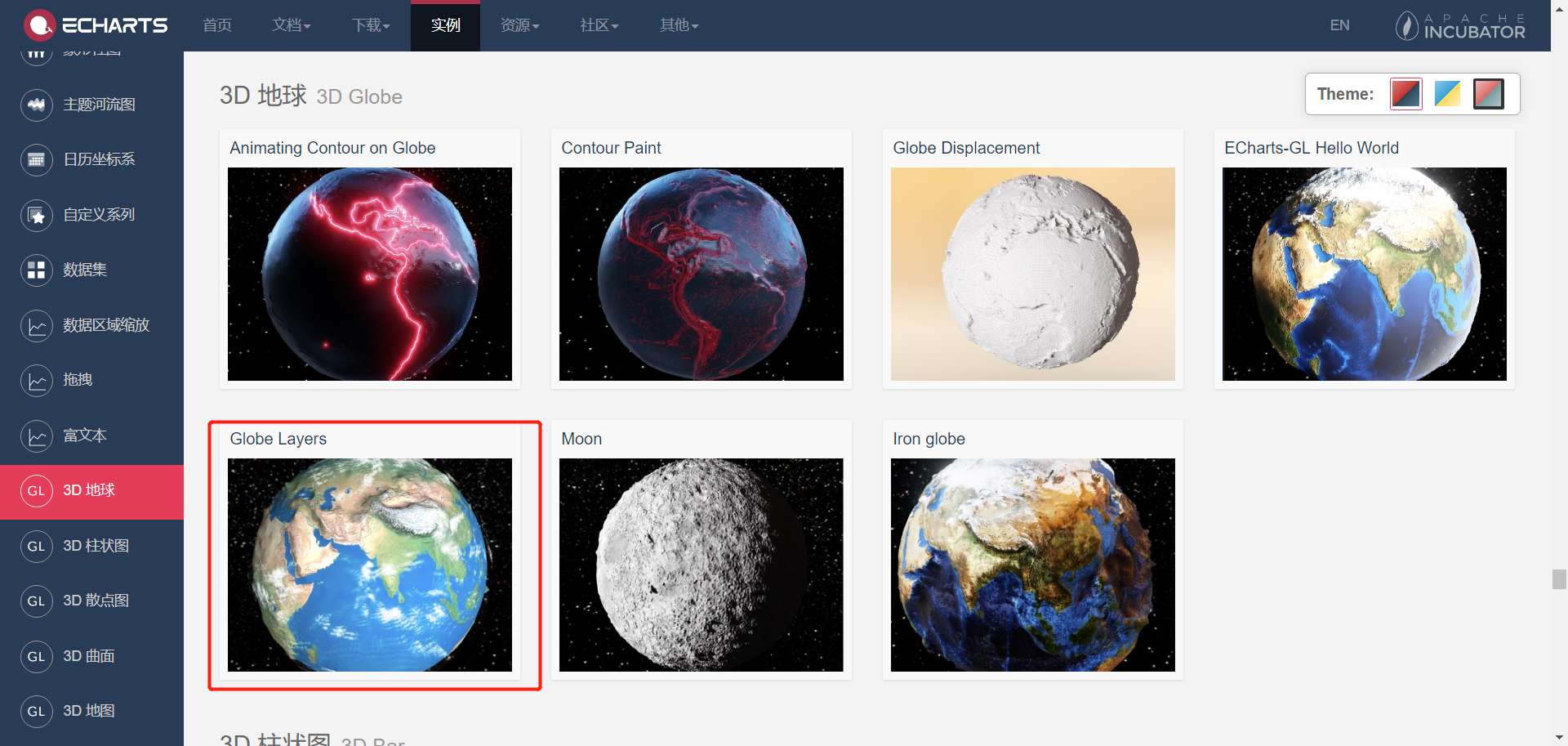
举个例子吧,就做这个了:

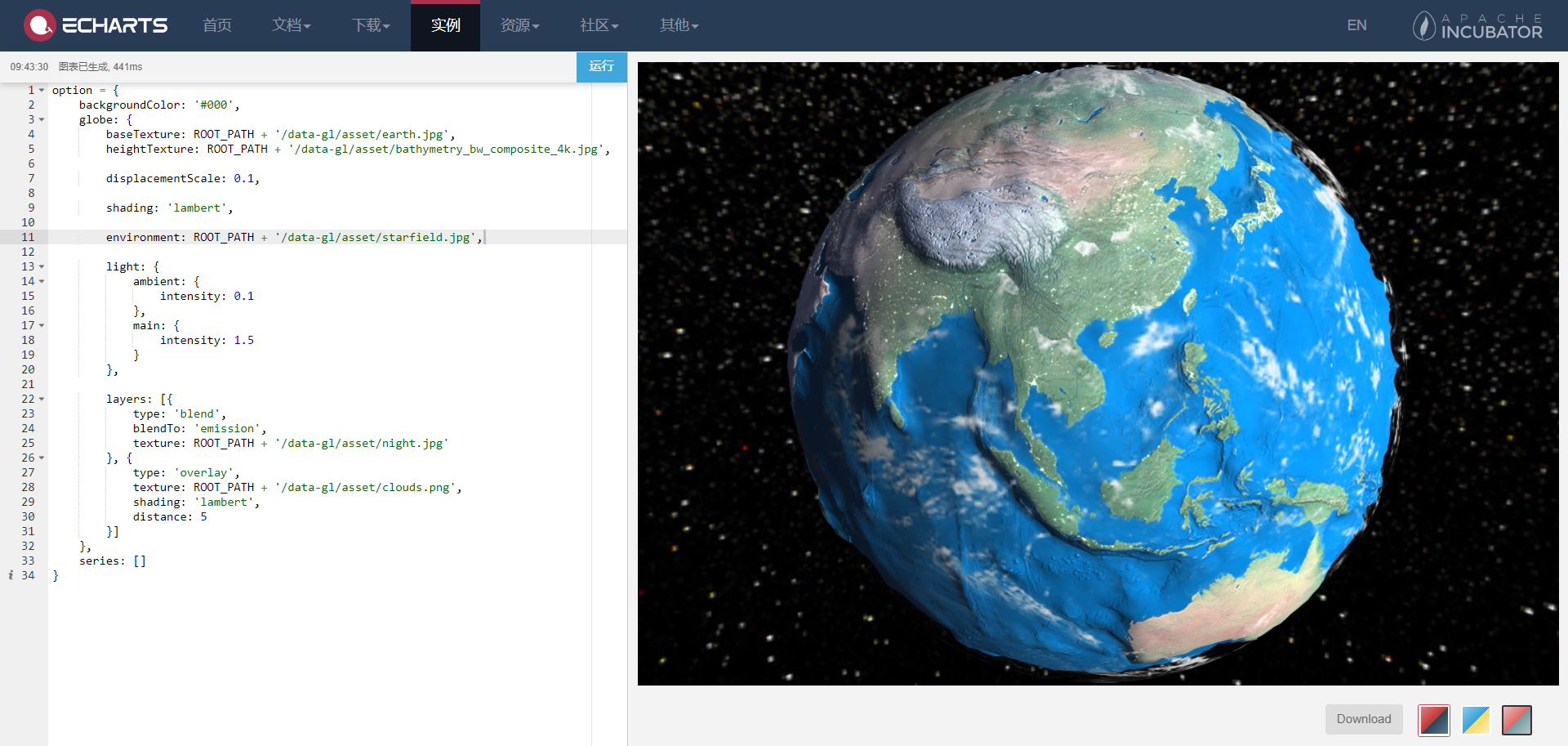
打开之后是这样的:

操作:
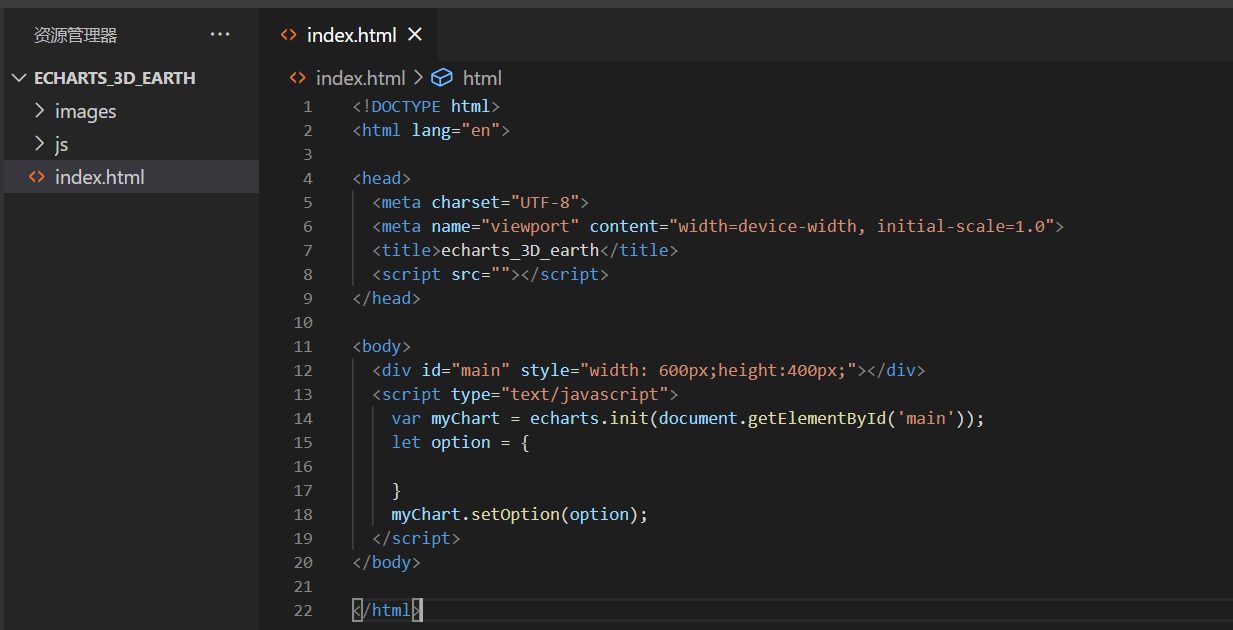
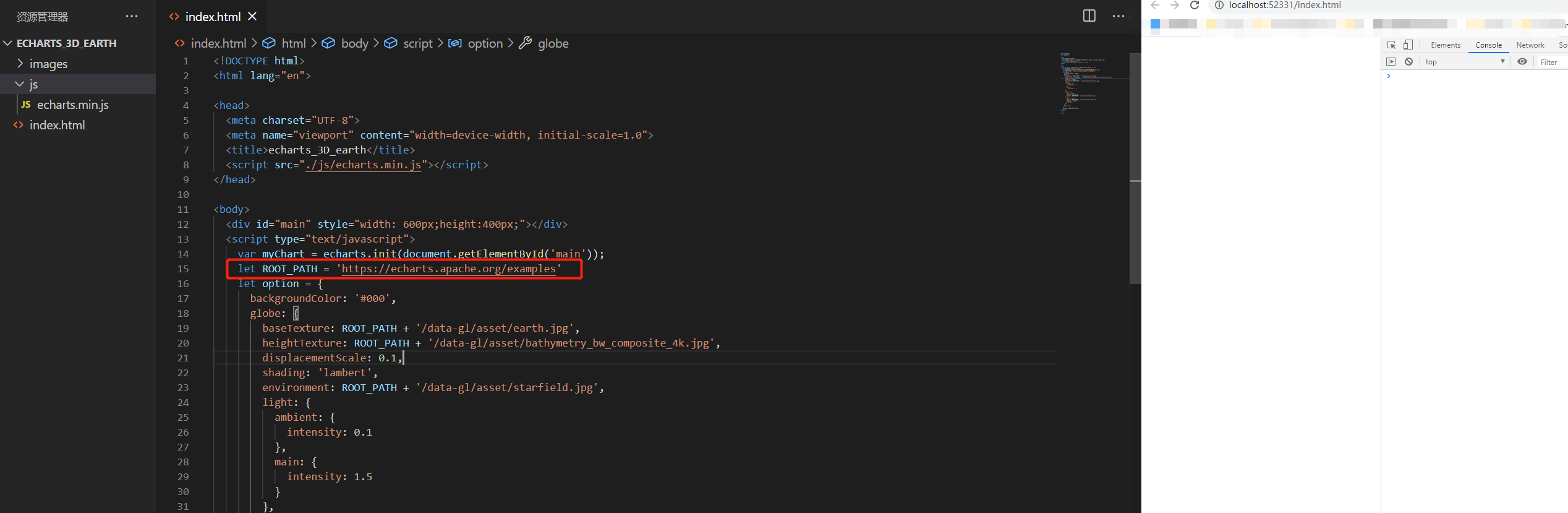
1、准备工作:就差一个option配置项了

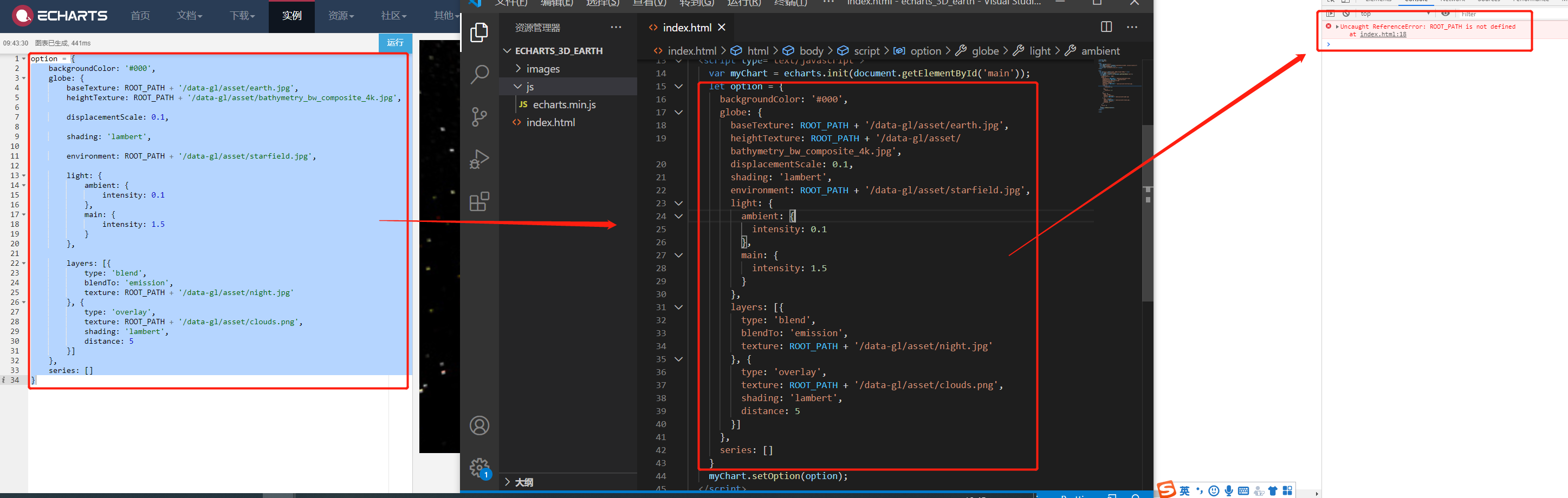
2、开心地将option粘过来,报错了,没有ROOT_PATH

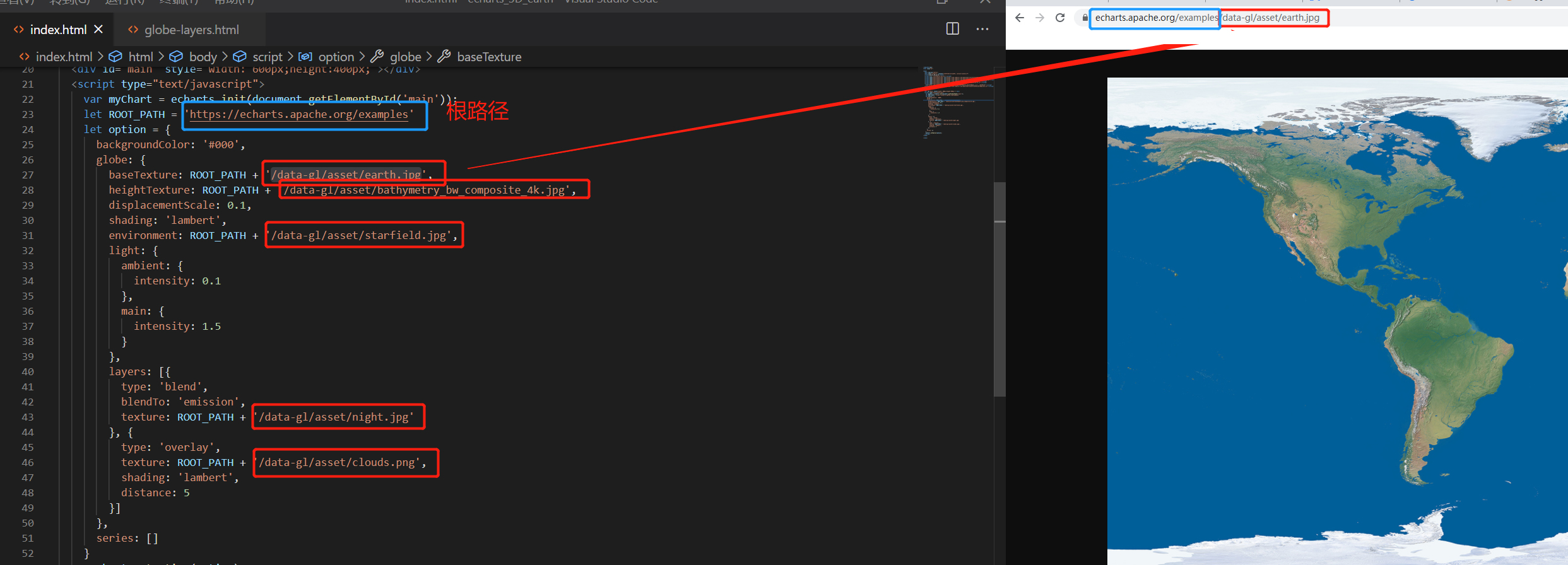
3、添加ROOT_PATH(let ROOT_PATH = 'https://echarts.apache.org/examples'),还是一片空白,也不报错

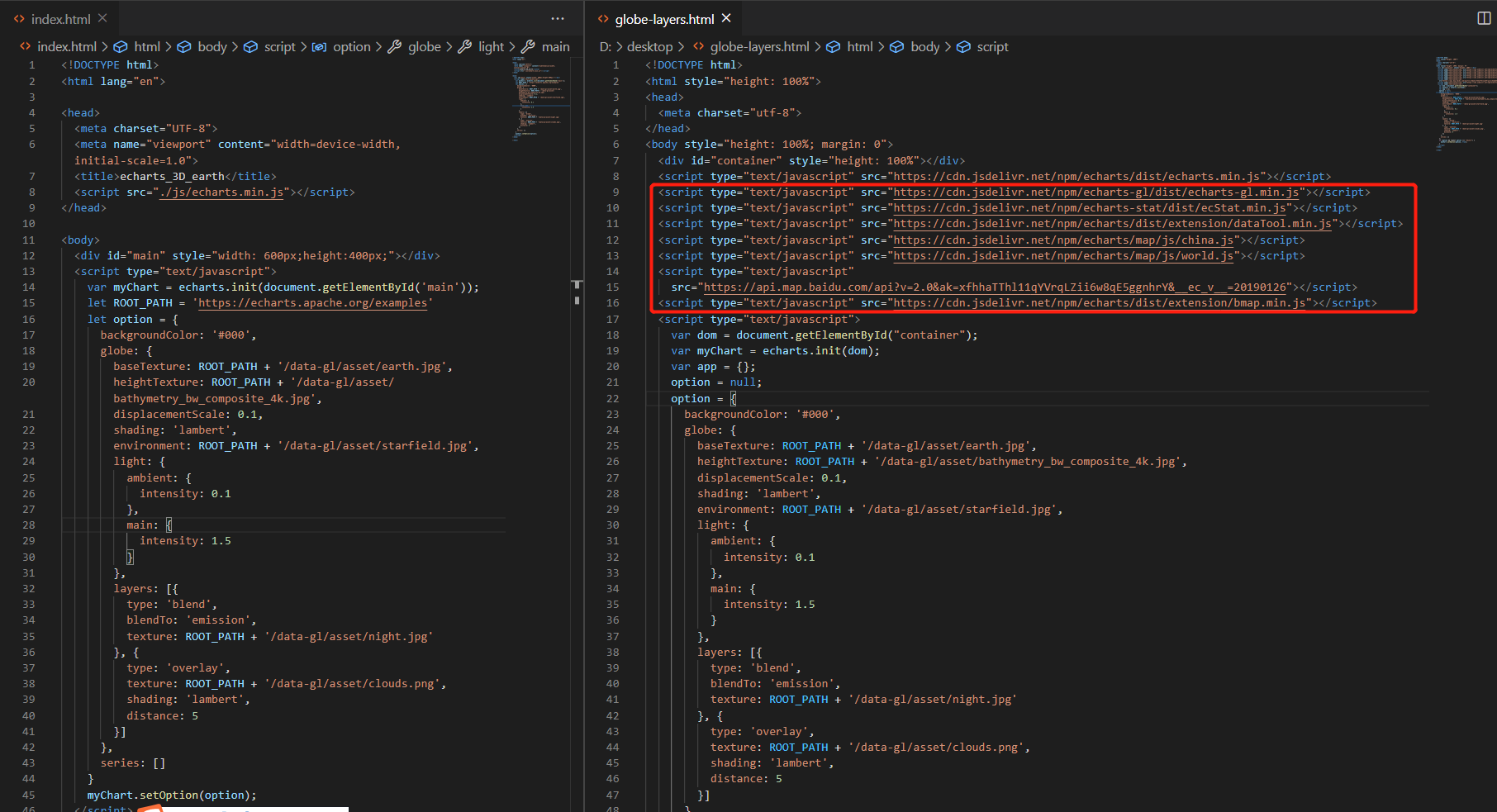
4、下载官网上的实例看看

然后发现我的页面少了好多js文件:

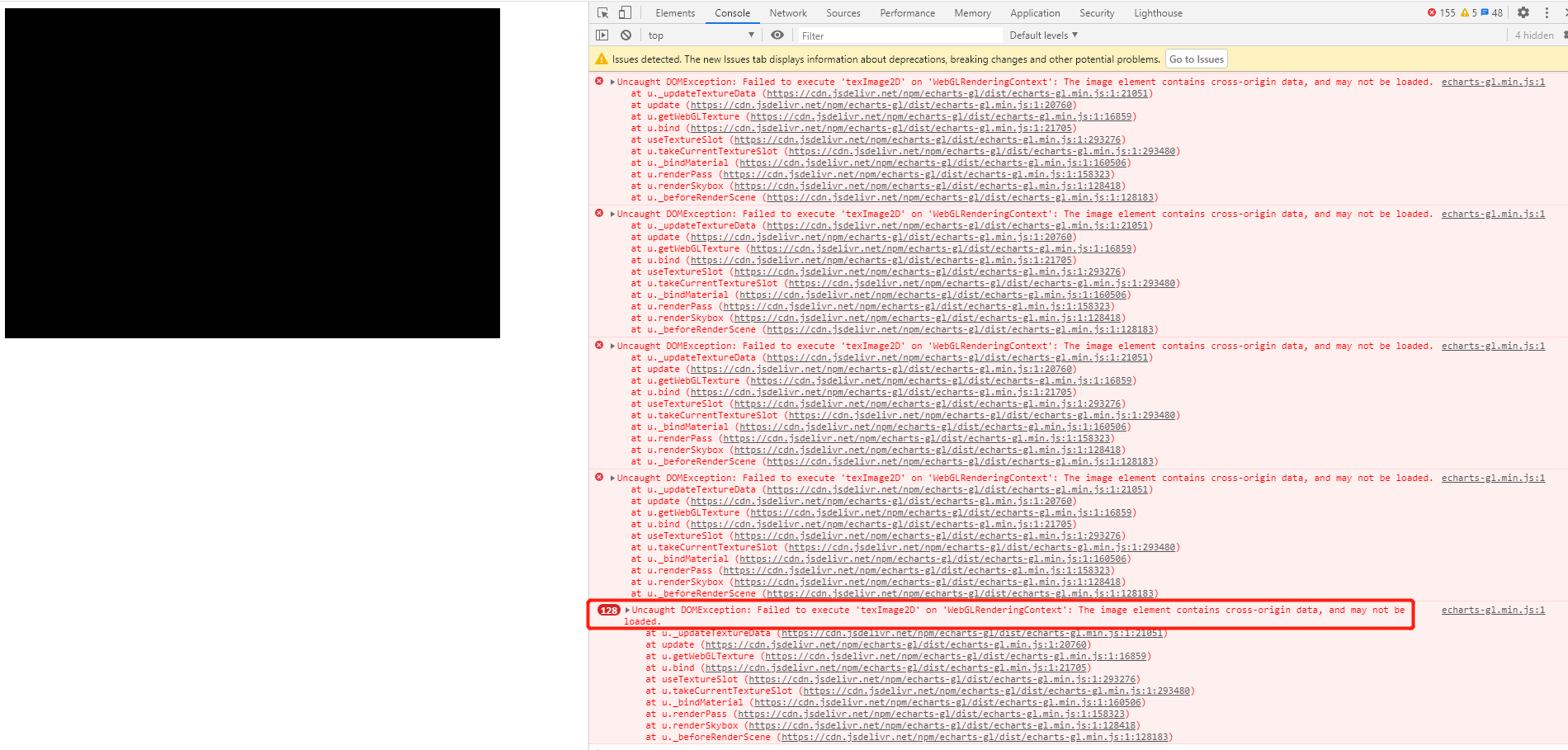
5、把这些js文件拿过来时页面报弹框提示,也有报错
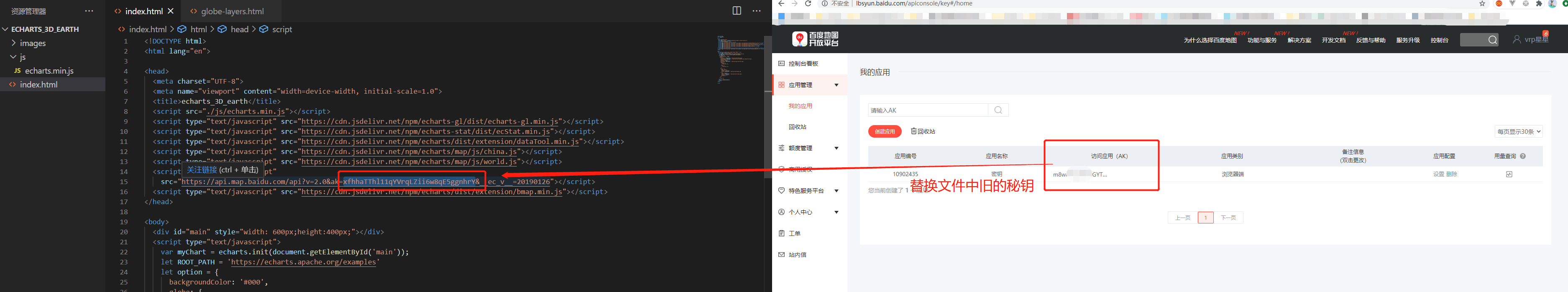
 6、先解决弹框提示,这是因为百度地图的秘钥过期了,我使用自己的秘钥
6、先解决弹框提示,这是因为百度地图的秘钥过期了,我使用自己的秘钥

7、解决这个报错:将图片都转正base64格式的

8、先将地图文件所需的几张图片下载下来

9、进入http://www.jq22.com/demo/baseToImage201807250139/
将下载好的图片都转成base64格式的

10、新建utils.js文件,存放base64图片,因为实在是太长了。然后替换掉原来的网络路径的图片

11、如果不嫌麻烦,可以把各个js文件都下载到本地里
最终代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>echarts_3D_earth</title> <script src="./js/echarts.min.js"></script> <script src="./js/utils.js"></script> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js"></script> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-stat/dist/ecStat.min.js"></script> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js"></script> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/world.js"></script> <script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=m8wa7CqexhUGYTGmdv9xzjB5iKT6WQdl&__ec_v__=20190126"></script> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/bmap.min.js"></script> </head> <body> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); // let ROOT_PATH = 'https://echarts.apache.org/examples' let option = { backgroundColor: '#000', globe: { // baseTexture: ROOT_PATH + '/data-gl/asset/earth.jpg', baseTexture: earth, // heightTexture: ROOT_PATH + '/data-gl/asset/bathymetry_bw_composite_4k.jpg', heightTexture: bathymetry_bw_composite_4k, displacementScale: 0.1, shading: 'lambert', // environment: ROOT_PATH + '/data-gl/asset/starfield.jpg', environment: starfield, light: { ambient: { intensity: 0.1 }, main: { intensity: 1.5 } }, layers: [{ type: 'blend', blendTo: 'emission', // texture: ROOT_PATH + '/data-gl/asset/night.jpg' texture: night }, { type: 'overlay', // texture: ROOT_PATH + '/data-gl/asset/clouds.png', texture: clouds, shading: 'lambert', distance: 5 }] }, series: [] } myChart.setOption(option); </script> </body> </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号