elementUI的dialog无法获取dom
1、问题描述:在弹框里,有个table,我本意是想着在拿到数据渲染table后,利用setCurrentRow()方法让第一行为默认选中高亮状态,这就需要操作dom,然而这个dom在这里根本拿不到,即使是加了this.$nextTick(()=>{})。

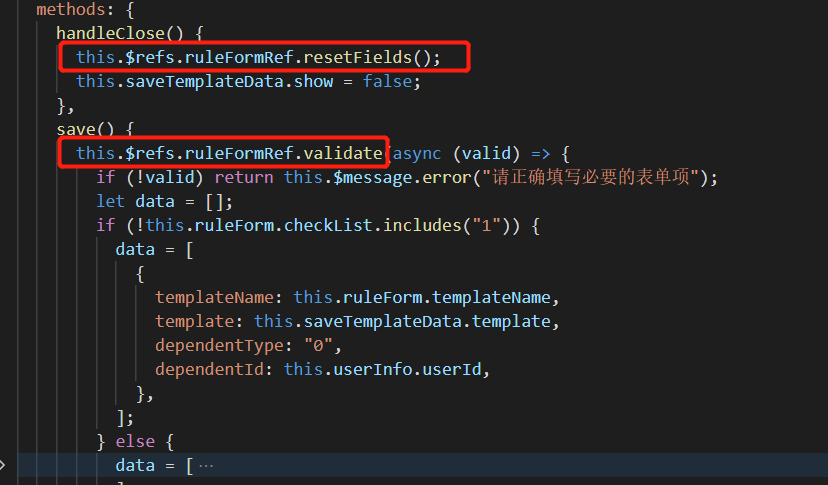
2、但是根据以往的经验,我一般关闭dialog或者提交数据的时候都会调用dom进行清除数据或者验证,所以根据ref来操作dom是没有问题的(虽然我在dialog中直接获取不到dom,但是点击事件中都能获取到dom)

3、原因:找了半天才发现……真是众里寻他千百度、一瞅文档喊卧槽啊!

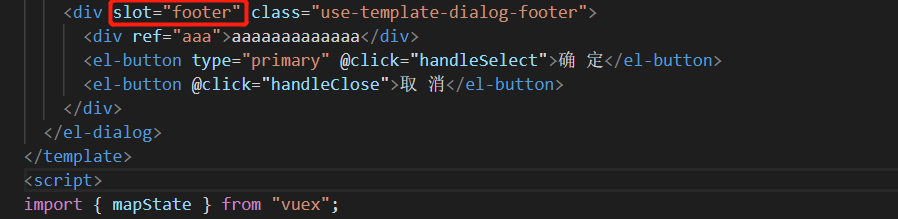
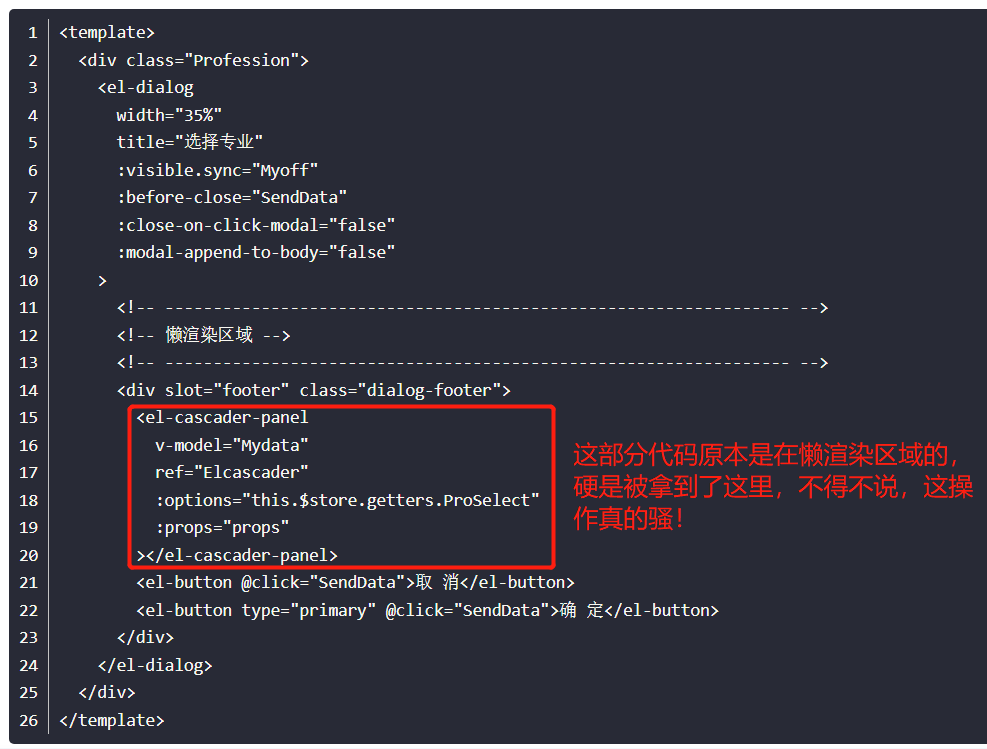
4、解决:我发现open事件就是个垃圾……正确姿势是在给底部加上slot='footer',我之前一直都是删掉的,觉得没有用,footer这个B玩意是实时加载的,你说气人不?

5、试一下:mounted()中可以直接打印this.$refs,created()中打印dom需要加上this.$nextTick()

6、总结:这个懒渲染区域有点像v-if,在打开弹框前一直都拿不到dom的,点击事件一定是在打开后你才能点得到按钮的吧,所以点击事件可以拿到dom,なるほど

7、补充:解决第一条数据高亮可以设置 :class="{firstRow:isFirstRow}" ,设置firstRow的样式后,控制isFirstRow的值为true还是false就行了


 浙公网安备 33010602011771号
浙公网安备 33010602011771号