前端导出excel(一)
1、安装依赖:
npm install --save xlsx file-saver
2、在组件中引入:
import FileSaver from 'file-saver'
import XLSX from 'xlsx'
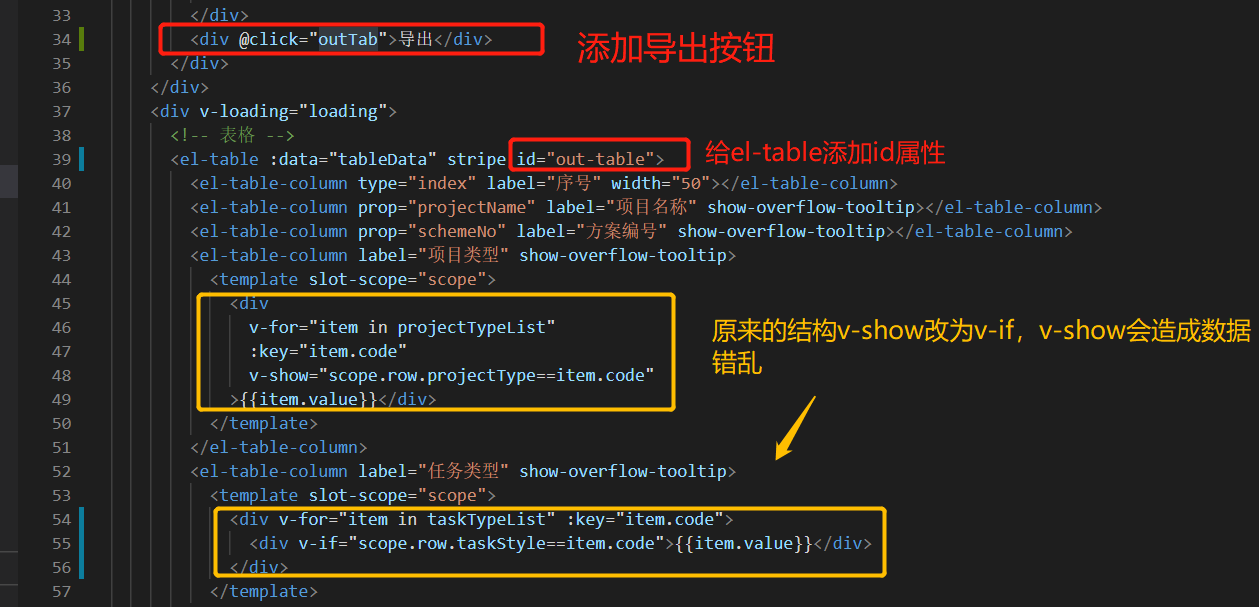
3、添加导出按钮:
4、导出函数:
outTab() { let fix = document.querySelector('.el-table__fixed') let wb if (fix) { wb = XLSX.utils.table_to_book(document.querySelector('#out-table').removeChild(fix)) document.querySelector('#out-table').appendChild(fix) } else { wb = XLSX.utils.table_to_book(document.querySelector('#out-table')) } let wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' }) try { FileSaver.saveAs( new Blob([wbout], { type: 'application/octet-stream' }), 'file.xlsx' ) } catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) } return wbout },


 浙公网安备 33010602011771号
浙公网安备 33010602011771号