节点
节点:html文档中的每一个成分都是一个节点。
节点的分类:元素节点和普通节点。
细分:根节点-----html
元素节点-----标签
属性节点-----元素的属性
文本节点-----元素中的文本
注释节点-----注释
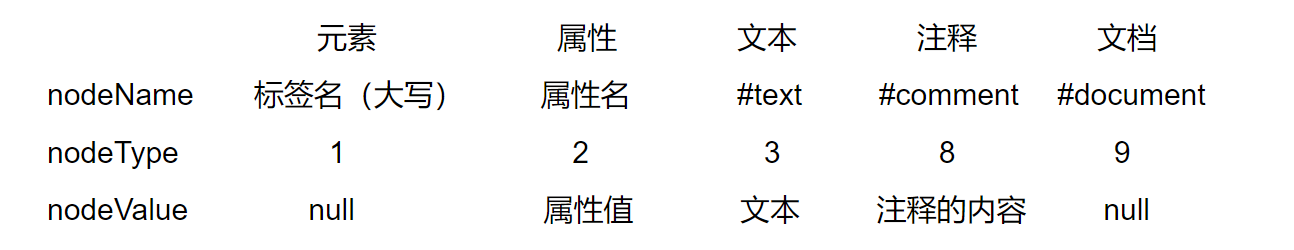
节点的属性:

节点的遍历:
所有子元素:children
所有子节点:childNodes
父元素:parentElement
父节点:parentNode
上一个兄弟元素:previousElementSibling
上一个兄弟节点:previousSibling
下一个兄弟元素:nextElementSibling
下一个兄弟节点:nextSibling
第一个子元素:firstElementChild
第一个子节点:firstChild
最后一个子元素:lastElementChild
最后一个子节点:lastChild
节点的动态操作:
1、创建节点:
①document.createElement("标签名")-----创建元素
②document.createTextNode("文本内容")-----当元素中已经有内容了,用textContent会覆盖原来的内容,此时用创建文本节点。
③document.createDocumentFragment()-----创建一个碎片容器,将多个容器一次性放入到body中。
④var img=new Image();-----创建图片,这个比较特殊,图片可以这么去创建。
2、插入节点:
①父容器.appendChild(子元素)
②父容器.insertBefore(子元素,targetElement)-----表示在targetElement元素前插入,targetElement不能省略,若没有参照节点,用null代替,此时为追加,同appendChild()
3、复制节点:
cloneNode(false)
①参数默认为false,浅复制,仅复制节点本身,内容不复制
②true,深复制,子元素和内容一起复制
4、删除节点:-----指从页面中删除,仍在堆中存储,彻底删除用null
①节点.remove()
②父容器.removeChild(子节点)-----只能删除子元素,无法删除后代元素
5、替换节点:
父容器.replaceChild(新元素,旧元素)-----该父元素必须为最近的父元素,不能跨级(以后说的最近一层父元素简称为父元素)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号