Android OpenGL教程-第六课【转】
第六课 纹理映射:
在这一课里,我将教会你如何把纹理映射到立方体的六个面。
激动的时刻来了,加载图片了。
复习一下android加载图片的知识。放一个png到drawable里面。
(图片文件名:nehe.png)

添加一个工具类,方便我们使用。
package top.wuqianling.opengl.lesson; import android.content.res.Resources; import android.graphics.Bitmap; import android.graphics.BitmapFactory; public class DataManage { private static Bitmap mBitmap; public static void init(Resources res) { mBitmap = BitmapFactory.decodeResource(res, R.drawable.nehe); } public static Bitmap getBitmap() { return mBitmap; } }
这样我们是不是可以直接用
Bitmap mBitmap = DataManage.getBitmap();
来获得这个bitmap了,当然需要在activity里面初始化这个DataManage。
DataManage.init(this.getResources());
( 注意:先使用该语句启用纹理 gl.glEnable(GL10.GL_TEXTURE_2D); )
好了,开始把bitmap放到opengl里的纹理里面。
IntBuffer intBuffer = IntBuffer.allocate(1);
gl.glGenTextures(1, intBuffer);
首先让opengl准备些纹理,这里我们准备1个。glGenTextures第二个参数要求是IntBuffer,实际上就是一个int数组的变形,allocate几个就有几个纹理。
texture = intBuffer.get();
取得opengl准备的纹理,为了后面把图片绑定到这个纹理里面
gl.glBindTexture(GL10.GL_TEXTURE_2D, texture);
开始绑定这个2D纹理
Bitmap mBitmap = DataManage.getBitmap();
GLUtils.texImage2D(GL10.GL_TEXTURE_2D, 0, mBitmap, 0);
这一句才重要,此纹理是一个2D纹理 ( GL_TEXTURE_2D )。参数二代表图像的详细程度,通常就由它为零去了。参数三是数据的成分数。参数四是边框的值,一般就是“0”。据说openggl_es不支持纹理边界,所以必须设置为0。
gl.glTexParameterx(GL10.GL_TEXTURE_2D, GL10.GL_TEXTURE_MIN_FILTER, GL10.GL_LINEAR);
gl.glTexParameterx(GL10.GL_TEXTURE_2D, GL10.GL_TEXTURE_MAG_FILTER, GL10.GL_LINEAR);
下面的两行告诉OpenGL在显示图像时,当它比放大得原始的纹理大 ( GL_TEXTURE_MAG_FILTER )或缩小得比原始得纹理小( GL_TEXTURE_MIN_FILTER )时OpenGL采用的滤波方式。通常这两种情况下我都采用 GL_LINEAR。这使得纹理从很远处到离屏幕很*时都*滑显示。使用 GL_LINEAR 需要CPU和显卡做更多的运算。如果您的机器很慢,您也许应该采用 GL_NEAREST 。过滤的纹理在放大的时候,看起来马赛克的很。您也可以结合这两种滤波方式。在*处时使用 GL_LINEAR ,远处时 GL_NEAREST 。
有了纹理咋样弄的立方体上去呢,这里要用到纹理坐标:
先看纹理坐标数组
// 纹理数组 private float[] mTextCoordArray = { 1.0f, 0.0f, 0.0f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f, 0.0f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f, 1.0f, 0.0f, 1.0f, 1.0f, 1.0f, 0f, 0f, 0f, 0f, 1.0f, 0, 1.0f, 1.0f, 1.0f, 1.0f, 0f, 0f, 0f, 0f, 0f, 0f, 1.0f,
1.0f, 1.0f, 1.0f, 0f, 1.0f, 0f, 0f, 0f, 0f, 1.0f, 1.0f, 1.0f }; private FloatBuffer mTextCoordBuffer;
纹理的坐标就是用了把纹理贴到面上的坐标的对应关系
纹理的坐标是
左下角 0,0
左上角 0,1
右下角 1,0
右上角 1,1
这里面弄了12个面,表示六变形的12个面都画纹理。
OnDrawFrame里面添加的代码如下
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY); gl.glEnableClientState(GL10.GL_TEXTURE_COORD_ARRAY); //设置使用纹理数组 gl.glVertexPointer(3, GL10.GL_FLOAT, 0, mQuadsBuffer); gl.glTexCoordPointer(2, GL10.GL_FLOAT, 0, mTextCoordBuffer); //把纹理数组指定到纹理buffer
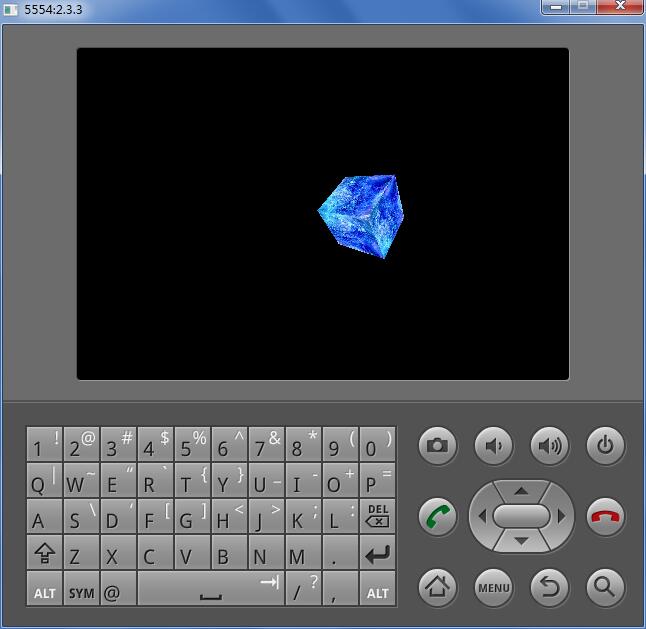
运行结果:(未画立体的三角形四棱锥)

(注:本教程转自其他网页,并加以修改,查看原网页请点击这里)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号