chrom控制台常用方法
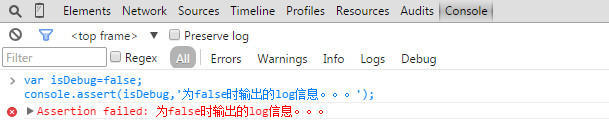
console.assert对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台
 .
.
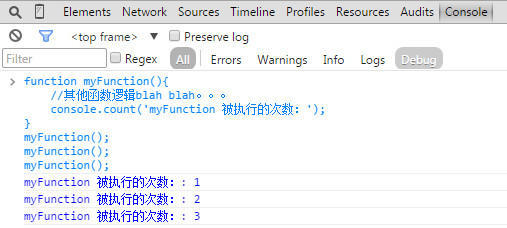
console.count(这个方法非常实用哦)当你想统计代码被执行的次数

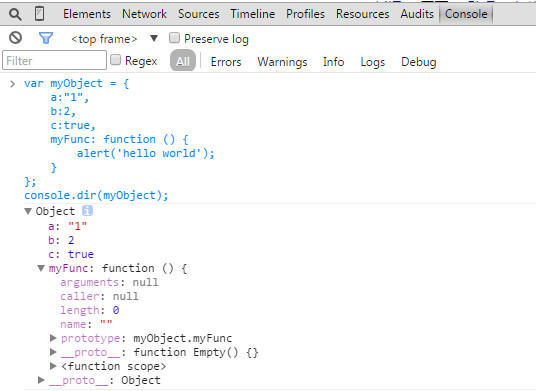
console.dir(这个方法是我经常使用的 可不知道比for in方便了多少) 直接将该DOM结点以DOM树的结构进行输出,可以详细查对象的方法发展等等

console.time计时开始
console.timeEnd计时结束(看了下面的图你瞬间就感受到它的厉害了)

keys和values前者返回传入对象所有属性名组成的数据,后者返回所有属性值组成的数组




 浙公网安备 33010602011771号
浙公网安备 33010602011771号