flex布局以及相关属性
容器的属性:
父元素设置display:flex;子元素即可使用flex布局。
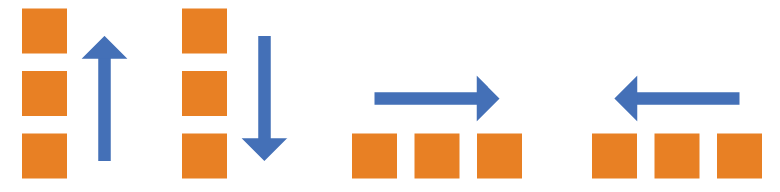
flex-direction 决定项目排列方向:
.box { flex-direction: row | row-reverse | column | column-reverse; }

row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap 一条轴线排不下,如何换行
.box{ flex-wrap: nowrap | wrap | wrap-reverse; }
- nowrap(默认):不换行。
- wrap:换行,第一行在上方。
- wrap-reverse:换行,第一行在下方
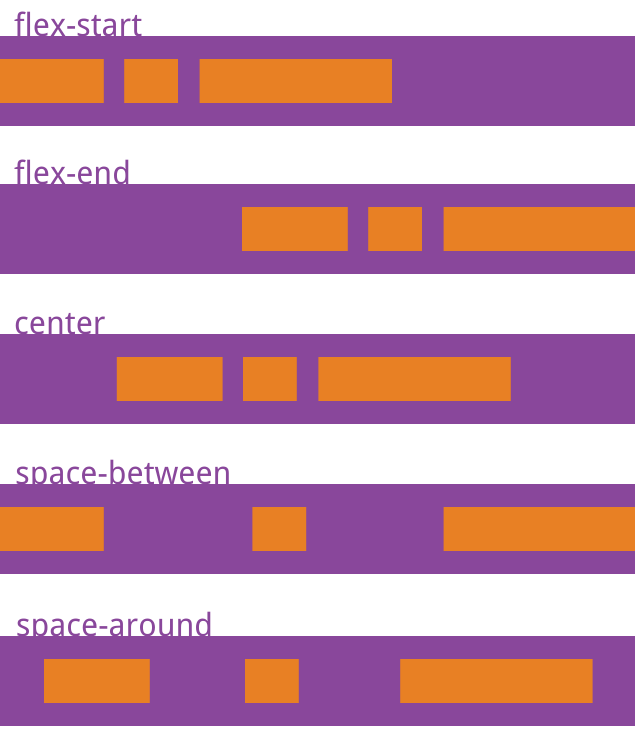
justify-content 项目在主轴上的对齐方式
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }

水平居中时,可以使用这个属性实现。
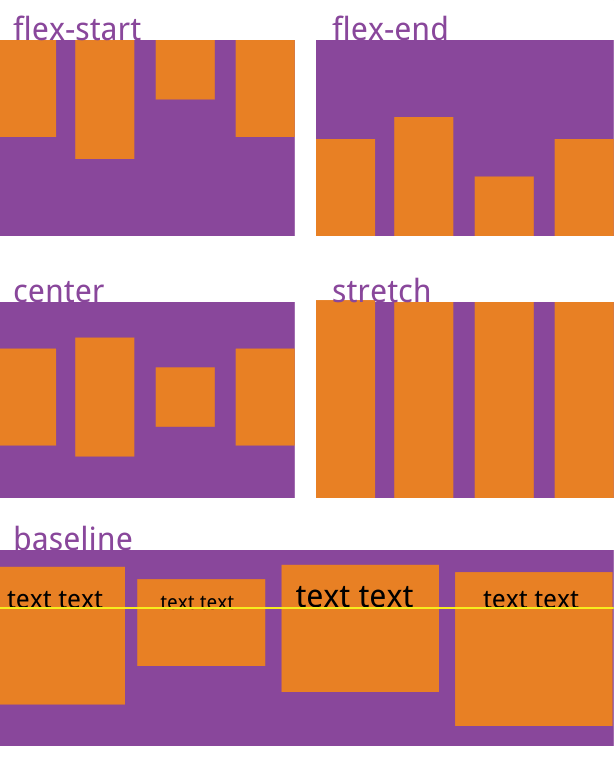
align-items
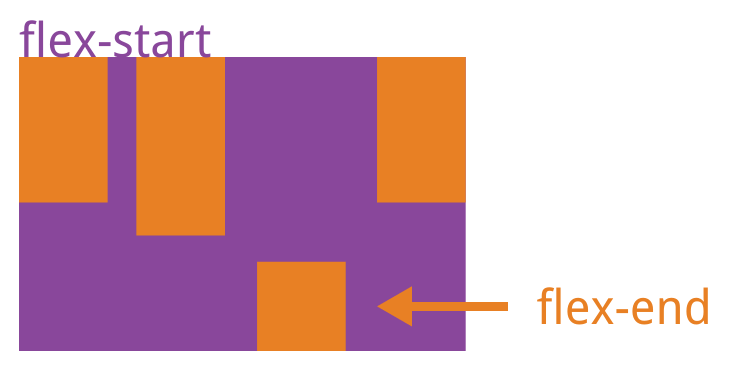
.box { align-items: flex-start | flex-end | center | baseline | stretch; }

垂直居中可以用这个属性实现。
align-content 多根轴线的对齐方式
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }

项目的属性:
order 项目的排列顺序:数值越小,排列越靠前,默认为0。
.item { order: <integer>; }
flex-grow 项目的放大比例,默认为0,即存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */ }

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
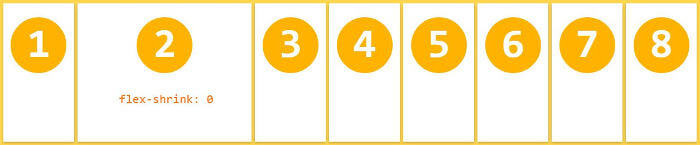
flex-shrink 缩小比例。即如果空间不足,该项目将缩小。
.item { flex-shrink: <number>; /* default 1 */ }

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
align-self 属性允许单个项目有与其他项目不一样的对齐方式
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号