基于微信开发框架进行业务开发的处理过程
在我们开发微信应用的时候,包括公众号、企业微信、小程序等,都需要基于一定的框架基础上开发,才能事半功倍,一般情况下,我们需要处理好微信菜单和微信事件的对接,以及后台数据管理系统和权限管理的有效整合,或者是基于业务流程的相关流转等,本篇随笔介绍如何基于微信开发框架进行业务开发的处理过程。
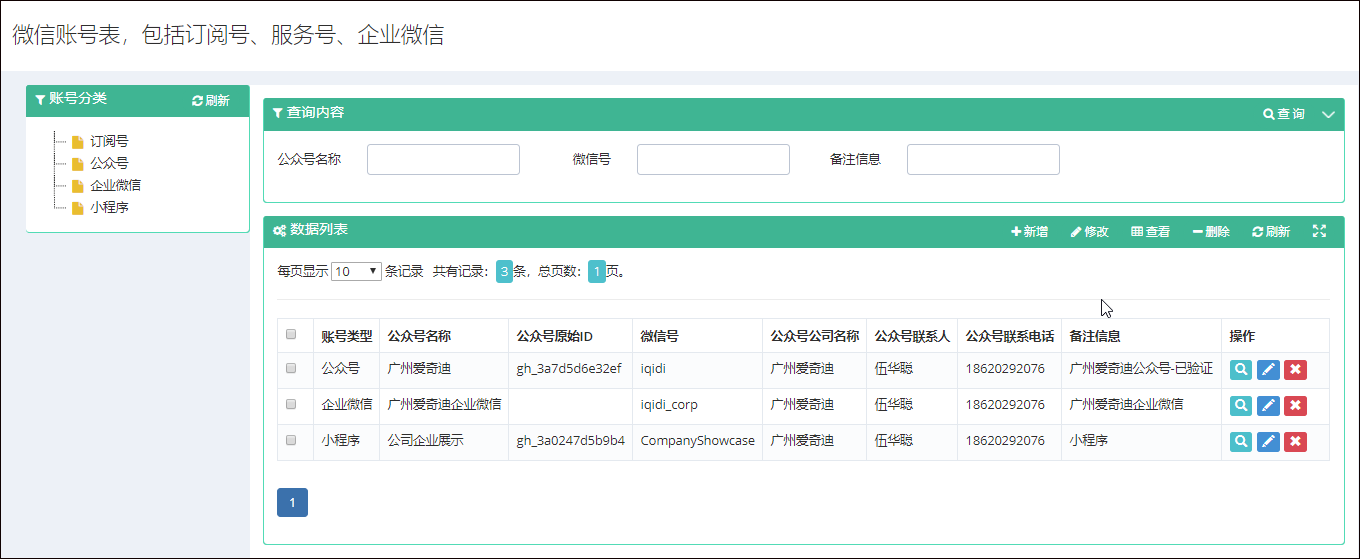
1、微信账号配置
在我们开发任何微信基础应用之前,都需要先录入微信账号的相关信息,包括appId,AppSecret等基础信息,这个是用来获取token,和微信服务器进行交互的基础,我们的微信框架提供了多种类型和多个账号的管理。

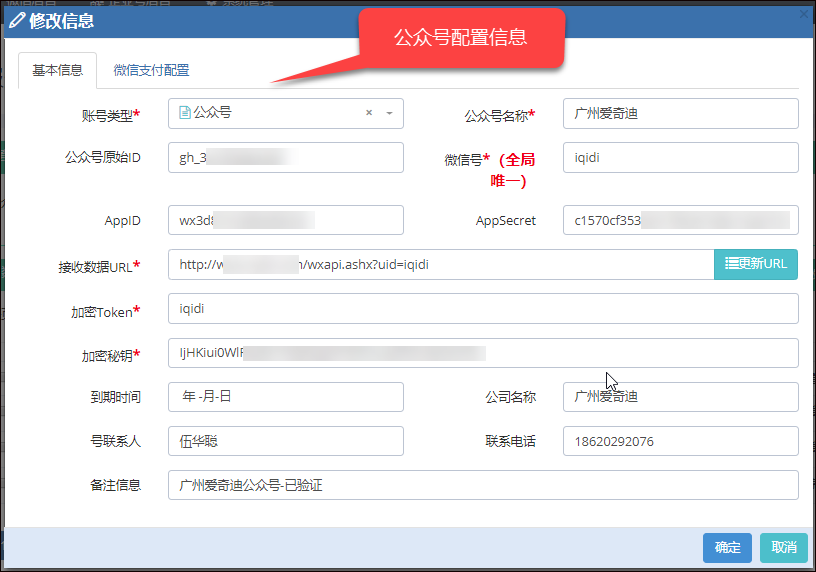
其中在新增或者编辑界面中录入我们公众号或者企业微信的信息,如果涉及微信支付的,录入微信支付相关秘钥和证书位置。

如果是企业微信,我们选择账号类型为企业微信,然后根据提示录入相关企业微信信息即可。
其中主要是CorpID和CorpSecret和企业的AgentId信息,以及加密token和秘钥,保持和微信后台信息一致即可。

我们微信开发框架,提供了标准的微信账号信息填写界面,录入对应的信息,完成微信后台的对接,即可开启开发微信应用之旅了。
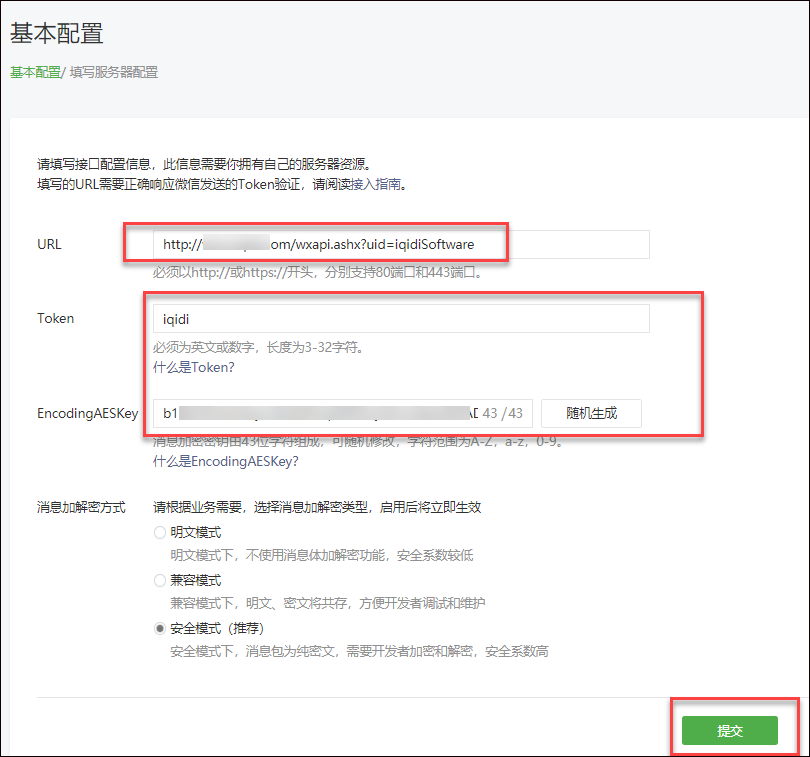
账号登录公众号后台或者企业微信后台,我们根据和账号配置一致对应的信息,完成系统对接即可,以下是微信公众号的配置对接界面。

企业微信的对接类似,不在赘述。
2、微信菜单配置
为了开发微信应用,我们还是需要准备好微信应用的菜单,菜单是我们所有前端微信功能的入口,我们一般需要先在微信开发框架 基础上进行菜单的录入维护,然后在提交到微信服务器上,实现应用菜单的提交。
在微信开发框架上维护菜单,可以根据需要禁用、启用某个菜单,然后再通过微信SDK接口提交更新到服务器进行菜单的更新,我们可以对多个账号的微信菜单进行维护。
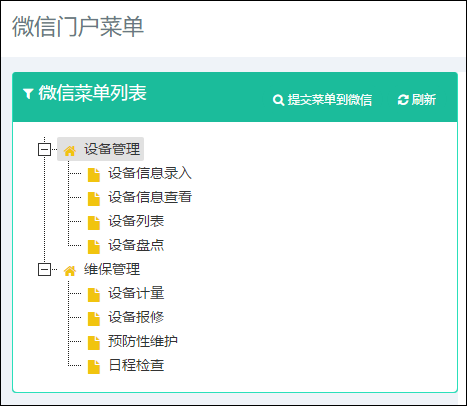
1)医疗设备维修的微信应用菜单
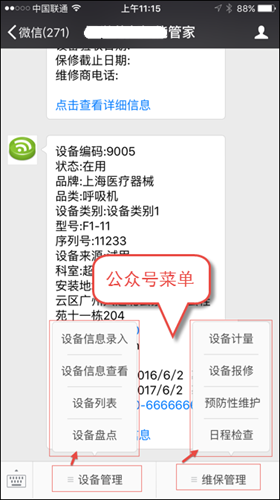
例如我在开发一个医疗设备维修的微信应用的时候,菜单定义可能是这样子。

这样我们提交菜单后,在公众号上就可以对相关的功能进行操作了。

相关的菜单对应功能如下所示。

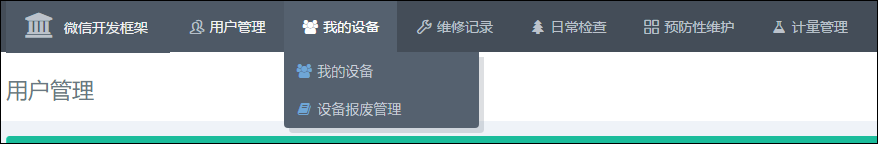
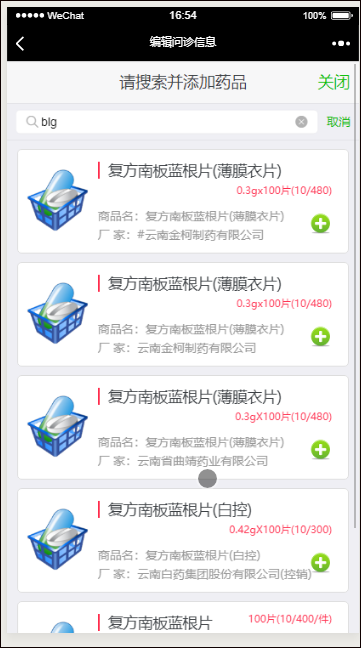
2)药店处方管理的微信应用菜单
我们再来看看,另一个微信公众号应用的菜单管理

提交到服务器后,在应用入口的菜单如下所示。

3)企业微信应用菜单配置
由于微信开发框架也支持企业微信接入,因此我们也可以同时开发企业微信应用的对接,首先也是一样,定义好对应的企业微信菜单。
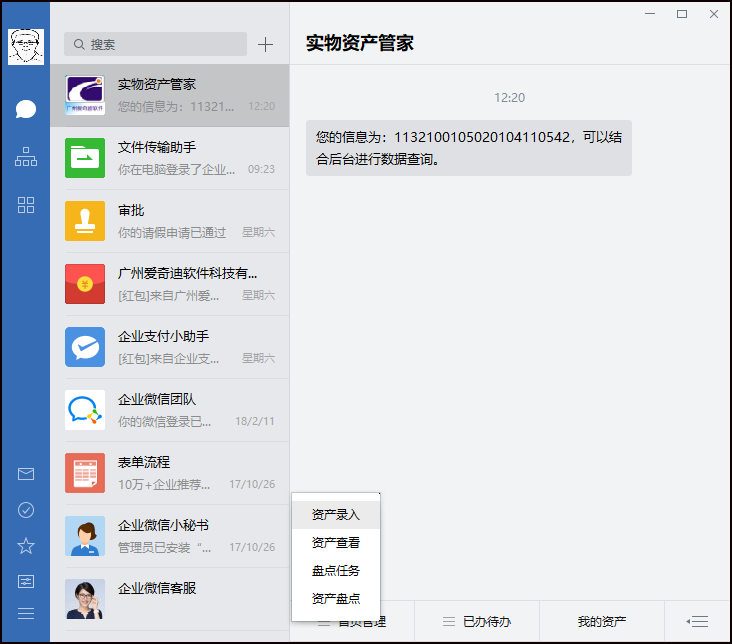
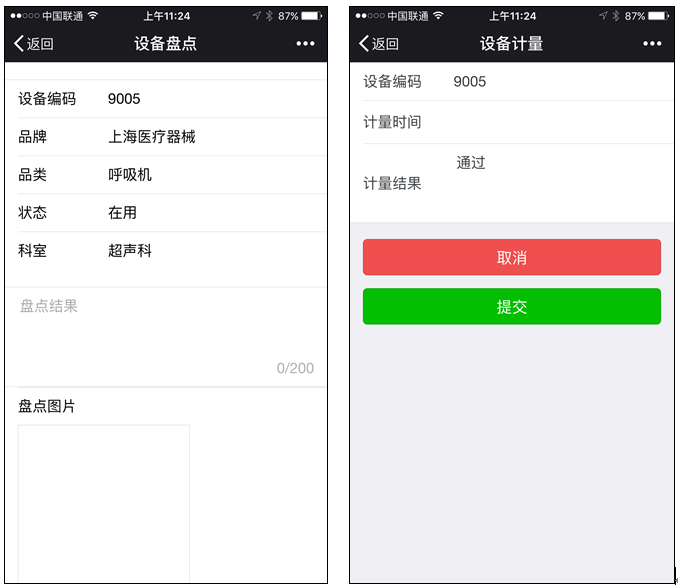
以下是我们开发的一个资产管理的企业微信应用,配置了相关的菜单如下所示。

提交成功后,我们就可以在企业微信的工作台上看到对应企业微信的菜单了。

3、机构、角色、用户的权限管理
微信应用,除了提供相应的菜单功能外,一般应用前端的H5页面或者后台页面都可能需要结合机构、角色、用户和其权限信息进行系统权限的判断和数据的处理。
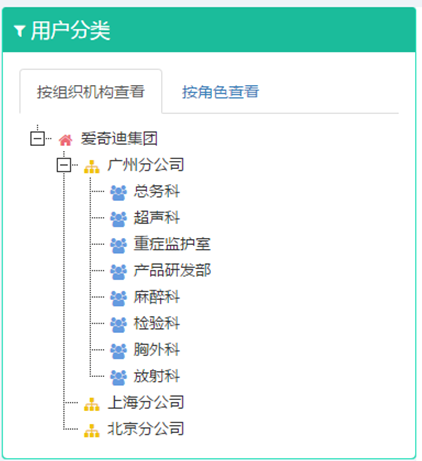
例如我们针对医疗设备微信的应用,在微信后台系统里面定义了相关的机构、用户、角色等信息。
组织机构如下所示。

用户角色如下所示:

系统根据角色对菜单进行不同的显示设置。

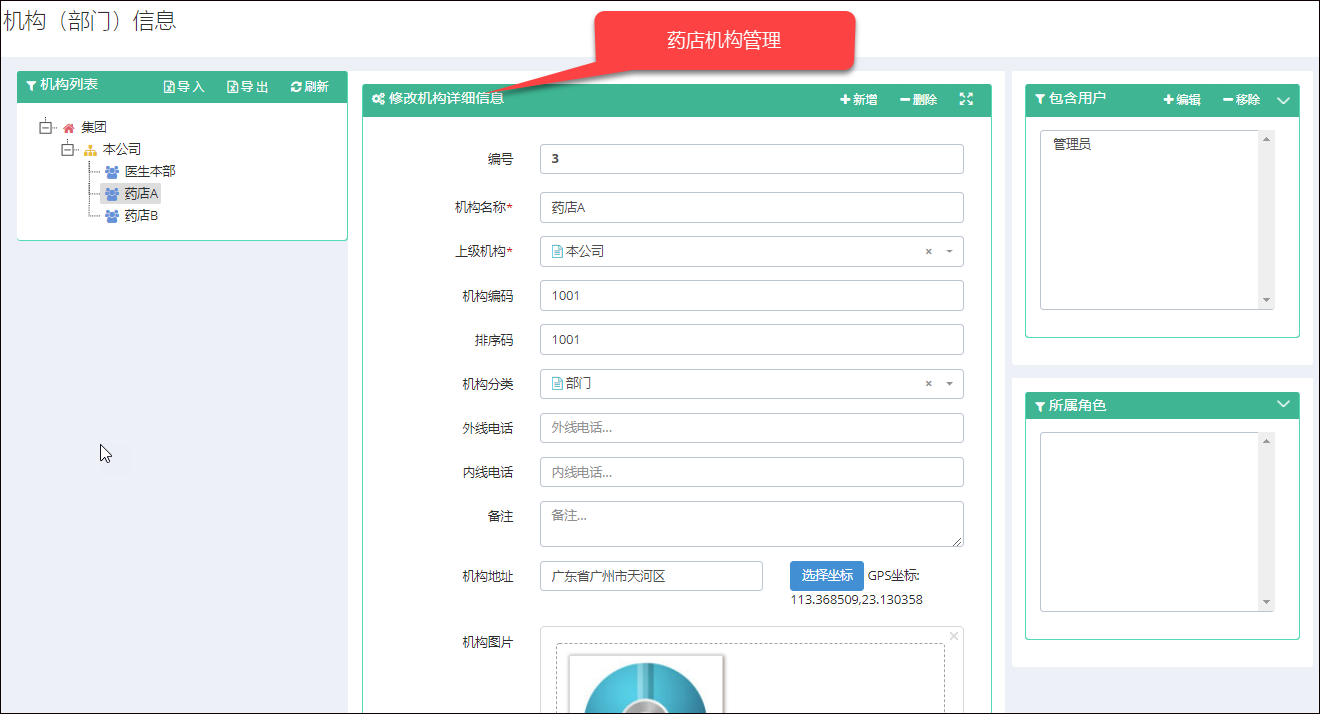
而我们如果应用不同,在系统后台调整这些机构、角色、用户信息即可,如下面则是药店处方定义的机构信息。

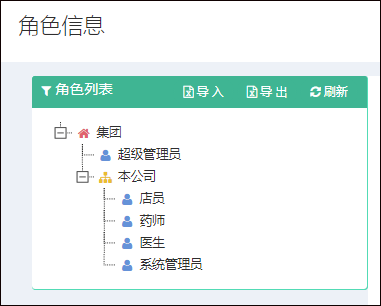
用户角色定义如下所示。

根据不同的业务需要,定义自己的组织机构层次,角色列表和人员信息即可,有了这些信息,我们可以同时对用户系统的操作功能和H5前端的权限进行控制管理。
4、H5页面的开发
开发微信公众号或者企业应用,很多时候工作的时间需要花费在H5页面的开发上,H5页面的规范我们可以参考微信的Weui(公众号) 或者WeUI for work (企业微信),以及借用一些漂亮的图表,以及现成的一些H5案例界面。WeUI还可以参考另一款 基于JQuery的 jQuery WeUI, 提供更多的案例和插件。
WeUI : https://github.com/Tencent/weui
WeUI for work:WeUI for Work (企业微信版)
jQuery WeUI:http://jqweui.com/
WeUI+ 演示 https://weui.shanliwawa.top/
常规情况下,我们可以根据上面的一些案例,构建我们的一些输入或者显示元素,如日期输入、选择输入、字典绑定、图片展示、文件上传等等。
一般来说,H5页面开发,需要准备一些漂亮一点的图标,可以让程序增色不少,图片可以在网站下载或者淘宝购买一些设计图标,根据相应场景进行使用即可。以下是我自己收集的一些图表,在需要的时候,找一些匹配的使用即可。

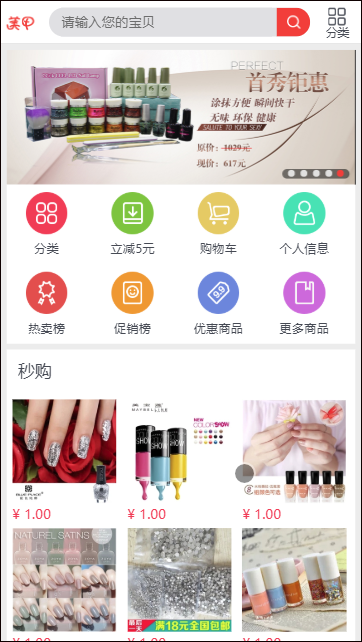
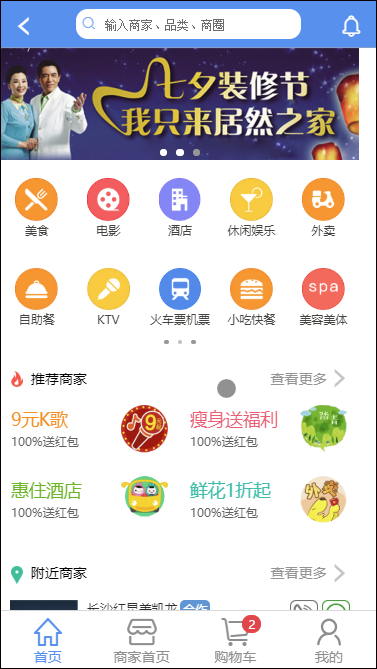
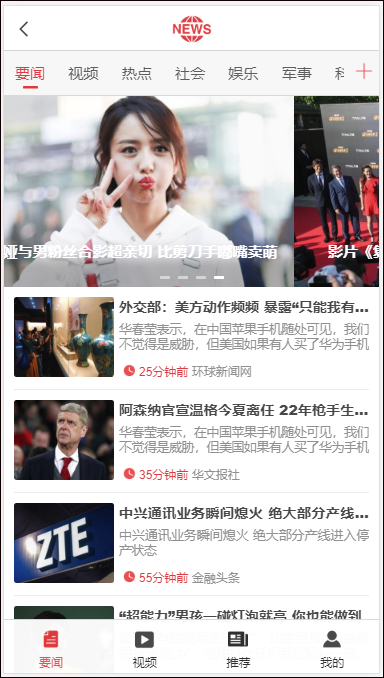
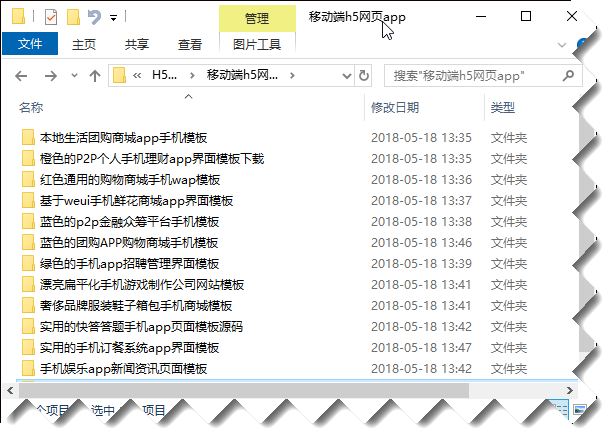
H5页面如果有一些标准的案例来参考,做起来可能更加得心应手,如下是我自己收集的一些H5案例,根据实际项目的需要,在找一些对应的页面来模仿修改即可。





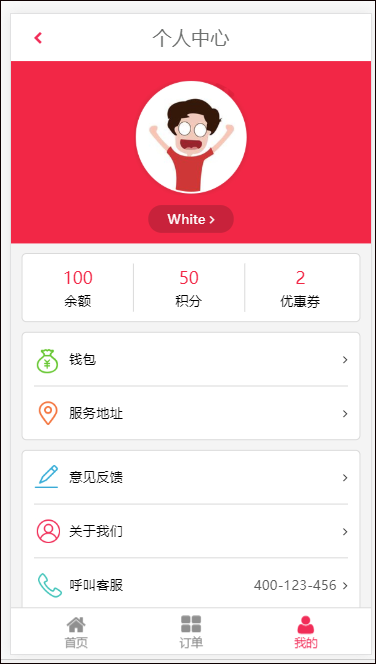
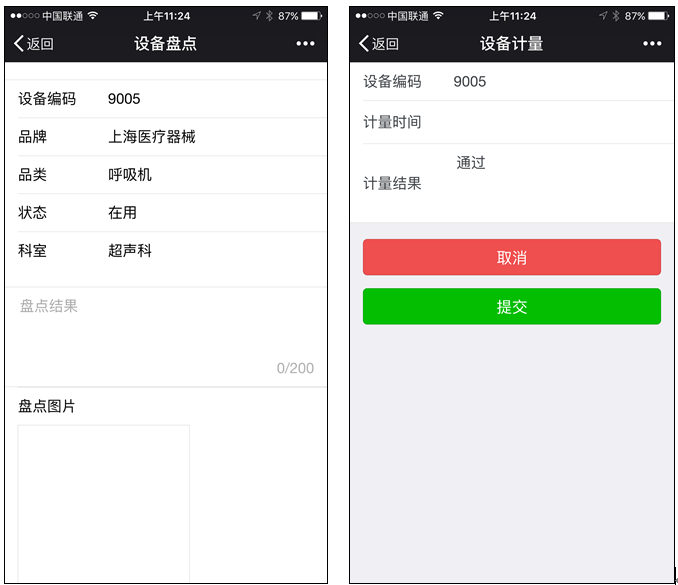
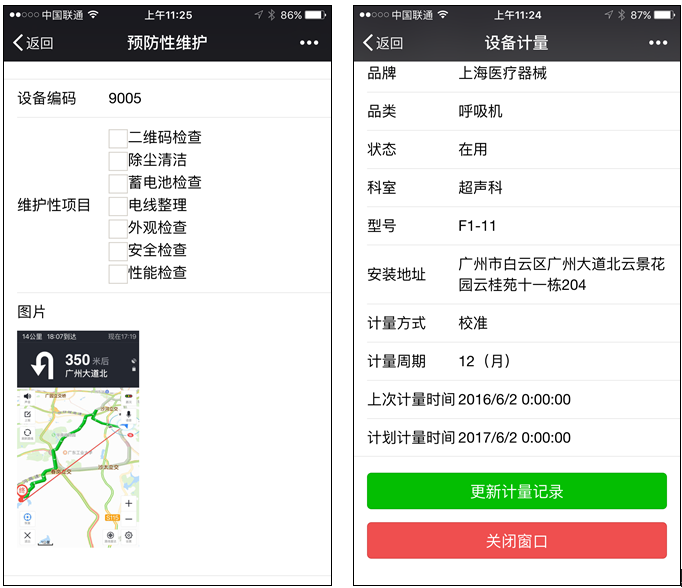
根据一些界面的样式,我们设计了一些类似的界面效果。
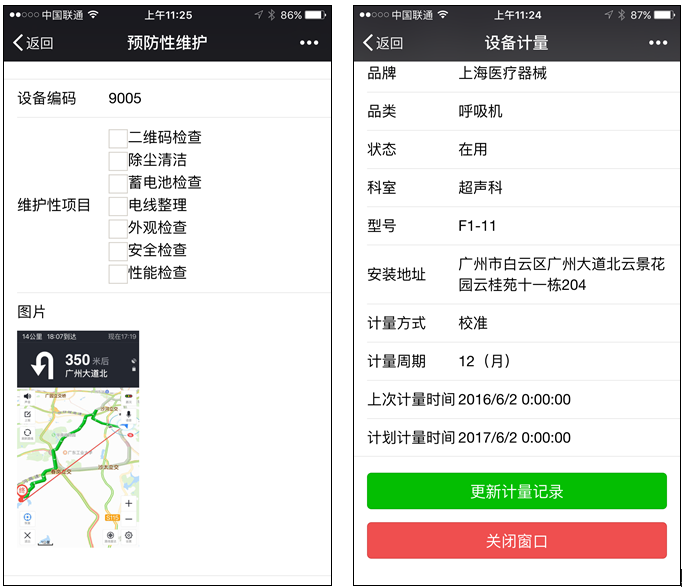
医疗设备维修的界面设计效果。


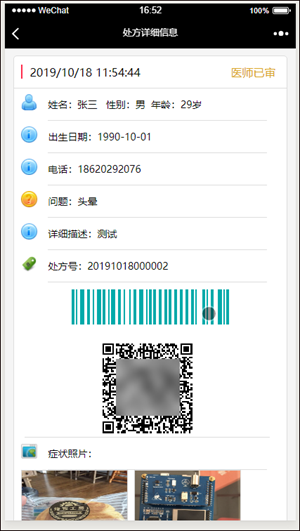
医药处方审核界面设计效果。




对于图片预览以及一些特殊功能,我们使用JSSDK实现即可,而表单的数据提交,主要就是POST、GET的JS代码处理,这样可以实现动态的数据绑定和处理,特别是在查询分页展示的时候,使用ajax的处理,可以提高体验效果。
 专注于代码生成工具、.Net/Python 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架、Python开发框架等框架产品。
专注于代码生成工具、.Net/Python 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架、Python开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com




 浙公网安备 33010602011771号
浙公网安备 33010602011771号