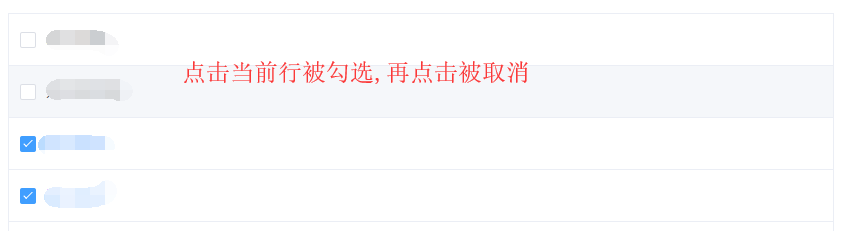
element-ui 复选框,实现点击表格当前行选中或取消
背景:

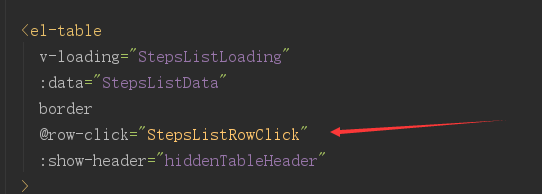
1.表格结构绑定事件

<el-table v-loading="StepsListLoading" :data="StepsListData" border @row-click="StepsListRowClick" :show-header="hiddenTableHeader" >
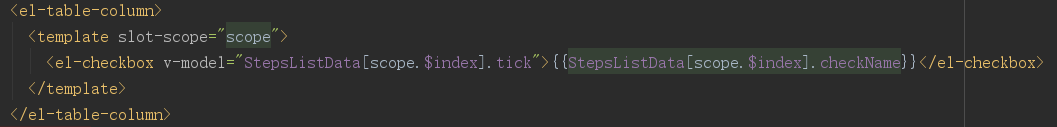
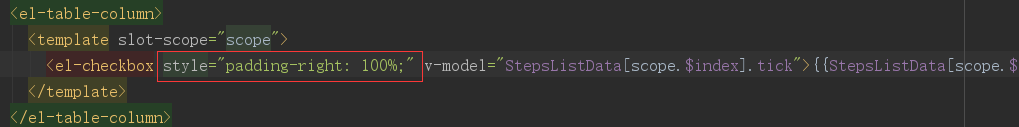
2.定义复选框结构

<el-table-column>
<template slot-scope="scope">
<el-checkbox v-model="StepsListData[scope.$index].tick">{{StepsListData[scope.$index].checkName}}</el-checkbox>
</template>
</el-table-column>
数组结构

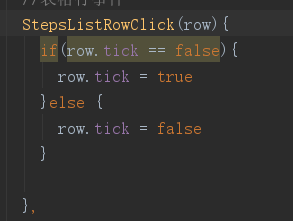
3.定义事件,实现当前表格行点击以后复选框被选中,再点击一次的时候,复选框被取消

StepsListRowClick(row){ if(row.tick == false){ row.tick = true }else { row.tick = false } },
检查的时候发现,这样会导致原有复选框的勾选事件失效,原因是表格行事件的内容与复选框事件的内容都执行了一次,所以就失效了
解决办法是去掉表格行事件,保留复选框原有的事件,为了实现点击这一行的任意位置都可以选中与取消选中的效果,可以使用css的padding属性把这一整行都占满






 浙公网安备 33010602011771号
浙公网安备 33010602011771号