父子组件---父组件的事件控制子组件里面的属性
背景:
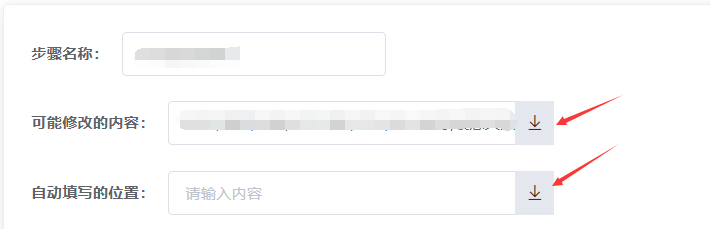
在父组件中,需要调用两次子组件,但是两个子组件所展示的内容结构是不一样的

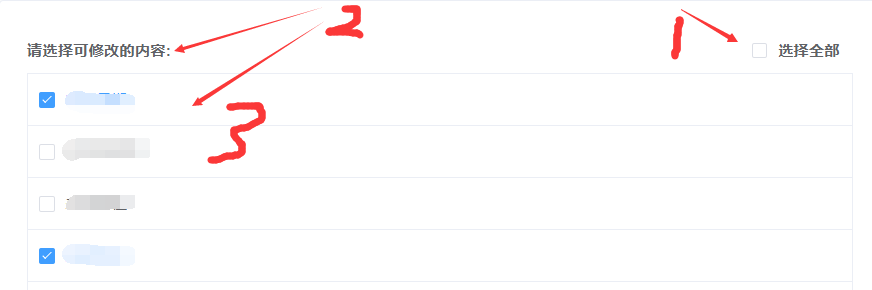
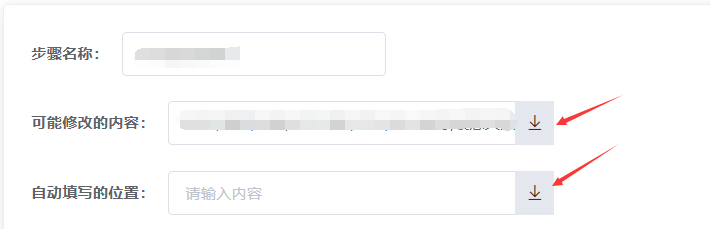
点击"可能修改的内容"弹窗的组件结构为

点击"自动填写的位置"弹窗的组件结构为

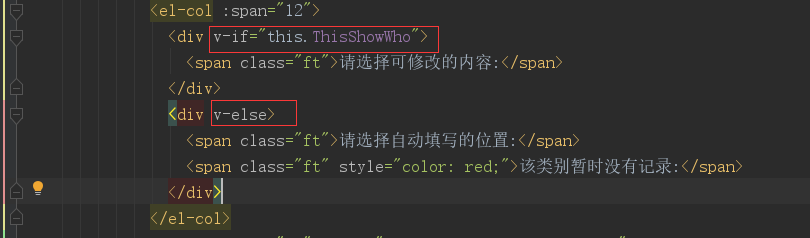
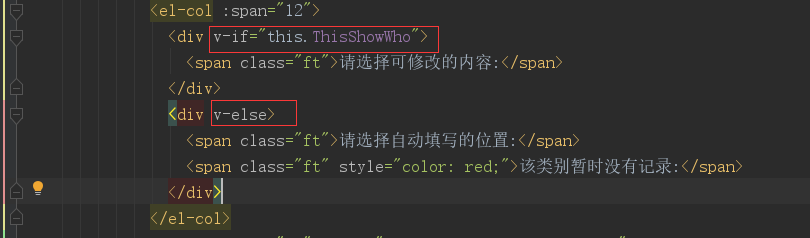
1.在子组件中
使用v-if 和 v-else 控制两个结构的显示与隐藏,默认为 ThisShowWho:true,

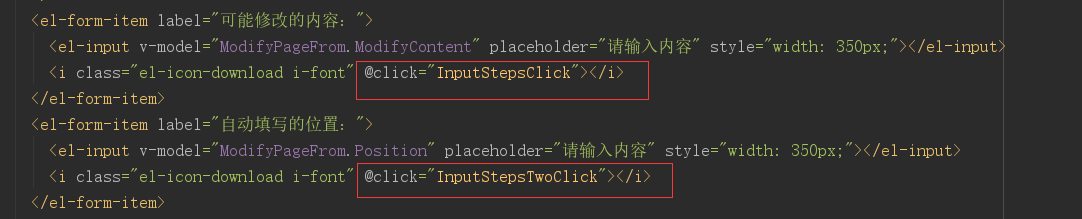
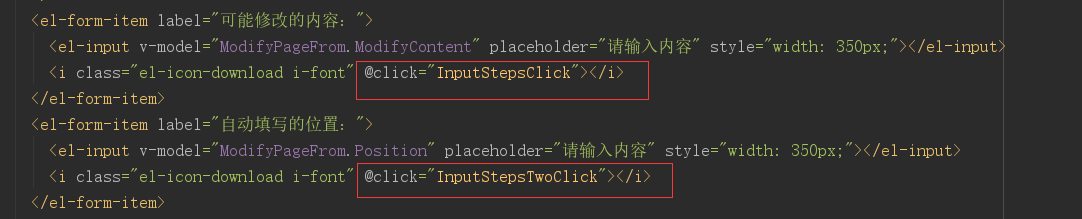
2.绑定事件

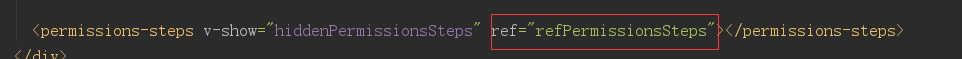
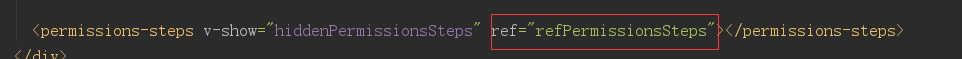
3.在子组件上定义 ref,使父组件可以访问到子组件里面的属性或方法

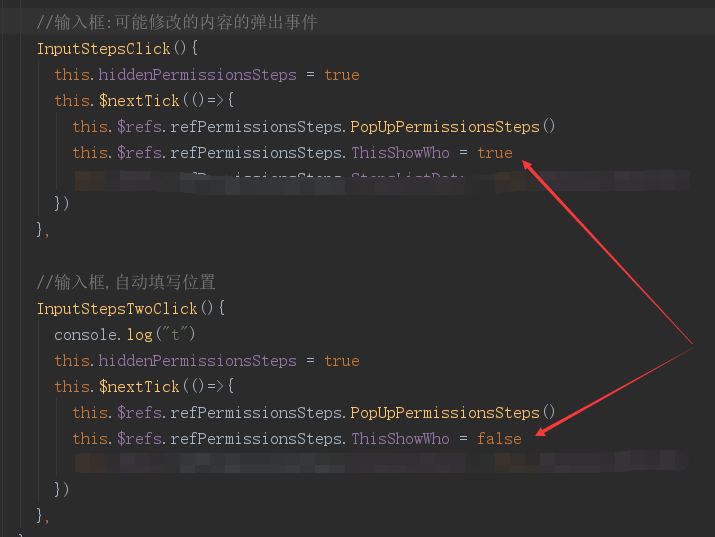
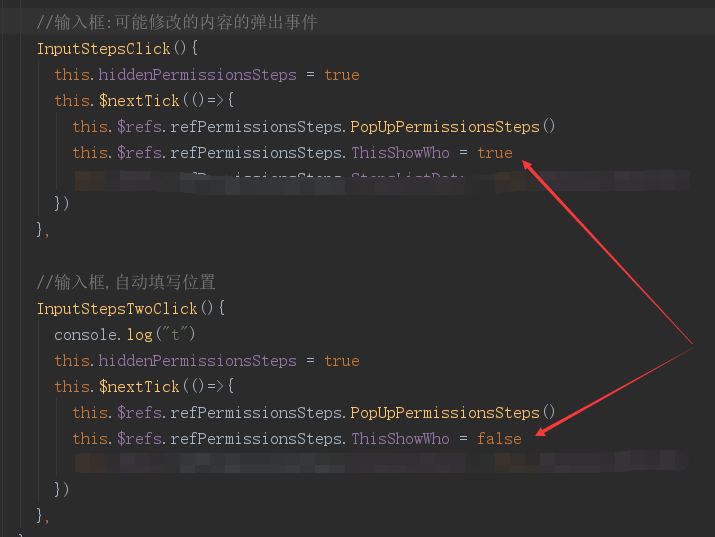
4.定义事件

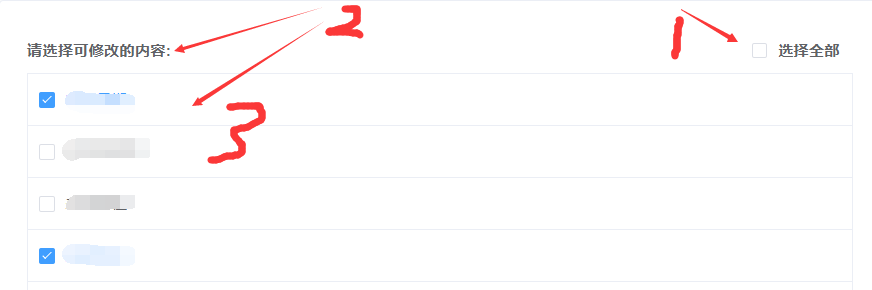
5.实现效果
背景:
在父组件中,需要调用两次子组件,但是两个子组件所展示的内容结构是不一样的

点击"可能修改的内容"弹窗的组件结构为

点击"自动填写的位置"弹窗的组件结构为

1.在子组件中
使用v-if 和 v-else 控制两个结构的显示与隐藏,默认为 ThisShowWho:true,

2.绑定事件

3.在子组件上定义 ref,使父组件可以访问到子组件里面的属性或方法

4.定义事件

5.实现效果
