ES6知识整理(5)--对象的扩展
个人开这个公众号的初心是为了积累知识,因此并没有做什么推广,再说自己也不知道怎么推广,推广之后又能干些什么。已经将近10天没发文章了,虽然每天都加班,但也不会一点时间都没有,有时还是会懒癌发作不想学习。可能是因为还没找的动力源吧,还在寻找中……希望能找到动力,并坚持地积累下去。
(文章会同步到博客园,技术类文章还是该让搜索引擎察觉比较好)

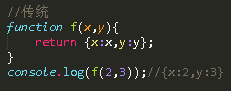
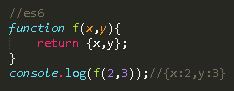
属性简写:
传统返回法

es6返回法

结果是一样的。
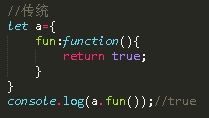
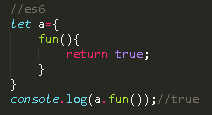
方法简写:
传统写法

es6写法

结果也一样。
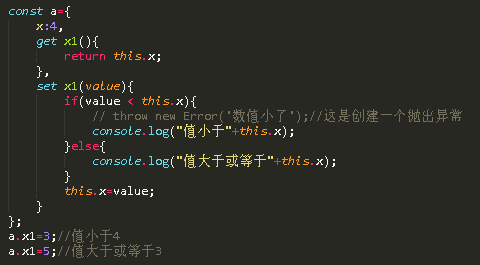
赋值器setter、取值器getter:
可以与原值比较,改变原值。

不过我想即使不使用这种方式,不是也可以做到这种效果吗?难道还有其他效果?
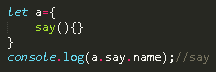
返回你调用函数的函数名字符串

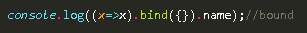
一般来说没什么卵用,但是对于匿名函数,却可以给他一个函数名

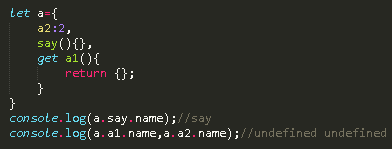
且属性的name值为undefined。只针对方法有name

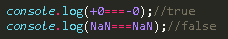
比起es5的==与===,比全等更近一步的严格。
es5的===可以判断大多数的数据全等,但也有几个无法不合。

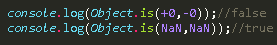
而Object.is()除了===的严格模式外,还支持以上运算

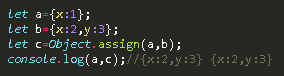
将对象合并到第一个参数的对象中
可赋值到给新变量

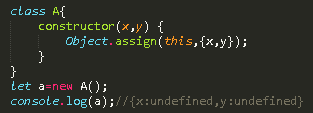
添加属性:
对象创建后,就能使用新的x,y属性了

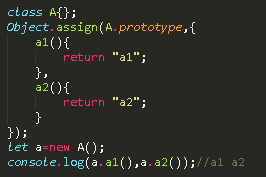
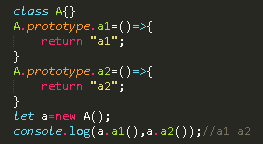
添加方法:
对象创建后,就能调用新的a1,a2方法了

功能同等于:

Object.setPrototypeOf():设置一个对象的对象原型

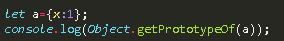
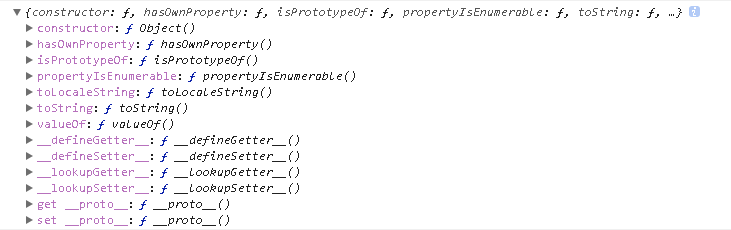
Object.getPrototypeOf():获取一个对象的对象原型

结果:

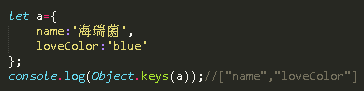
Object.keys():返回对象的所有key值,返回一个数组

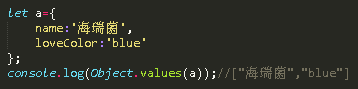
Object.values():返回对象的所有value值,返回一个数组

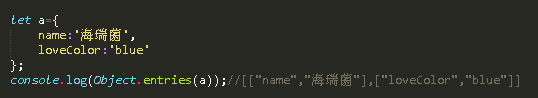
Object.entries():返回对象的key,value值,返回一个二维数组

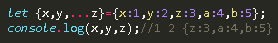
其实结构赋值那一篇已经有了。

一句:坚持做自己想做的,即使最后没有成果!
----公众号:海瑞菌
博客园作者:herry菌朋友,看到这里,关注作者的公众号吧,不漏掉更新哦





 浙公网安备 33010602011771号
浙公网安备 33010602011771号