样式脚本本地化开发方法①【前端开发技巧】
朋友们,是不是在进行前端开发的时候经常需要修改css和js代码呢?
调试代码时。代码存储库不断被修改?同一个脚本样式文件n多人操作?移动端调试时需要各种清理缓存……
这些问题将会带来各种各样对前端开发的不便。因此需要有一种本地化开发的方法:本地直接进行修改调试代码,然后直接在PC端或移动端测试运行。如此这般,那调试代码就简单快捷多了。有助于“选择性的”提高工作效率哦。(为什么是有选择性呢?比如下面说的方法。因为这个方法肯定也是有局限性的。比如:非该局域网下的ip访问该页面便加载不了样式与脚本,除非你的本地服务器是支持广域网的。所以你在本地调试完之后肯定还是要上传到服务器上去的,因此一般只新的需求,新的代码比较适合使用此方法,老的需求代码都是修改的,就不好使用本地话修改了。)
这里说下2种方法:一种是利用本地服务器,而另一种是利用有道云笔记。下期讲第二种方法。
好,现在我们就来说说如何使用这种样式脚本本地化来调试前端代码吧。
1.下载本地服务器(这里提供一个个人常用的php服务器)
下载地址:http://pan.baidu.com/s/1qXDljgK (度娘盘)
安装:随你喜欢安装在哪个盘都行。
安装完成后,桌面会出现3个快捷方式:

PHP服务器 是服务器启动程序
phpwww 是前端文件存储空间(这里我们用来存储需要调试的css js文件就行)
mysqldata 是mysql本地数据库空间(这里我们就不用它了)
2.创建局域网本地服务器
首先我们启动PHP服务器吧。
1.这里我们选择关闭

2.这里我们点击开始

3.一般推荐使用第三个“开始&访问”的链接,这时便创建了一个本地的局域网服务器了。当前自动打开的主页就是刚刚搭建起来的本地服务器主页。

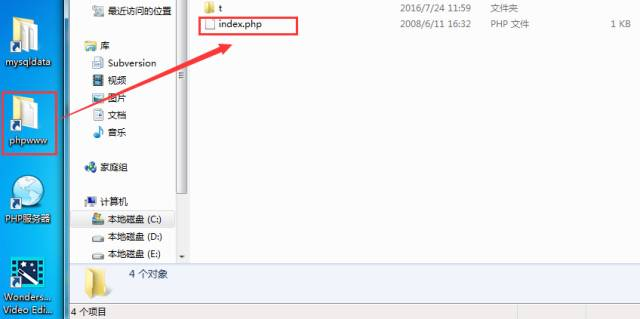
也就是说phpwww目录中的index.php,就是当前服务器的主页。
比如:我现在的地址就是:http://192.168.0.101:50080/
3.创建局域网直链样式脚本文件
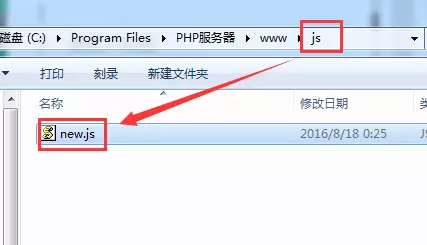
在phpwww目录中创建一个目录,如js
进入js目录创建一个js文件,如new.js

然后保存代码。
那么当前脚本的绝对路径地址便是:http://192.168.0.101:50080/js/new.js
4.在网络项目中引入本地的调试样式脚本文件
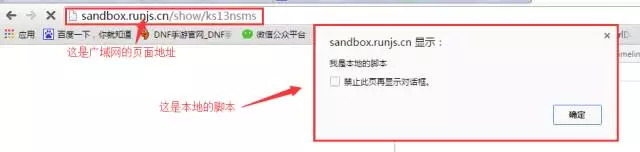
这里我们就试试引入这个本地脚本
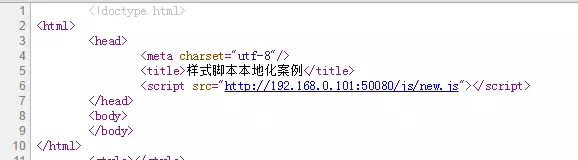
在你的服务器页面中的适当位置加入代码:
<script src="http://192.168.0.101:50080/js/new.js"></script>
页面的代码:

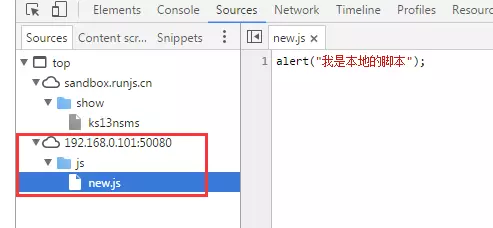
当你执行你搭建的网络页面时。浏览器便会载入你刚刚加入的这个文件
执行效果:

浏览器载入的文档列表

5.调试样式脚本
如果你觉得样式脚本有问题,那你可以直接在本地的该文件中直接改,改完后直接Ctrl+S保存。然后刷新页面即可

注:该服务器中的资源如果想在移动端调试的。需要是你的电脑用的是wifi网络,然后你手机也连接同一个网络。那么手机上调试代码也是很简单的了。
博客园作者:herry菌朋友,看到这里,关注作者的公众号吧,不漏掉更新哦



 浙公网安备 33010602011771号
浙公网安备 33010602011771号