前端笔记 2020.4.2 (React生命周期)
关于对React生命周期的理解:
defaultProps:此为初始化props 用于页面中数据传入(2种写法,一般组件内,大多情况不写)
组件内

组件外

constructor:状态初始化

componentWillMount:组件渲染前执行

render:组件首次渲染

componentDidMount:组件首次渲染后回调

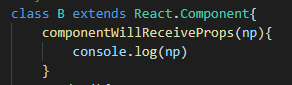
componentWillReceiveProps:组件的属性被改变时的用法
用于父子组件交互,当父组件更改了子组件传入的属性时,子组件执行的生命周期
子组件:

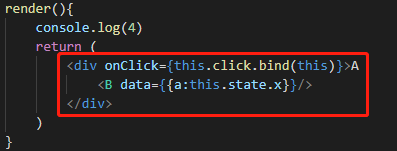
父组件:
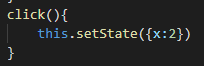
给子组件传个state作为更改,父组件上做个点击事件

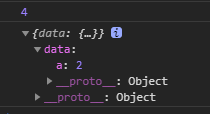
点击后变更state,render后执行到子组件

子组件的componentWillReceiveProps就能取到新值

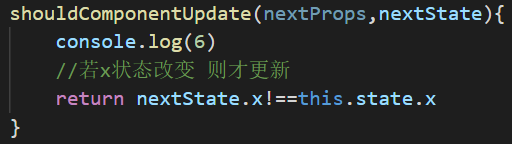
shouldComponentUpdate:setState后判断是否要更新。一般用法,如果state没有变化,就不更新了。

componentWillUpdate:确定更新,重新render前执行的

componentDidUpdate:已更新,重新render后执行的

博客园作者:herry菌朋友,看到这里,关注作者的公众号吧,不漏掉更新哦



 浙公网安备 33010602011771号
浙公网安备 33010602011771号