前端异步的一种方法库:axios
关于axios,其实原本在做开发的几年里并不知道,一直使用的也都是jquery的ajax。后来因为一个同事的述说,我才知道有这么个库,基于promise的http库。
看来,以前的我确实比较井底之蛙了。以为前端就是这么点东西。
已至于react、vue、angular也是因为后来项目准备使用react开发的时候才知道的。
一直只用es5,异步只用ajax,导致es6也没有花太多时间去学习。后来才知道es6中的一种异步是promise。
这次我们就来说一下axios:
axios是支持浏览器和node 2种运行平台的,基于promise,可以自动识别json,可防止跨站请求伪造CSRF。
浏览器中使用axios:
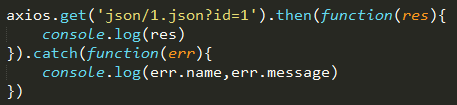
我们来看个请求:
其实也和jquery的ajax请求差不多。
axios的get请求方式1:

axios的get请求方式2:

两种请求就是参数的传递方式不同。一个直接拼接url,一个传个对象
这里的then是promise的,用于表示请求成功后的回调处理,后面的catch表示请求失败后的回调处理
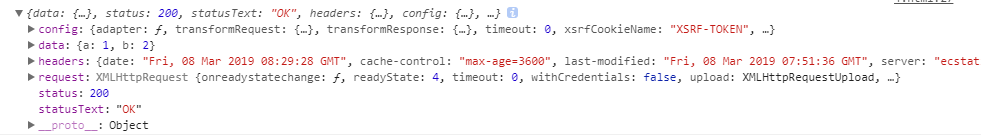
请求方式:

请求和响应结果相同:返回很多信息。有用的一般有data、status、statusText,其他的看情况使用,比如请求头。

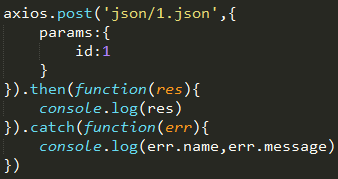
axios的post请求方式:
其实就是换下名字

请求方式:

响应结果就是post的响应结果了。
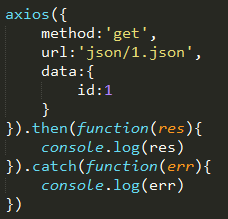
另外一种写法其实也可以:

效果和上面是一样一样的。
node中使用axios:
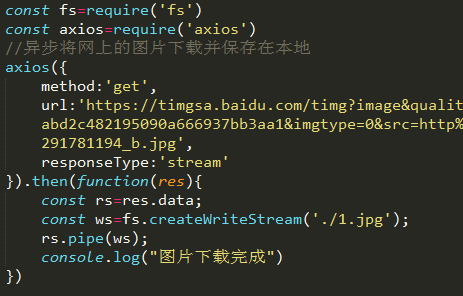
举个栗子:
该功能可将网络上图片下载保存在本地中。fs模块是node的io操作模块。

博客园作者:herry菌朋友,看到这里,关注作者的公众号吧,不漏掉更新哦



 浙公网安备 33010602011771号
浙公网安备 33010602011771号