CSS3弹性伸缩布局(上)——box布局
布局简介
CSS3提供了一种崭新的布局方式:Flexbox布局,即弹性伸缩布局模型(Flexible Box)用来提供一个更加有效的方式实现响应式布局。
由于这种布局还处于W3C的草案阶段,并且它分为旧版本、新版本、混合过渡版本三种不同的编码方式。浏览器的兼容性存在一定的问题
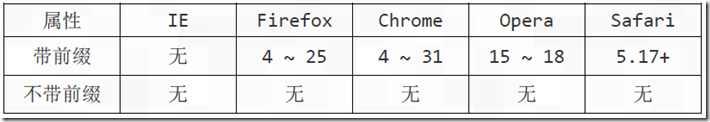
首先,我们来看看旧版本的浏览器兼容情况

PS:这是网上的图,浏览器兼容信息可以通过该网站查询:http://www.caniuse.com
开始之前,我们先创建一段内容,分为三个区域
//HTML代码部分 <div> <p>我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林</p> <p>我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林</p> <p>我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林</p> </div>
//CSS部分
p{
width:150px;
margin:5px;
padding: 5px;
border: 1px solid gray;
background: silver;
}
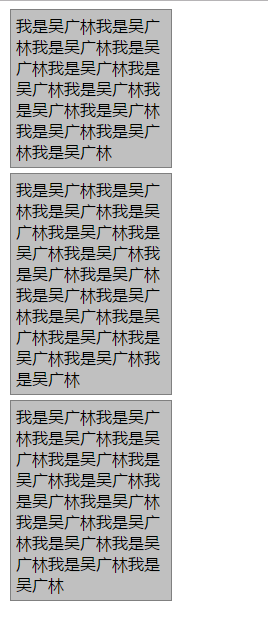
这时候网页是这样的:

下面我们将重点研究属性的含义
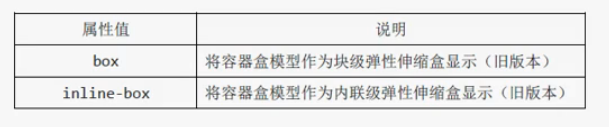
旧版本
如果属性和属性值为:display:box;那么就是2009年7月份设定的工作草案,属于旧版本,它面向的是一些早期浏览器的弹性布局方案
首先我们要给父元素设置一下容器属性display

div{
display: -webkit-box;
}
让我们刷新看下效果:

由于现在浏览器不支持标准写法,所以只能加前缀了,后面都一样。并且box和inline-box在这里效果其实一样,就不多写了。
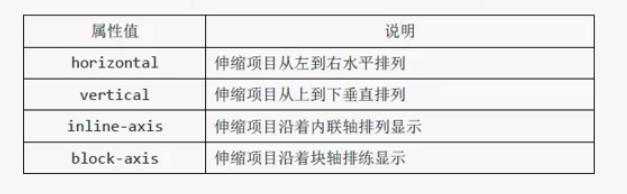
1.box-orient
//主要实现元素内部的流动方向,有四个值

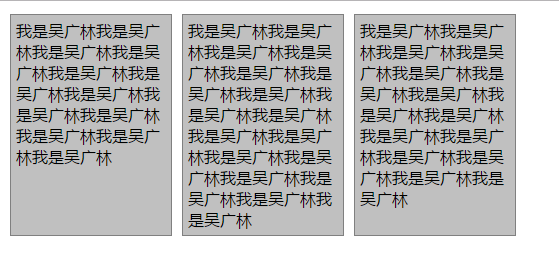
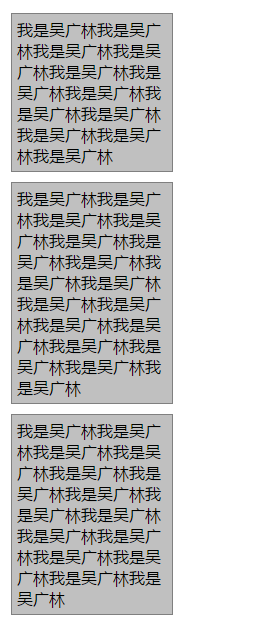
在div中加入这么一行代码:
-webkit-box-orient: vertical;
刷新网页,可以看到排列方向又变垂直了,剩下的几个值,大家可以自己去尝试下

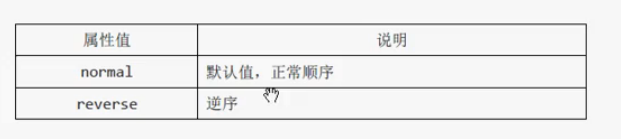
2.box-direction
//主要设置伸缩容器中的流动顺序,两个值

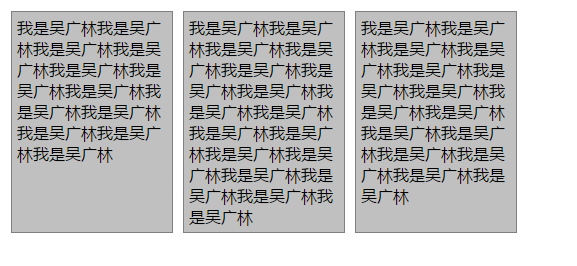
-webkit-box-direction: reverse;
加入前:

加入后:

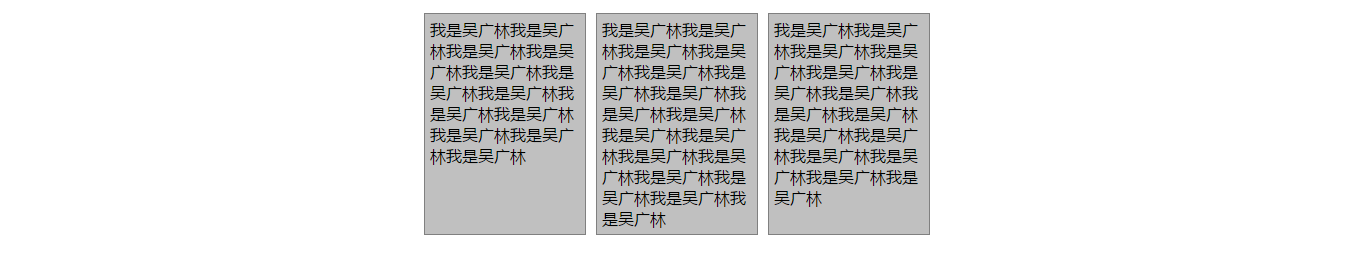
3.box-pack
//设置容器中元素的分布方式

让我们看下相应的效果吧
-webkit-box-pack: end;

-webkit-box-pack: center;

-webkit-box-pack: justify;

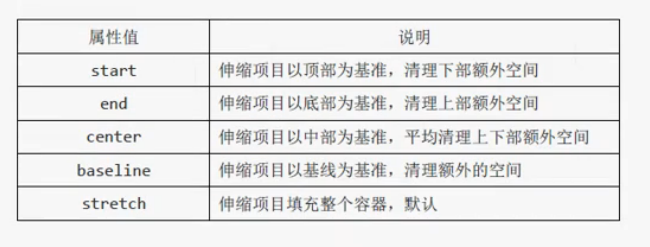
4.box-align
//处理伸缩属相上的额外空间

让我们看看相应的效果
-webkit-box-align: start;

-webkit-box-align: end;

-webkit-box-align: center;

-webkit-box-align: baseline;

-webkit-box-align: stretch;//默认

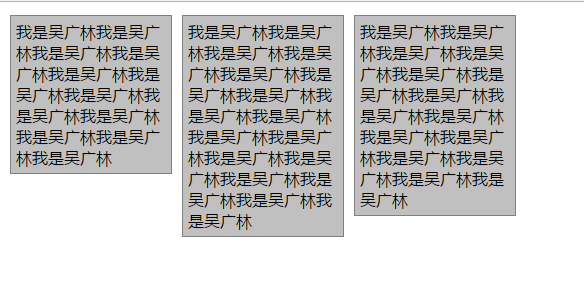
5.box-flex
//box-flex属性可以使用浮点数分配伸缩项目的比例
那么我们就来试试吧,代码和效果如下
p:nth-child(1){
-webkit-box-flex:1;
}
p:nth-child(2){
-webkit-box-flex:2.5;
}
p:nth-child(3){
-webkit-box-flex:1;
}

6.box-ordinal-group
//可以设置伸缩项目的显示位置
p:nth-child(1){
-webkit-box-flex:1;
-webkit-box-ordinal-group:2;
}
p:nth-child(2){
-webkit-box-flex:2.5;
-webkit-box-ordinal-group:1;
}
p:nth-child(3){
-webkit-box-flex:1;
-webkit-box-ordinal-group:3;
}
设置前:

设置后:

小结
旧版box弹性伸缩布局就到这了,下一篇博客是将会介绍过渡版的flexbox弹性伸缩布局,敬请期待,我是汕大小吴,希望大家继续关注我的博客哦

 浙公网安备 33010602011771号
浙公网安备 33010602011771号