validate插件深入学习-02 常用方法和validate对象的方法
①检查表单元素是否有效 valid()
在表单内添加<button id="check">检查</button>
$('#check').click(function(){
alert($('#demoform').valid()?"填写正确":"填写不正确");
})
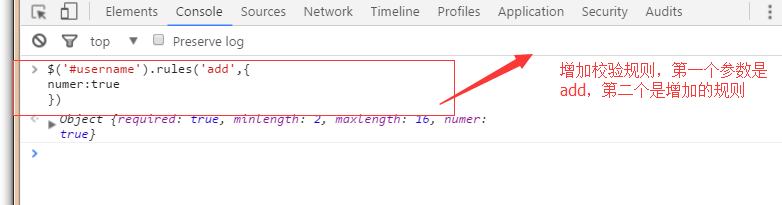
②针对表单元素添加和删除规则 rules()【注意:是每个表单元素,不是整个表单】
rules() 获取表单元素的验证规则
rules("add",rules) 向表单元素增加校验规则
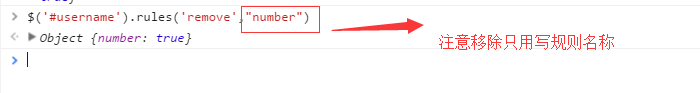
rules("add",rules) 向表单元素减少校验规则




③validate对象有用的方法 (Validator,验证器 。validate 证实,别用了半天,这英文都不知道什么意思)
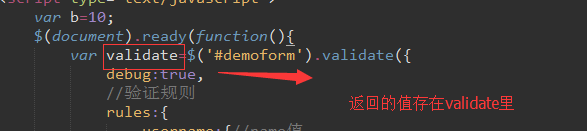
viladate方法换回Validator对象,Validator对象有很多有用的方法
Validator.form() 验证表单是否有效 true或false
Validator.element(element) 验证某个元素是否有效 true或false
Validator.resetForm() 把表单恢复到验证前原来的状态
(注意只是把验证提示去掉,和重置是两回事,重置是清除填写的内容)
Validator.showErrors(errors) 针对某个元素显示特定的错误信息
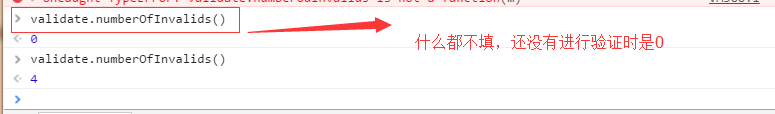
Validator.numberOfInvalids() 返回无效元素数量(填错了的数量)

为了控制台调用方便,把这个变量设置成全局变量,上一个笔记说过,控制台只能调用全局变量




④validator有用的静态方法 (下面的jQuery可以用$代替)
validator还有很多有用的静态方法,可以直接使用
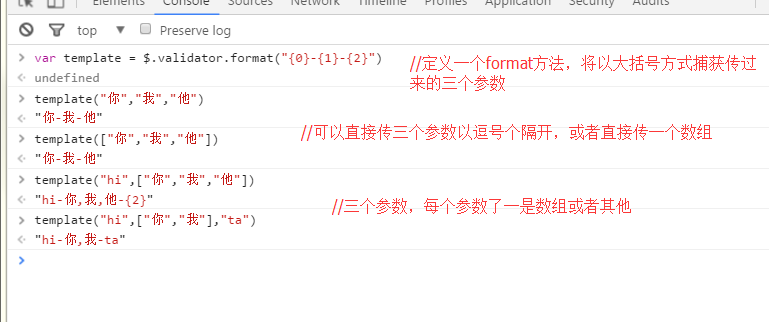
jQuery.validator.format(template,argiment,argumentN..) 格式化字符串,用参数低啊提模板中的{n},

修改插件的默认配置项
jQuery.validator.setDefualts(options)
var validator; $(document).ready(function(){ $.validator.setDefaults({ debug:true }) })
增加组合验证类型 为某些包含名name的class增加组合验证类型
jQuery.validator.addClassRules(name,rules)
给class名为txt的元素增加验证规则
$.validator.addClassRules({ txt:{ required:true, minlength:5 } })





 浙公网安备 33010602011771号
浙公网安备 33010602011771号