Echarts的基本介绍
这个这个。。哇,简直无敌,之前怎么没有发现这么强大的工具
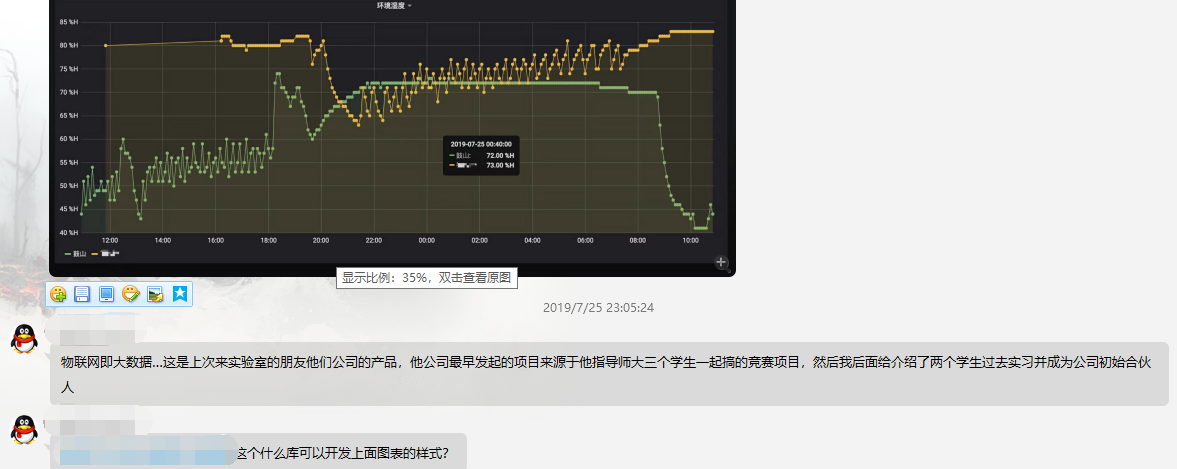
最近写了一个JavaWeb的小项目,把Layui以及Bootstrap两大前端工具结合起来做了一个在我这个直男审美看起来很漂亮的一个购物网站,什么各种样式啊,各种控件啊,再加上我精妙的页面设计,就感觉还是挺不错的,也运行了很多的工具类添加到项目当中去,像啥邮箱验证啊,手机验证码验证啊,地图啊,支付包的支付界面啊等等,就充实一点嘛,在项目的最后,想着还要不要加一点什么东西,我的导师在群里面来了一句灵魂发话,如图所示:

反正我是一眼就被那花里胡哨的图标给吸引了,没错,答案就是Echarts,然后我就去Echarts的官网走了一下,丢你劳雷!!太强了吧,这简直就是数据展示器啊,无比强大的样式以及方便的用法完完全全的吸引了我,下面就为大家来介绍这强大的前端工具,只是介绍,因为里面的开源可用样式是非常之多的,我只能用我体现在项目里面所用的南丁格尔玫瑰图做一个小Demo给大家Show一下,放心,非常好上手,只要数据传的对了,你也可以做出一个很牛X的前端展示图。
Echarts官网:https://echarts.baidu.com/index.html
Echarts之所以强大的一个原因就是因为它的便捷,每一个样式的实例都是包装好的,一旦我们觉得所要展示的数据用的这个实例不好想换的时候,没事,2分钟,直接从官网或者直接下载好的Echarts包直接拷里面的option就可以了,引入的方法有挺多种的,在这里我推荐的是模块化单文件引入,也是最直观的一种引入方法
1 <script type="text/javascript"> 2 require.config({ 3 paths: { 4 echarts: './js/dist' //为模块加载器配置echarts的路径 5 } 6 }); 7 require( 8 [ 9 'echarts', 10 'echarts/chart/line', // 按需加载所需图表,如需动态类型切换功能,别忘了同时加载相应图表 11 'echarts/chart/bar' 12 ], 13 function (ec) { 14 var myChart = ec.init(document.getElementById('main')); 15 var option = { 16 ... 17 } 18 myChart.setOption(option); 19 } 20 ); 21 </script>
其中的option就是你要放入的图标实例
接下来要做的就是在页面中创建一块具备一定大小的<div id="main">,不要忘了再之前还要引入模块化单文件echarts.js
1 <!DOCTYPE html> 2 <head> 3 <meta charset="utf-8"> 4 <title>ECharts</title> 5 </head> 6 <body> 7 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 8 <div id="main" style="height:400px"></div> 9 <!-- ECharts单文件引入 --> 10 <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> 11 </body>
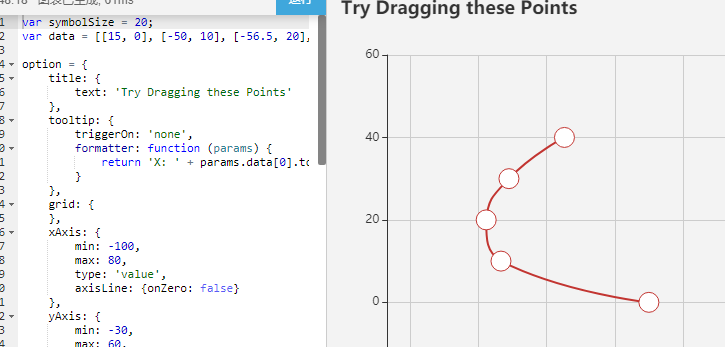
怎么样,是不是特别方便,最强大的还不是这个,由于Echarts的实例太多,无法一一说明,就随便找了一个Try Dragging these Points图的例子来讲。

ECharts 提供了丰富的自定义配置选项,并且能够从全局、系列、数据三个层级去设置数据图形的样式。
而此时在如中所展示的正是通过传入的data而显示出的图标,以一种更为美观和简单的样式增加了人们对于信息的接受度,让繁杂的数据能够转换成显而易见的图形信息被人所吸收。
不仅仅提供了丰富的可视化类型,还兼容了当前的绝大部分的浏览器(IE7以下不兼容),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
细粒度的模块化和打包机制可以让Echarts在移动端也能够展现出千万级的数据量,就是。。。。哇!!!简直无敌就是,我一个做安卓的朋友被我安利之后就好像发现了新大陆一样。哈哈哈哈哈,千万别误会,我没收它的广告费,这算是一篇安利贴吧

配合Echarts中的timeline 组件以及ajax的部分刷新给他放在你的页面当中,简直不要在高大上了。
实例讲解:

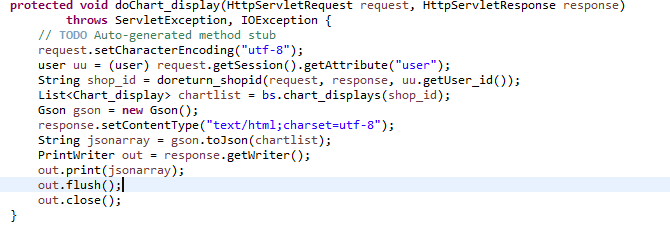
从Servlet传回的list用Gson或者JsonArray包装传回

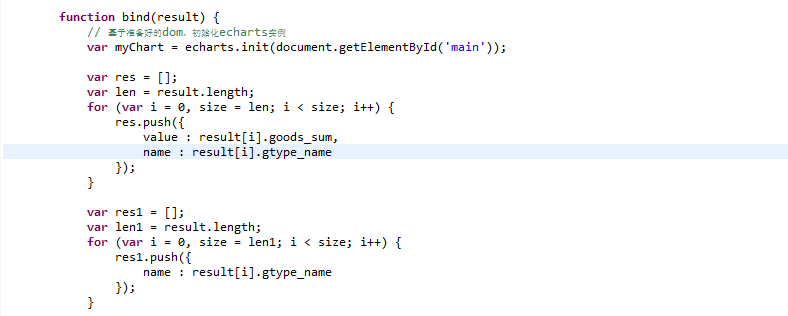
在前端中再接收之后放入data[]中,然后。。。。然后没有啦,打开之后就是一个相当nice的图表


 浙公网安备 33010602011771号
浙公网安备 33010602011771号