javascript教程2:---DOM操作
1、DOM 简介
当页面加载时,浏览器会创建页面的文档对象模型(Document Object Model)。文档对象模型定义访问和处理 HTML 文档的标准方法。DOM 将 HTML 文档呈现为带有元素、属性和文本的树结构,即节点树。通过 DOM,JS 可创建动态的 HTML,可以使网页显示动态效果并实现与用户的交互功能。JS 能够改变页面中所有的 HTML 元素、属性和 CSS 样式,并对页面中所有事件做出响应。所以学习 JS 的起点就是处理网页,处理网页就需要使用 DOM 进行操作。
2、DOM 获取元素
document.getElementById //根据ID获取一个标签 document.getElementsByName //根据name属性获取标签集合 document.getElementsByClassName // 根据class属性获取标签集合 document.getElementsByTagName //根据标签名获取标签集合
JS 要想操作 HTML 元素,那么首先就必须先找到该元素。通常使用以下几种方法完成:
通过元素设置的 id 找到 HTML 元素。
通过标签名找到 HTML 元素。
通过元素设置的名称 (name) 找到 HTML 元素。
所谓的 DOM,实际上就是 document,获取元素就是操作 document。
(1)、通过 id 找到元素
方法:document.getElementById('id');
网页是由标签将信息组合起来的,id 属性值是唯一的,就像身份证一样,通过一个身份证可以找到相对应的人,所以通过该方法,可以获取到与之相对应的标签,而获取的元素在 JS 中是一个对象,若想对元素进行操作,则需要通过他的属性或方法。
(2)、通过标签名找到元素
方法:document.getElementsByTagName('Tagname');
通过该方法,返回的是带有指定标签名的对象的集合,也就是以数组的形式返回,返回的顺序是他们在文档中的顺序。
(3)、通过 name 找到元素
方法:document.getElementsByName('name');
该方法与 getElementById() 方法有点相似,都是通过设置的属性值找到元素,只不过该方法是通过设置的 name 属性值查找元素。name 属性在文档中可能不唯一,所以该方法返回的也是元素的数组,而不是一个元素。

<body> <input name="txt" type="text" value="1"> <input name="txt" type="text" value="2"><br> <input name="txt" type="text" value="3"> <input name="txt" type="text" value="4"><br> <input name="txt" type="text" value="5"> <input name="aaa" type="text" value="6"> <script> //获取所有name值为txt的元素 var oTxt = document.getElementsByName("txt"); //获取元素的个数 alert(oTxt.length); //返回:5 //获取第二个元素的值 alert(oTxt[1].value); //返回:2 </script> </body>
既然可以通过 id 找到元素,那么也就可以通过 class 找到元素。className 属性用于设置或者返回元素的 class 类名。
语法:object.className = 'className'
该方法可以控制 class 类名,返回元素的 class 属性,作用是可以为网页中某个元素指定一个 className 来更改该元素的外观。
实例:简单的网页换肤效果

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页换肤</title>
<style>
body{
background:lightgreen;
}
.col1{
background:lightgray;
}
.col2{
background:lightblue;
}
.col3{
background:violet;
}
.col4{
background:pink;
}
.col5{
background:#f93;
}
</style>
</head>
<body id="boy">
点击切换:<input type="button" value="灰色" onclick="gr()">
<input type="button" value="蓝色" onclick="bl()">
<input type="button" value="紫色" onclick="vi()">
<input type="button" value="粉色" onclick="pi()">
<input type="button" value="橘色" onclick="or()">
<script>
var x = document.getElementById('boy');
function gr(){
x.className = 'col1';
}
function bl(){
x.className = 'col2';
}
function vi(){
x.className = 'col3';
}
function pi(){
x.className = 'col4';
}
function or(){
x.className = 'col5';
}
</script>
</body>
</html>
这只是一个简单的切换背景色效果,如果想切换网页的整体样式,可以使用外部 CSS 文件,通过 JS 改变 link 标签的 href 属性来完成。
如果想设置多个 class 类名相同的元素的样式,就需要借助数组的方法来完成,其实现原理也很简单,首先通过 id 获取其父元素,再获取父元素下所有子元素的标签名,获取标签名返回的是元素的数组,所以就可以和访问数组一样的方法来访问元素的数组,那么先使用循环遍历该元素数组,再做判断,如果这个元素的 className 等于我们设置的 class 属性值,就说明这是我们要找的元素。
实例:将有序列表中所有 class 属性值为"col"的元素背景颜色设置为绿色

<body>
<ol id="o1">
<li>热点</li>
<li class="col">美食</li>
<li>数码</li>
<li class="col">科技</li>
<li>社会</li>
<li class="col">养生</li>
</ol>
<script>
//通过id获取父元素
var aOl = document.getElementById('o1');
//通过标签名获取父元素下所有子元素
var oLi = aOl.getElementsByTagName('li');
//循环遍历返回的子元素数组
for(var i=0; i<oLi.length; i++){
//如果当前子元素的className等于设置的class属性值,则将其背景设置为绿色
if(oLi[i].className == 'col') oLi[i].style.background = 'green';
}
</script>
</body>
下面是一个通过 class 属性值获取元素的封装函数,方便以后使用。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>封装getByClass函数</title>
<script>
//第一个参数为获取的父元素,第二个参数为class属性值。
function getByClass(oParent,aClass){
//空数组可以把找到的所有className都存放在里边,最后返回。
var aResult = [];
//通过标签名获取父元素下所有子元素。标签名不固定,所以设置为*,便于传入。
var aEle = oParent.getElementsByTagName('*');
//循环遍历返回的子元素数组
for(var i=0; i<aEle.length; i++){
//如果当前子元素的className等于传入的class属性值,则将其添加到数值中。
if(aEle[i].className == aClass) aResult.push(aEle[i]);
}
//最后将这个数组返回
return aResult;
}
</script>
</head>
<body>
<ol id="o1">
<li>热点</li>
<li class="col">美食</li>
<li>数码</li>
<li class="col">科技</li>
<li>社会</li>
<li class="col">养生</li>
</ol>
<script>
//封装函数的使用:
//先通过id获取父元素
var aOl = document.getElementById('o1');
//再调用封装好的函数传入参数,获取的父元素,子元素的class属性值
var oCol = getByClass(aOl,'col');
//最后循环遍历,设置样式
for(var i=0; i<oCol.length; i++){
oCol[i].style.background = 'green';
}
</script>
</body>
</html>
3、DOM操作
获取到 HTML 元素之后,就可以进行相应的操作。
(1)、改变HTML
修改 HTML 内容的最简单的方法时使用 innerHTML 属性。innerHTML 顾名思义,inner 就是内部的,既然是 HTML,那么就可以给里边放 HTML。该属性可用于获取和替换 HTML 元素的内容。
语法:document.getElementById(id).innerHTML = new HTML

<body> <h1 id="tit">原标题</h1> <script> //改变原有标题 var aH = document.getElementById('tit'); aH.innerHTML = '新标题'; </script> <div id="div1" style="width:500px;height:200px;border:1px solid black;"></div> <script> //创建HTML内容 var oDiv = document.getElementById('div1'); oDiv.innerHTML = '<h2>我是h2标题</h2><p>我是一个段落</p>'; </script> </body>
(2)、操作元素属性
修改元素属性最简单的方法就是直接修改,语法:document.getElementById(id).属性名 = new value 比如修改图片src属性的指向路径。
此外还可以通过DOM方法获取、添加、删除元素的属性。
①、getAttribute()
getAttribute() 方法通过元素节点的属性名获取属性的值。
语法:elementNode.getAttribute(name) name是想要获取的元素节点的属性名
②、setAttribute()
setAttribute() 方法添加一个新属性并指定值,或者把一个现有的属性设定为指定的值。
语法:elementNode.setAttribute(name,value) name是属性名,value是属性值。
③、removeAttribute()
removeAttribute() 方法可删除元素的属性。
语法:elementNode.removeAttribute(name) name是属性名。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript实例</title>
</head>
<body>
<input id="txt1" type="text">
<input id="btn1" type="button" value="按钮">
<script>
var oTxt = document.getElementById('txt1');
var oBtn = document.getElementById('btn1');
//获取按钮value属性的值
var a = oBtn.getAttribute('value');
alert(a); //返回:按钮
oBtn.onclick = function (){
//操作元素属性有三种方法:
//第一种方法
//oTxt.value='请输入文字';
//第二种方法
//oTxt['value']='请输入文字';
//第三种方法
//修改文本框value属性的值
oTxt.setAttribute('value','请输入文字');
//删除按钮type属性
oBtn.removeAttribute('type');
//删除后默认为文本框
};
</script>
</body>
</html>
(3)、改变CSS
改变 HTML 元素的 CSS 样式可直接使用该语法:document.getElementById(id).style.样式名 = new style

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript实例</title>
<style>
#div1{
height:400px;
width:600px;
border:1px solid black;
padding:5px;
}
p{
line-height:18px;
text-indent:2em;
}
</style>
</head>
<body>
<h2>HTML DOM</h2>
<div id="div1">
<h3>JS可以使网页添加动态效果并实现与用户交互的功能。</h3>
<p>1. JS能够改变页面中所有的 HTML 元素。</p>
<p>2. JS能够改变页面中所有的 HTML 属性。</p>
<p>3. JS能够改变页面中所有的 HTML 元素的CSS样式。</p>
</div>
<input type="button" value="改变颜色" onclick="color()">
<input type="button" value="改变宽高" onclick="hig()">
<input type="button" value="隐藏内容" onclick="none()">
<input type="button" value="显示内容" onclick="block()">
<input type="button" value="取消设置" onclick="cancel()">
<script>
var oDiv = document.getElementById('div1');
function color(){
oDiv.style.color = 'white';
oDiv.style.fontFamily = 'Microsoft YaHei';
oDiv.style.backgroundColor = 'green';
}
function hig(){
oDiv.style.width = '400px';
oDiv.style.height = '300px';
oDiv.style.border = '5px solid #ccc';
}
function none(){
oDiv.style.display = 'none';
}
function block(){
oDiv.style.display = 'block';
}
//取消设置
function cancel(){
var clean = confirm('确定取消所有设置?');
if(clean == true){
oDiv.removeAttribute('style');
}
}
</script>
</body>
</html>
上面的代码,通过 style 设置的样式,都是行间样式,可以使用火狐的 Firebug 点击相应的按钮,就能看到所有设置的 CSS 样式都出现在了行间。
可以直接通过 style 获取和设置 CSS 样式,那么有没有更简洁的方法呢?可以借助于函数使用 JS 的内置对象 arguments 完成,所谓 arguments,就是可变参,不定参,参数的个数可变,是一个参数数组,无需指出参数名,就可访问他们,但是为了增强可读性,给参数取名,还是很有必要的。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript实例</title>
</head>
<body>
<div id="div1" style="width:200px;height:200px;background:red"></div>
<script>
//获取行间样式
function css(){
//如果传入参数的个数等于2
if(arguments.length == 2){
//则返回第二个参数样式名的值
return arguments[0].style[arguments[1]];
}
else{
//否则就是设置CSS样式
//第二个参数样式名的值就等于传入的第三个参数
arguments[0].style[arguments[1]] = arguments[2];
}
}
var oDiv = document.getElementById('div1');
alert(css(oDiv,'width')); //获取对象的宽 返回:200px
css(oDiv,'background','green'); //将对象的背景颜色改为绿色
</script>
</body>
</html>
下面是一个获取和设置行间样式的封装函数,以便以后使用。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>获取行间样式</title>
<script>
function css(obj, name, value){
if(arguments.length == 2){
return obj.style[name];
}
else{
obj.style[name] = value;
}
}
</script>
</head>
<body>
<div id="div1" style="width:200px;height:200px;background:red"></div>
<script>
var oDiv = document.getElementById('div1');
alert(css(oDiv,'width')); //获取div的宽
css(oDiv,'background','green'); //设置div的背景颜色
</script>
</body>
</html>
(4)、对事件做出响应
实例:全选和反选,输入对应的序号选中

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript实例</title>
</head>
<body>
<form id="list">
请选择你的业余爱好:<br>
1. 音乐<input type="checkbox" name="love" id="like1">
2. 阅读<input type="checkbox" name="love" id="like2">
3. 游泳<input type="checkbox" name="love" id="like3">
4. 篮球<input type="checkbox" name="love" id="like4">
5. 足球<input type="checkbox" name="love" id="like5">
6. 散步<input type="checkbox" name="love" id="like6">
7. 泡吧<input type="checkbox" name="love" id="like7">
8. 逛街<input type="checkbox" name="love" id="like8"><br>
<input type="button" value = "全选" onclick="optAll()">
<input type="button" value = "反选" onclick="noAll()">
<p>输入1-8序号选择,每次只可以选择一项:</p>
<input id="txt1" type="text">
<input id="btn1" type="button" value="确定">
</form>
<script>
function optAll(){
//通过获取标签名设置全选
var oList = document.getElementById('list');
var aCheck = oList.getElementsByTagName('input');
for(var i=0; i<aCheck.length; i++){
if(aCheck[i].type == 'checkbox'){
aCheck[i].checked = true;
}
}
}
function noAll(){
//通过获取设置的name属性值设置反选
var aLove = document.getElementsByName('love');
for(var i=0; i<aLove.length; i++){
if(aLove[i].type == 'checkbox'){
aLove[i].checked = false;
}
}
}
var oBtn = document.getElementById('btn1');
//给获取的按钮添加点击事件
oBtn.onclick = function (){
//获取文本框输入的值
var oTxt = document.getElementById("txt1").value;
//定义的复选框id值为like1-8。括号中进行的是字符串连接,id+输入到文本框的值=该元素的id值
var oLike = document.getElementById('like' + oTxt);
oLike.checked = true;
}
</script>
</body>
</html>
3、DOM节点
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
(1)首尾子节点
firstElementChild 属性返回 children 数组的第一个节点。
语法:node.firstElementChild 该方法相当于:element.children[0]
lastElementChild 属性返回 children 数组的最后一个节点。
语法:node.lastElementChild 该方法相当于:element.children[element.children.length-1]
<body> <div style="border:2px solid green" id="div1"> 空白节点 <p>JS</p> <div>DOM</div> <h3>jQuery</h3> </div> <script> var x = document.getElementById('div1'); document.write('第一个节点的名称:' + x.firstElementChild.nodeName + '<br>'); //返回:第一个子节点的名称:P document.write('最后一个节点的名称:' + x.lastElementChild.nodeName) //返回:最后一个子节点的名称:H3 </script> </body>
(2)父类节点
parentElement 属性返回 父节点标签元素。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript实例</title>
</head>
<body>
<ul id="u1">
<li>aaa <a href="javascript:;">点击隐藏</a></li>
<li>bbb <a href="javascript:;">点击隐藏</a></li>
<li>ccc <a href="javascript:;">点击隐藏</a></li>
<li>ddd <a href="javascript:;">点击隐藏</a></li>
<li>eee <a href="javascript:;">点击隐藏</a></li>
</ul>
<script>
var oUl = document.getElementById('u1');
//查看ul元素的父节点
//通过标签名获取所有的a元素
//var aA = document.getElementsByTagName('a');
var aA=oUl.getElementsByTagName('a')
console.log(aA);
for(var i=0; i<aA.length; i++){
aA[i].onclick = function (){
//设置当前节点的父节点为隐藏
this.parentElement.style.display = 'none';
};
}
</script>
</body>
</html>
(3)、兄弟节点
nextElementSibling 属性返回同一树层级中某个节点之后紧跟的节点。
语法:element.nextElementSibling
previousElementSibling 属性返回同一树层级中某个节点之前紧跟的节点。
语法:element.previousElementSibling

<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
<script>
var aLi = document.getElementsByTagName('li');
//获取第二个子节点之后紧跟的节点
var x = aLi[1].nextElementSibling;
alert(x.innerHTML); //返回:JS
//获取第二个子节点之前紧跟的节点
var y = aLi[1].previousElementSibling;
alert(y.innerHTML); //返回:HTML
</script>
</body>
4、DOM 应用
DOM 最实际的应用就是可以通过 JS 创建、插入和删除节点。
(1)、创建节点
createElement() 方法可创建元素节点。
语法:document.createElement(tagName)
appendChild()方法可在指定节点的末尾插入一个新的子节点,每次都向末尾添加。
语法:父级.appendChild(new node)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript实例</title>
<script>
window.onload = function (){
var oBtn = document.getElementById('btn1');
var oUl = document.getElementById('u1');
var oTxt = document.getElementById('txt1');
//文本框输入提示
oTxt.placeholder = '请输入文字创建li元素';
oBtn.onclick = function (){
//创建li元素
var oLi = document.createElement('li');
//创建的li元素的HTML=文本框输入的值
oLi.innerHTML = oTxt.value;
//插入到oUl父级下,作为子节点,在每个创建的li末尾插入新创建的li元素
oUl.appendChild(oLi);
//父级.appendChild(子节点);
};
};
</script>
</head>
<body>
<input id="txt1" type="text"value="">
<input id="btn1" type="button"value="创建li">
<ul id="u1" style="color:red"><div>1111</div><div>2222</div></ul>
</body>
</html>
(2)、插入节点
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:父级.insertBefore(new node, node) 第一个参数为要插入的新子节点。第二个参数是原有节点,也就是在谁之前插入。
实例:创建并添加 li 元素,每个新创建的 li 元素都插入到之前插入的 li 元素之前

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript实例</title>
<script>
window.onload = function (){
var oBtn = document.getElementById('btn1');
var oUl = document.getElementById('u1');
var oTxt = document.getElementById('txt1');
oBtn.onclick = function (){
//创建li元素
var oLi = document.createElement('li');
//获取所有li元素
var aLi = oUl.getElementsByTagName('li');
oLi.innerHTML = oTxt.value;
//这里需要注意:页面中本没有li元素,li元素是通过JS创建的
//所以第一个li元素应该添加到父级下最后一个子节点
//然后基于这个节点,将之后再插入的子节点插入到上一个节点之前
//如果li元素本来不存在,则执行else,在父级插入一个子节点。
//如果li元素的个数>0,说明已经创建了,则插入到这个子节点之前。
if(aLi.length>0){
oUl.insertBefore(oLi,aLi[0]);
}
else{
oUl.appendChild(oLi);
}
};
};
</script>
</head>
<body>
<input id="txt1" type="text" value="">
<input id="btn1" type="button" value="创建li">
<ul id="u1"></ul>
</body>
</html>
(4)、删除节点
removeChild() 方法用于删除一个节点
语法:父级.removeChild(node) 参数为要删除的子节点。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript实例</title>
<script>
window.onload = function (){
var oTab = document.getElementById('tab1');
var oName = document.getElementById('user');
var oAge = document.getElementById('age');
var oBtn = document.getElementById('btn1');
//设置添加的ID项的值
var id = oTab.tBodies[0].rows.length+1;
oBtn.onclick = function (){
//创建一个tr
var oTr = document.createElement('tr');
//创建第一个td(ID项)
var oTd = document.createElement('td');
//获取ID,已经删除的ID号,不能再重用。
oTd.innerHTML = id++;
//将创建的td放入创建的tr中
oTr.appendChild(oTd);
//创建第二个td(姓名项)
var oTd = document.createElement('td');
oTd.innerHTML = oName.value;
oTr.appendChild(oTd);
//创建第三个td(年龄项)
var oTd = document.createElement('td');
oTd.innerHTML = oAge.value;
oTr.appendChild(oTd);
//创建第四个td(操作项)
var oTd = document.createElement('td');
oTd.innerHTML = '<a href="javascript:;">删除</a>';
oTr.appendChild(oTd);
oTd.getElementsByTagName('a')[0].onclick = function (){
//删除整行
oTab.tBodies[0].removeChild(this.parentNode.parentNode);
};
//将创建好的tr放入tbody中
oTab.tBodies[0].appendChild(oTr);
};
};
</script>
</head>
<body>
姓名:<input id="user"type="text">
年龄:<input id="age"type="text">
<input id="btn1" type="button" value="添加">
<table id="tab1" border="1" width="500px">
<caption>员工表</caption>
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>小白</td>
<td>27</td>
<td></td>
</tr>
<tr>
<td>2</td>
<td>小明</td>
<td>25</td>
<td></td>
</tr>
<tr>
<td>3</td>
<td>小红</td>
<td>21</td>
<td></td>
</tr>
<tr>
<td>4</td>
<td>张三</td>
<td>29</td>
<td></td>
</tr>
<tr>
<td>5</td>
<td>李四</td>
<td>35</td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>
这个实例只能很简单的完成添加和删除,并不对输入进行判断,如果想要做的完美,还需要做很多工作,可以对表格进行美化,设置背景色,鼠标移入高亮显示,鼠标移出恢复背景色,最关键的就是要对表单输入内容进行判断,以确保每次提交的信息都是有效信息,如果表格信息量大,还可以添加支持模糊搜素,多关键字搜索,以提高用户体验度,当然在实际的项目中,这样的情况几乎不会出现,但可以作为自己的实践,检验学习成果。
5、内容操作
innerText //文本 innerHTML //HTML内容 value //值

<html> <head> <script type="text/javascript"> function getInnerHTML() { alert(document.getElementById("tr1").innerHTML); alert(document.getElementById("tr1").innerText); alert(document.getElementById("tr1").value()); } </script> </head> <body> <table border="1"> <tr id="tr1"> <th>Firstname</th> <th>Lastname</th> </tr> <tr id="tr2"> <td>Peter</td> <td><input type="text" id="myinput" value="m123"></td> </tr> </table> <br /> <input type="button" onclick="getInnerHTML()" value="Alert innerHTML of table row" /> </body> </html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.show{color:red;}
</style>
</head>
<body>
<div id="my1">你的-<span style="color:red">我的id是my1</span></div>
<div id="my2"><span style="color:red">我的id是my2</span>
</div>
<div name="my3">我的name是my2--1</div>
<div name="my3">我的name是my2--2</div>
<div class="my4">我的class是my3--1</div>
<div class="my5">我的class是my3--2</div>
<hr/>
<br/>
通过document.getElementById('my1')选择元素<br>
通过innerText取得元素中文字信息<br>
文字信息为:------<span id="get_my1"></span>
<input type="button" onclick="get_my1_text()" value="取得my1内容">
<hr/>
<br/>
通过document.getElementById('my1')选择元素<br>
通过innerHTML取得元素中包含的所有内容<br>
文字信息为:------<span id="get_my1_html"></span>
<input type="button" onclick="get_my1_html()" value="取得my1所有内容">
<script>
function get_my1_text(){
my1=document.getElementById('my1');
my1_text =my1.innerText;
document.getElementById('get_my1').innerText=my1_text;
}
function get_my1_html(){
my1=document.getElementById('my1');
my1_html =my1.innerHTML;
//这里赋值使用innnerText ,目的显示取得的所有内容
//document.getElementById('get_my1_html').innerText=my1_html;
// 自己调试下使用下面一句与上一句,展示信息的区别
document.getElementById('get_my1_html').innerHTML=my1_html;
}
</script>
</body>
</html>
6、属性操作
attributes // 获取所有标签属性 setAttribute(key,value) // 设置标签属性 getAttribute(key) // 获取指定标签属性
removeAttribut(key) //删除属性

<!DOCTYPE html>
<html>
<head>
<meta charset="utf8">
</head>
<body>
<p>点击按钮来查看 button 元素拥有多少属性。</p>
<input type='button' id="myBtn" onclick="myFunction()" value="试一下"/>
<input type='button' id="myBtn2" onclick="myFunction2()" value="点击修改'试一下'value"/>
<p id="demo"></p>
<script>
function myFunction() {
var x = document.getElementById("myBtn").attributes.length;
document.getElementById("demo").innerHTML = x;
//取得当前属性值
myValue=document.getElementById("myBtn").getAttribute('value');
if(myValue != '试一下'){
//改变属性值
document.getElementById("myBtn").setAttribute('value','试一下');
}
}
function myFunction2() {
document.getElementById("myBtn").setAttribute('value','你动我干什么')
}
</script>
<p>结果应该是 4(button 元素的 id 、type、 onclick 属性、value)。</p>
</body>
</html>
7、属性操作
className // 获取所有类名 classList.remove(cls) // 删除指定类 classList.add(cls) // 添加类
8、样式操作
var obj = document.getElementById('i1') obj.style.fontSize = "32px"; obj.style.backgroundColor = "red"; //中杠取消,紧跟着单词首字母大写

<input onfocus="Focus(this);" onblur="Blur(this);" id="search" value="请输入关键字" style="color: gray;" />
<script>
function Focus(ths){
ths.style.color = "black";
if(ths.value == '请输入关键字' || ths.value.trim() == ""){
ths.value = "";
}
}
function Blur(ths){
if(ths.value.trim() == ""){
ths.value = '请输入关键字';
ths.style.color = 'gray';
}else{
ths.style.color = "black";
}
}
</script>
实例
8、位置操作
总文档高度 document.documentElement.offsetHeight 当前文档占屏幕高度 document.documentElement.clientHeight 自身高度 tag.offsetHeight 距离上级定位高度 tag.offsetTop 父定位标签 tag.offsetParent 滚动高度 tag.scrollTop /* clientHeight -> 可见区域:height + padding clientTop -> border高度 offsetHeight -> 可见区域:height + padding + border offsetTop -> 上级定位标签的高度 scrollHeight -> 全文高:height + padding scrollTop -> 滚动高度 特别的: document.documentElement代指文档根节点 */

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body style="margin: 0;">
<div style="height: 900px;">
</div>
<div style="padding: 10px;">
<div id="i1" style="height:190px;padding: 2px;border: 1px solid red;margin: 8px;">
<p>asdf</p>
<p>asdf</p>
<p>asdf</p>
<p>asdf</p>
<p>asdf</p>
</div>
</div>
<script>
var i1 = document.getElementById('i1');
console.log(i1.clientHeight); // 可见区域:height + padding
console.log(i1.clientTop); // border高度
console.log('=====');
console.log(i1.offsetHeight); // 可见区域:height + padding + border
console.log(i1.offsetTop); // 上级定位标签的高度
console.log('=====');
console.log(i1.scrollHeight); //全文高:height + padding
console.log(i1.scrollTop); // 滚动高度
console.log('=====');
</script>
</body>
</html>
test

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
body{
margin: 0px;
}
img {
border: 0;
}
ul{
padding: 0;
margin: 0;
list-style: none;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.wrap{
width: 980px;
margin: 0 auto;
}
.pg-header{
background-color: #303a40;
-webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2);
-moz-box-shadow: 0 2px 5px rgba(0,0,0,.2);
box-shadow: 0 2px 5px rgba(0,0,0,.2);
}
.pg-header .logo{
float: left;
padding:5px 10px 5px 0px;
}
.pg-header .logo img{
vertical-align: middle;
width: 110px;
height: 40px;
}
.pg-header .nav{
line-height: 50px;
}
.pg-header .nav ul li{
float: left;
}
.pg-header .nav ul li a{
display: block;
color: #ccc;
padding: 0 20px;
text-decoration: none;
font-size: 14px;
}
.pg-header .nav ul li a:hover{
color: #fff;
background-color: #425a66;
}
.pg-body{
}
.pg-body .catalog{
position: absolute;
top:60px;
width: 200px;
background-color: #fafafa;
bottom: 0px;
}
.pg-body .catalog.fixed{
position: fixed;
top:10px;
}
.pg-body .catalog .catalog-item.active{
color: #fff;
background-color: #425a66;
}
.pg-body .content{
position: absolute;
top:60px;
width: 700px;
margin-left: 210px;
background-color: #fafafa;
overflow: auto;
}
.pg-body .content .section{
height: 500px;
}
</style>
<body onscroll="ScrollEvent();">
<div class="pg-header">
<div class="wrap clearfix">
<div class="logo">
<a href="#">
<img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn">
</a>
</div>
<div class="nav">
<ul>
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">功能一</a>
</li>
<li>
<a href="#">功能二</a>
</li>
</ul>
</div>
</div>
</div>
<div class="pg-body">
<div class="wrap">
<div class="catalog">
<div class="catalog-item" auto-to="function1"><a>第1张</a></div>
<div class="catalog-item" auto-to="function2"><a>第2张</a></div>
<div class="catalog-item" auto-to="function3"><a>第3张</a></div>
</div>
<div class="content">
<div menu="function1" class="section">
<h1>第一章</h1>
</div>
<div menu="function2" class="section">
<h1>第二章</h1>
</div>
<div menu="function3" class="section">
<h1>第三章</h1>
</div>
</div>
</div>
</div>
<script>
function ScrollEvent(){
var bodyScrollTop = document.body.scrollTop;
if(bodyScrollTop>50){
document.getElementsByClassName('catalog')[0].classList.add('fixed');
}else{
document.getElementsByClassName('catalog')[0].classList.remove('fixed');
}
}
</script>
</body>
</html>
9、表单提交
document.geElementById('form').submit()
10、其他操作
console.log // 输出框 alert // 弹出框 confirm // 确认框 // URL和刷新 location.href //获取URL location.href = "url" // 重定向 location.reload() // 重新加载 // 定时器 setInterval // 多次定时器 clearInterval // 清除多次定时器 setTimeout // 单次定时器 clearTimeout // 清除单次定时器
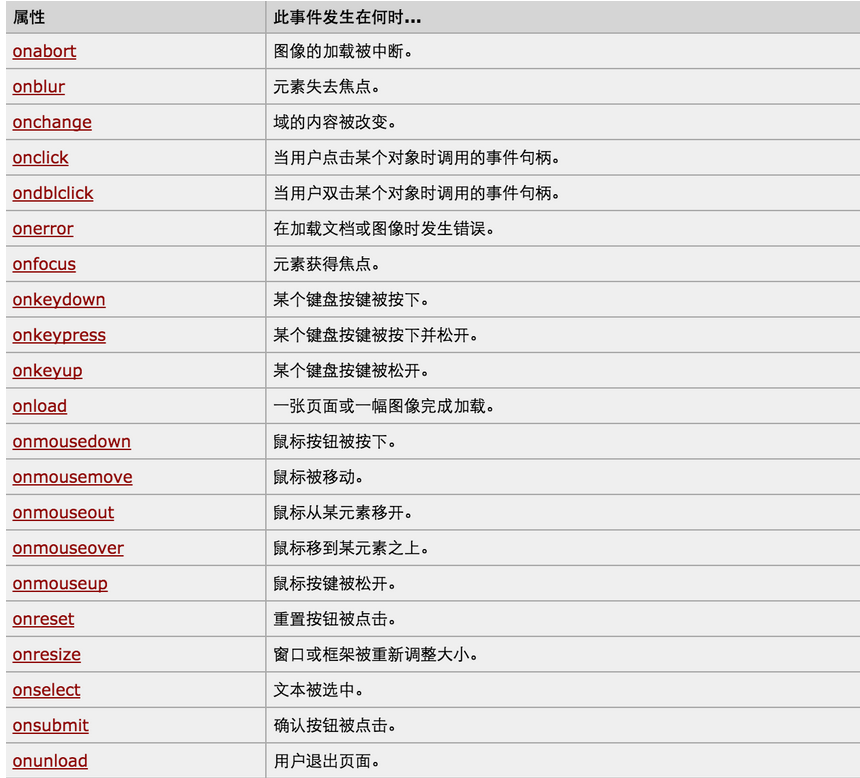
三、事件

对于事件需要注意的要点:
- this





 浙公网安备 33010602011771号
浙公网安备 33010602011771号