下拉菜单的实现
脚本:

1 <script type="text/javascript"> 2 function ShowSub(li) { 3 var subMenu = li.getElementsByTagName("ul")[0]; ; 4 subMenu.style.display = "block"; 5 } 6 function HideSub(li) { 7 var subMenu = li.getElementsByTagName("ul")[0]; 8 subMenu.style.display = "none"; 9 } 10 </script>
CSS代码:

1 *{ margin:0px; padding:0px;} 2 #menu{ background-color:#eee; width:600px; height:40px; margin:0 auto;} 3 ul{ list-style:none;} 4 ul li{ line-height:40px; text-align:center; position:relative; float:left; } 5 a{ text-decoration:none; color:#000; display:block; width:90px;} 6 a:hover{ color:#FFF; background-color:#666;} 7 ul li ul li{ float:none;margin-top:2px; background-color:#eee; } 8 ul li ul{width:90px; position:absolute;display:none; } 9 ul li:hover ul{display:block;}
页面HTML代码:

1 <div id="menu"> 2 <ul> 3 <li><a href="#">首页</a></li> 4 <li><a href="#">课程预览</a> 5 <ul> 6 <li><a href="#">Javascript</a></li> 7 <li><a href="#">jQuery</a></li> 8 </ul> 9 </li> 10 <li><a href="#">学习管理</a> 11 <ul> 12 <li><a href="#">视频学习</a></li> 13 <li><a href="#">案例学习</a></li> 14 <li><a href="#">交流平台</a></li> 15 </ul> 16 </li> 17 <li><a href="#">经典案例</a></li> 18 <li><a href="#">关于我们</a></li> 19 <li><a href="#">联系我们</a></li> 20 </ul> 21 </div>
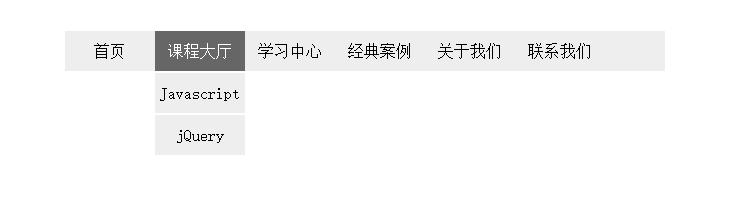
代码效果:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号