跨域问题 Blocked a frame with origin "http://......" from accessing a cross-origin frame.

为了轻松偷懒,不想从目的项目中开发目标项目中的页面,但目的项目中需要获取老项目中的页面,这里用了iframe跨域链接页面出现了问题
Blocked a frame with origin "http://......" from accessing a cross-origin frame.

出现此报错的原因是因为在http://driversys.edaijia.cc 下操作 http://www.edaijia.cc 下的dom导致。
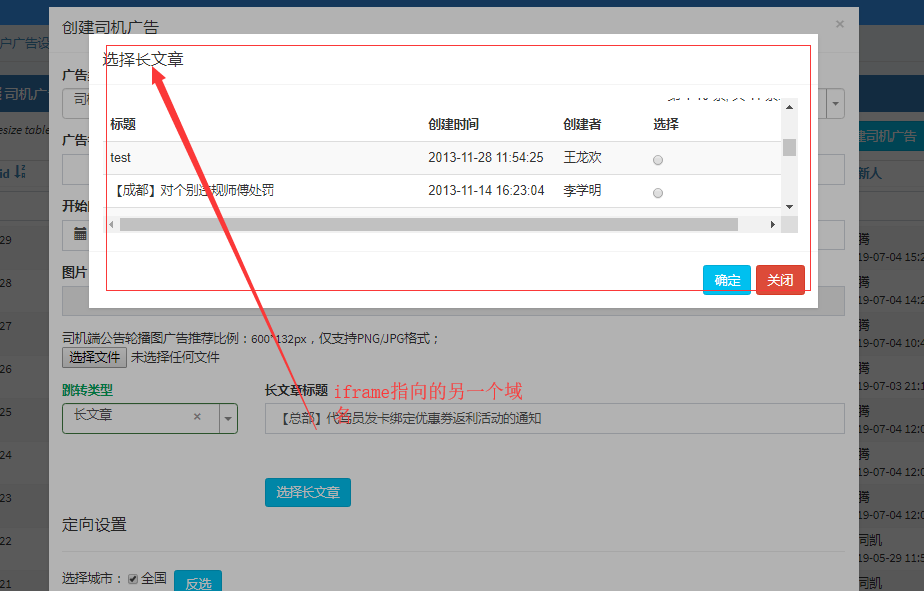
项目框架是yii2,代码如下,项目中是在看代码中http://driversys.edaijia.cc 下操作的iframe连接指向是http://www.edaijia.cc dom元素。
//http://driversys.edaijia.cc 项目下代码 <?php Modal::begin([ 'id' => 'create-modal-article', 'header' => '<h4 class="modal-title">选择长文章</h4>', 'footer' => '<a href="javascript:;" class="btn btn-info" id="confirm_article" >确定</a><a href="javascript:;" class="btn btn-danger" id="close_article_window" >关闭</a>', ]); $requestUrl = 'http://www.edaijia.cc/v2/index.php?r=newNoticePost/selection'; $js = <<<JS $('#create-modal-article .modal-body').html('<iframe name="article_ifm" id="add_long_article" width="99%" height="100%" style="border:0px"></iframe>'); $("#add_long_article").attr("src", 'http://www.edaijia.cc/v2/index.php?r=newNoticePost/selection'); $('#create-modal-article').find('.modal-header').find('.close').hide(); JS;
解决方法:
在父页面添加监听器,接收子页面的值:
window.addEventListener('message',function(e){
alert(e.data);
},false);
在子页面在要传值的地方调用以下语句传值:
window.parent.postMessage('值','http://www.....);
解决代码:
//http://www.edaijia.cc项目代码 $("#new-notice-post-grid :radio").on('click', function () { //监听radio选中,并把值传递 window.parent.postMessage([$(this).attr('did'),$(this).val()],'http://driversys.edaijia.cc'); })
//http://driversys.edaijia.cc 项目代码,获取传递的值 //长文章radio获取 window.addEventListener('message',function(e){ window.did = e.data[0]; window.title = e.data[1]; },false);


 浙公网安备 33010602011771号
浙公网安备 33010602011771号