阿里云app原型设计
| 软件需求分析与系统设计 | https://edu.cnblogs.com/campus/zswxy/2018SE |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 这个作业的目标 | 阿里云app原型设计图 |
| 参考资料 | CSDN博客app |
| 码云地址 | https://gitee.com/boss-wen/software-requirement-analysis/tree/master/ |
选题:仿写《阿里云app》
使用工具:Axure RP9(axure作为老牌的原型图工具,功能最齐全,交互最多样,基本任何想要的效果都可以实现,尤其在制作PC端原型图上有优势。)
使用教学:CSDN博客https://blog.csdn.net/c11073138/article/details/88737302?utm_source=app
Axure下载(破解+汉化):
授权账号:zdfans.com
授权密钥:gP5uuK2gH+iIVO3YFZwoKyxAdHpXRGNnZWN8Obntqv7++FF3pAz7dTu8B61ySxli
设计思路
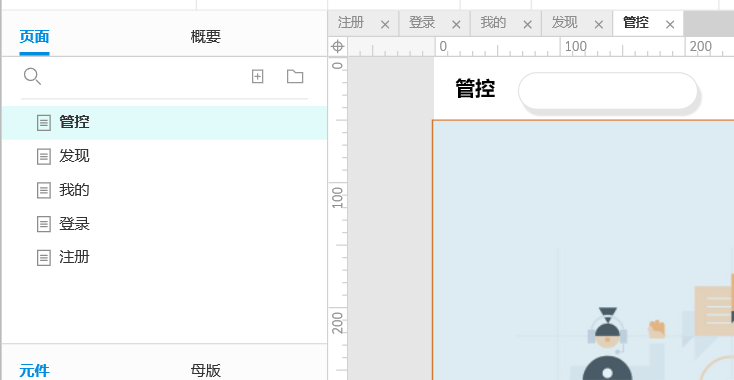
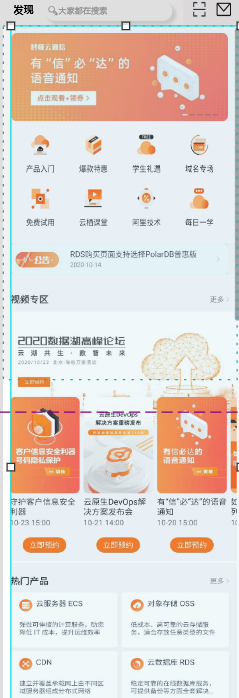
1、整体布局(页面、顶部、底部、内容面板)
1.1页面
整个原型图分为五个基本页面,设置相同的页面尺寸


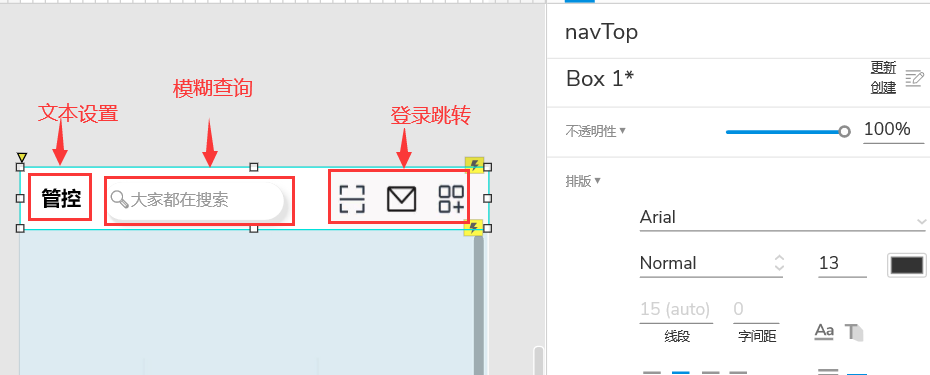
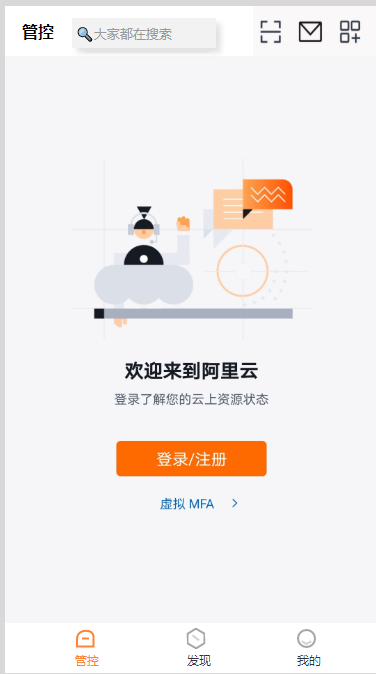
1.2顶部navTop(搜索:模糊查询、链接跳转)
为“我的”、“管控”、“发现”三个页面的顶部设置固定相同的内容样式

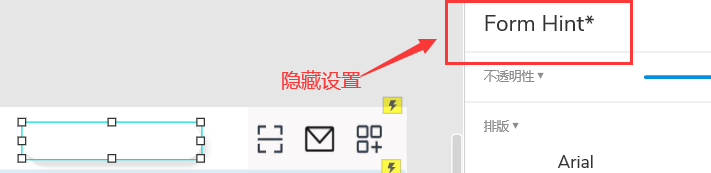
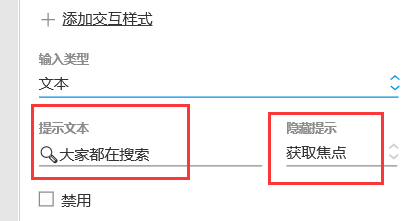
(搜索框)隐藏显示功能:文本框--设置默认提示文本--选择获取焦点时隐藏提示,实现点击文本框,隐藏“提示文本”


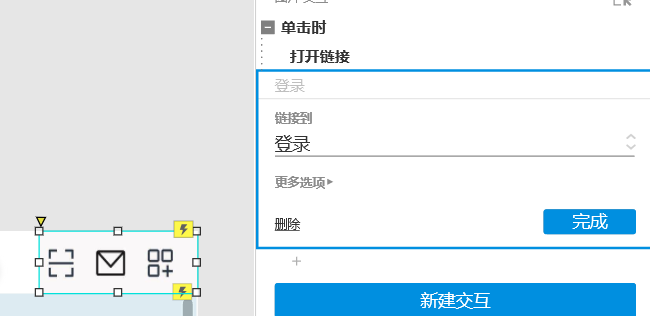
(跳转登录)单击跳转交互事件设置:

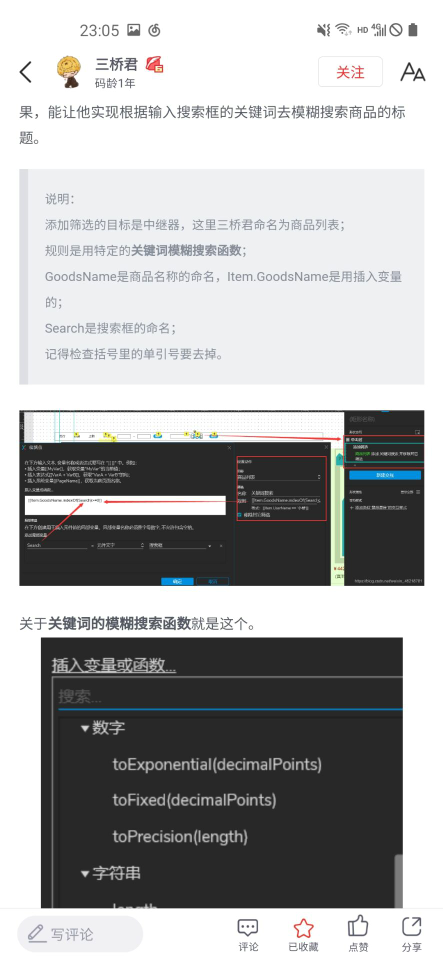
1.2.1 模糊查询
1.3底部navBtm(导航栏)
为“我的”、“发现”、“管控”三个页面设置底部导航栏,通过添加单击交互事件,实现三个页面的灵活跳转

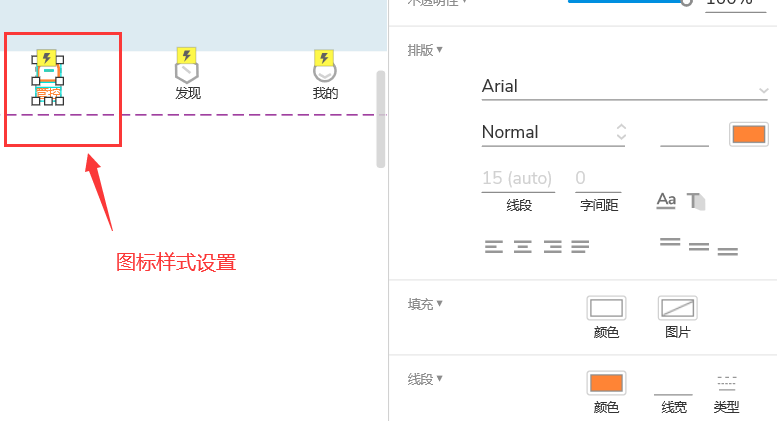
图标采用绘画工具和图形相结合


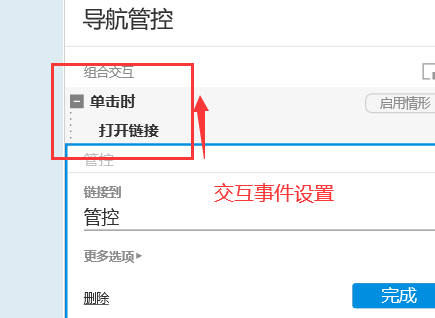
单击跳转交互事件设置:

1.4内容(轮播、页面滚动效果)
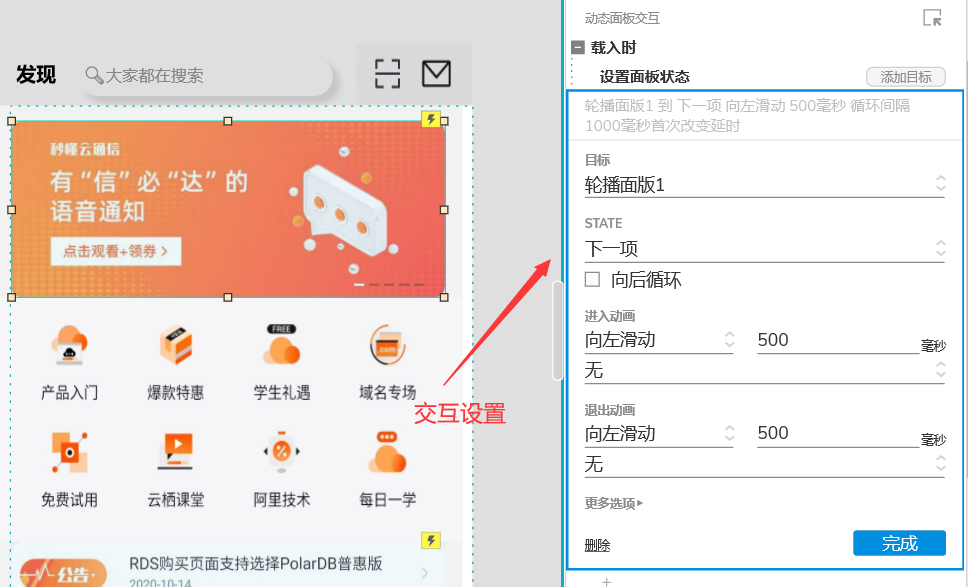
1.4.1轮播效果
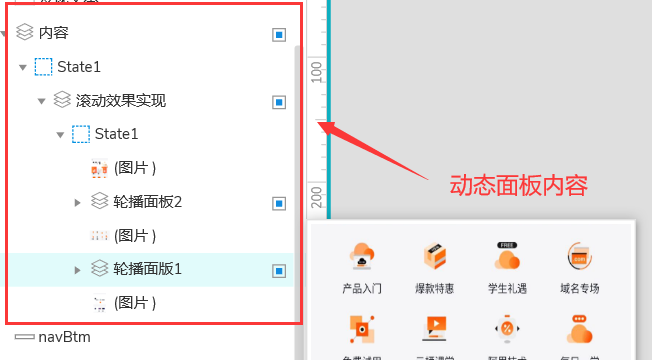
调用动态面板元件--设置名为(轮播面板),在动态面板中添加5个状态分别给其五张图片,通过设置载入时交互事件使其依次轮播


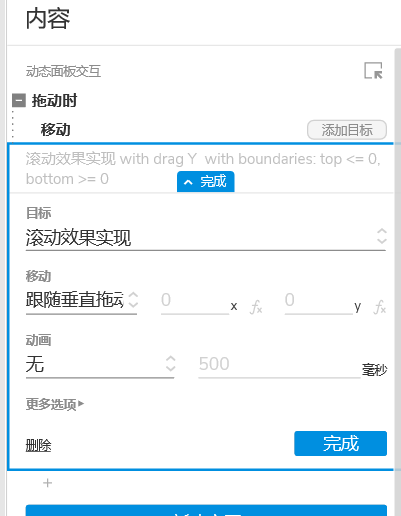
1.4.2页面滚动效果
固定顶部和底部的矩形,中间部分为内容(动态面板)

分别对内容面板设置(拖动时交互事件的移动效果)和对滚动实现效果面板设置(动态面板--垂直滚动),从而实现下滑内容的滚动效果。



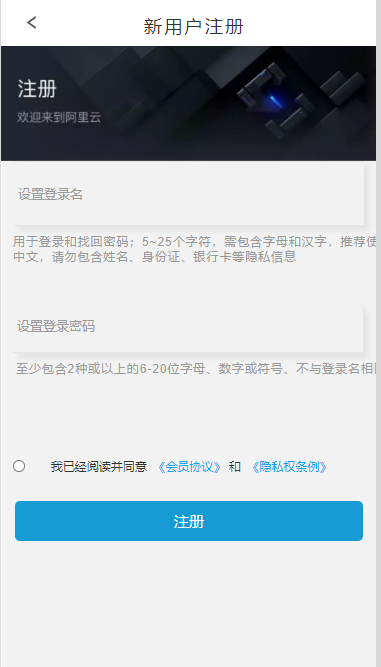
2、注册页面(文本框隐藏提示及删除按钮、中继器的使用)
知识点(中继器):中继器就像是一个巨大的容器,可以装载任意内容,
编辑中继器就如同编辑一个崭新的页面,在里面可以任意自由地添加元件并进行界面布局,甚至为这些元件添加交互。
中继器又好像一个本地化的微型数据库,通过前端页面实现对数据的管理。
2.1首先选取两个最基本的表单原件:文本框、提交按钮
给输入文本框设置相应的名字方便后面中继器的调用
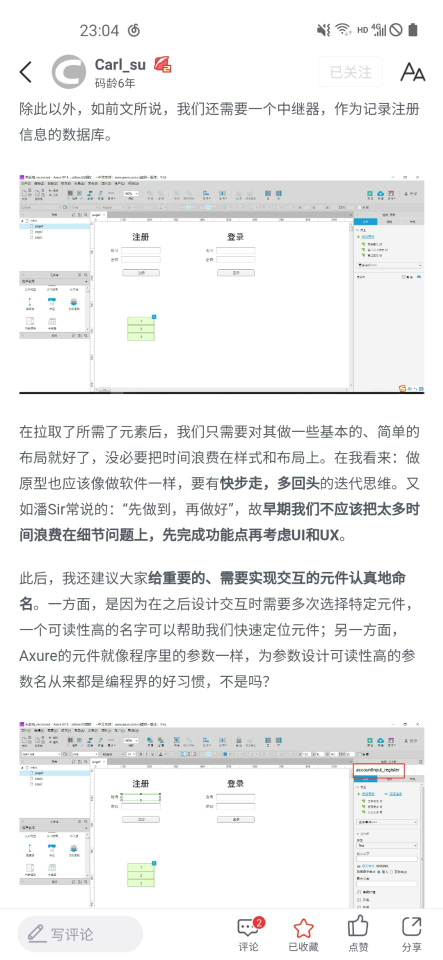
2.2中继器设置
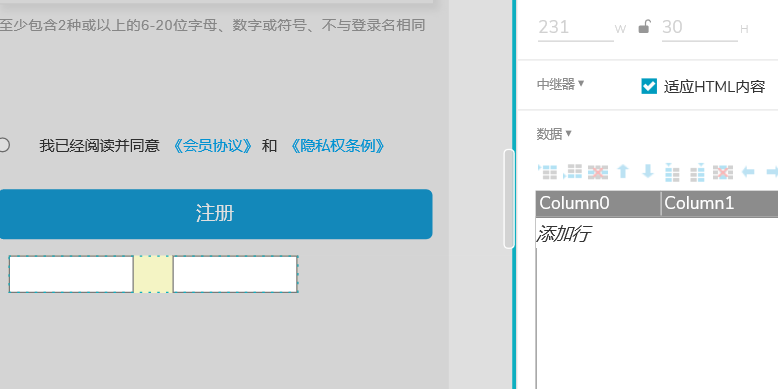
1、中继器页面设置,在中继器中添加两个矩形分别命名Account,Password同时在中继器样式设置中设置两个列,
通过设置交互,将两个矩形分别指向建好的两个列,如图所示:
2.3注册功能
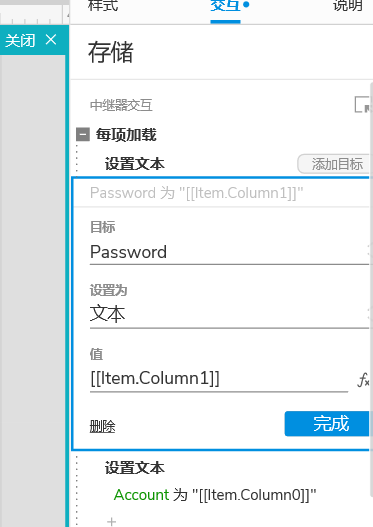
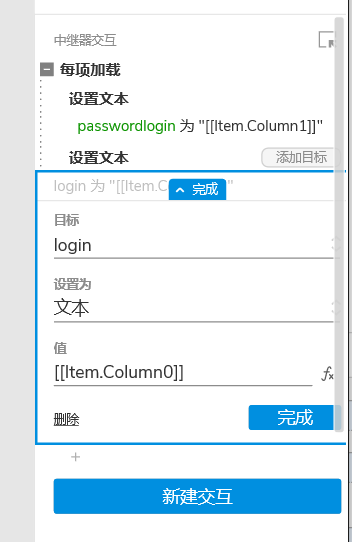
为注册按钮添加事件(选择中继器选项的“添加行”事件并为中继器配置动作)
设置中继器中列的函数fx,(对应账户和密码文本框链接中继器)
2.4文本框隐藏提示及清除按钮
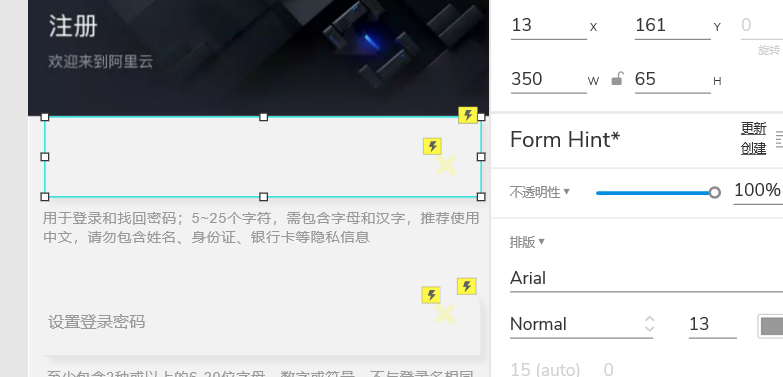
第一步选取文本框设置默认提示文本“输入登录名”,第二步选择在获取焦点时隐藏提示,实现点击文本框,隐藏“提示文本”,显示光标;
获取焦点时隐藏提示:鼠标点击,出现输入光标,隐藏提示文本;
若选择输入时隐藏提示:文本框开始输入,隐藏提示文本。
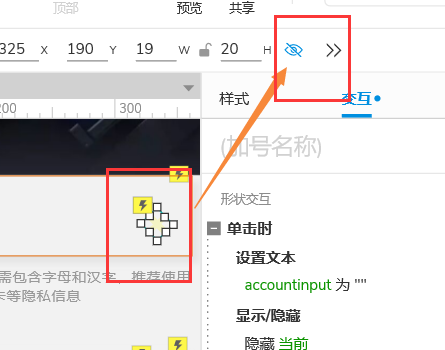
第三步:选中清除按钮,点击“小眼睛”,即可隐藏图标;
在这里插入图片描述
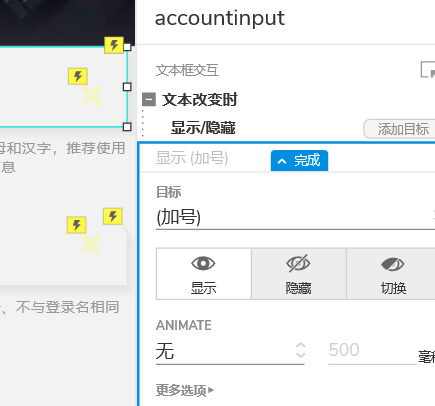
第四步:选择文本框,设置文本框的交互,实现输入文本时,显示清除按钮;
文本改变时,当文字长度>=1,即开始输入文字,则显示清除按钮;
否则,当文字长度<1,即没有没有输入文字,则清除按钮为隐藏状态;
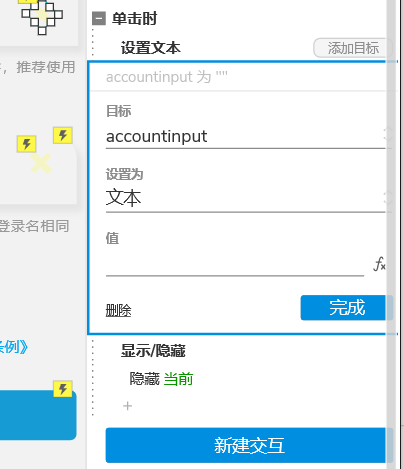
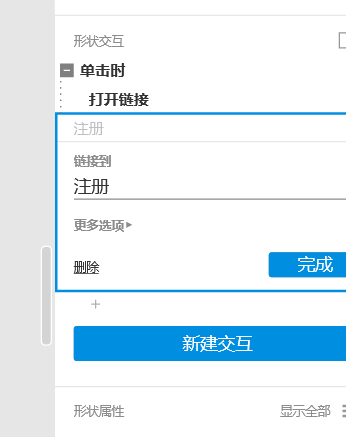
第五步:选择清除按钮,设置交互,实现点击清除按钮,清除输入文本,同时隐藏清除按钮,显示“提示文本”;
新建交互,单击清除按钮时,设置文本,将文本框的文本的值设置为空;在显示/隐藏中,将当前按钮设置为隐藏;
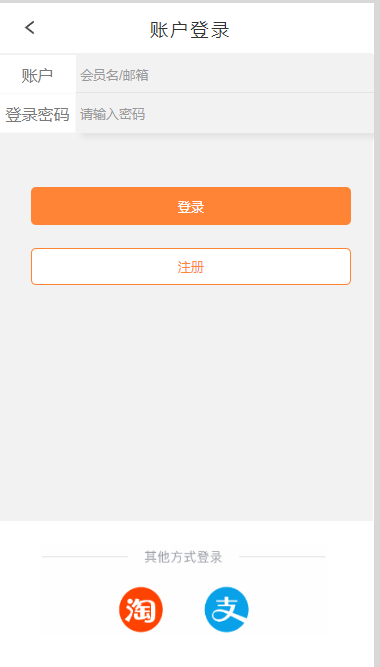
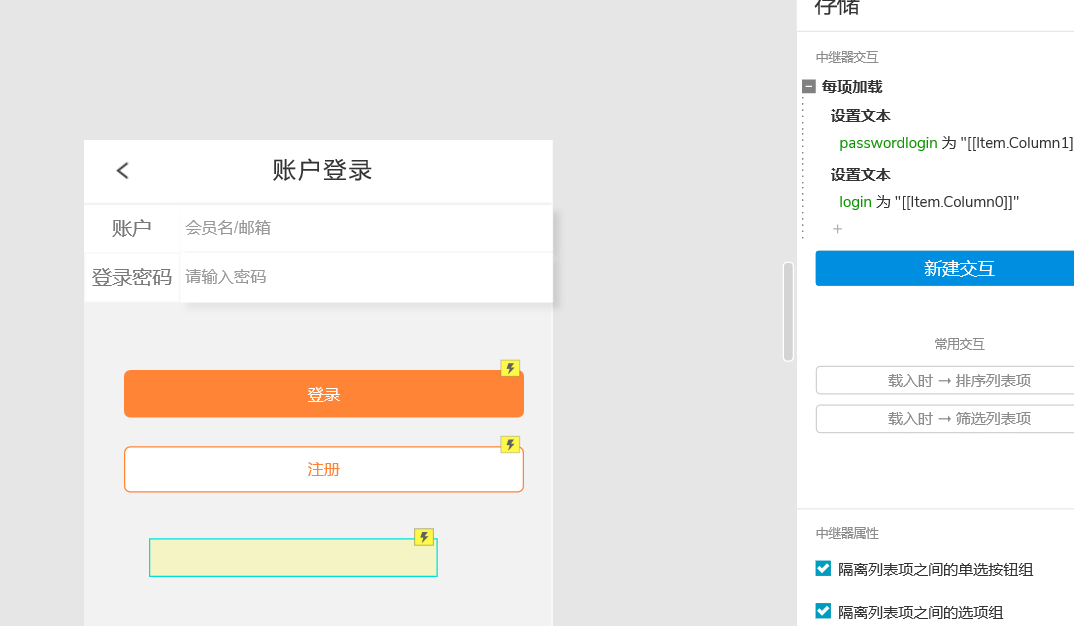
3、登录见面
首先设置登录按钮单击时的交互事件,这是相应的动作,添加条件是(Account为中继器的矩形,accountlogin为登录页面的输入框。)
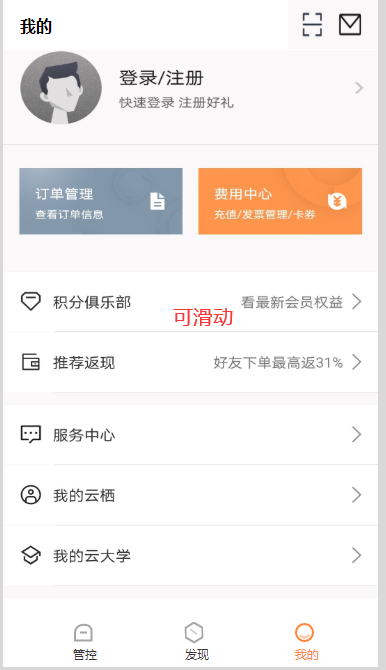
设计效果图展示





感想和个人总结
在这次作业的完成过程中,我收获还是颇多的。因为之前从未接触过原型设计,所以这次作业的完成是从头到尾的重新学习。
我选的设计工具是Axure RP9,这个工具相比起其他工具功能要更加的强大,缺点就是可能要加的复杂,就好比美图秀秀和PS。
当然我更喜欢深入的了解设计的每一个步骤。在官网上下载好软件接下来就是一如既往的破解和汉化,然后就开始使用。
对Axure的学习我是通过视频结合CSDN博客各博主发的贴子。整个作业完成后,心里还是满开心的,感觉发现了新的技能一样
以前做项目,做前端后端都是会有点盲目的感觉,做好文档的时候对页面整个布局大体了解但是模糊不知怎么下手,原型设计给
我最大的感觉就是能做一个让我们清晰了解整个项目的原型。可能以后都会用原型设计做项目原型,以便更好地修改。
遇到的困难:中继器、页面滑动、清除按钮、模糊查询
在登录注册页面的完成过程中,中继器的使用是比较麻烦的,要把输入文本框和中继器相连接,感觉自己明明就是按照教程完成的
还是会出现不敬人意的效果。对博主们写的帖子也是看了一遍又一遍。中继器的使用最需要注意的就是每一个元件的命名一定要规范
当然这也是程序员必备的素养。然后按照步骤设置函数链接就可以了。滚动页面需要注意的是使用页面叠加能让下拉的那个符号隐藏
在滚动页面我没解决的问题是下拉没有界限,感觉以下滑下去,效果很不好,但是顶部设置界限<=0就解决了顶部问题。
清除按钮链接成功但是会偶尔出现清除不掉的情况,不知道什么原因,但是在设置交互的时候设置好了有文本就显示清除按钮的功能。
下次学习:模糊查询,这次模糊查询没有实现,下次再继续完成,看了差不多20多篇博客完成了这个作业,还有很多的功能没有用到
争取下次学完。

 设计之初--原型
设计之初--原型






















 浙公网安备 33010602011771号
浙公网安备 33010602011771号