批量删除功能(VUE3语法)
使用element ui -el-table方式编写
功能点:点击全选/单选可以进行删除

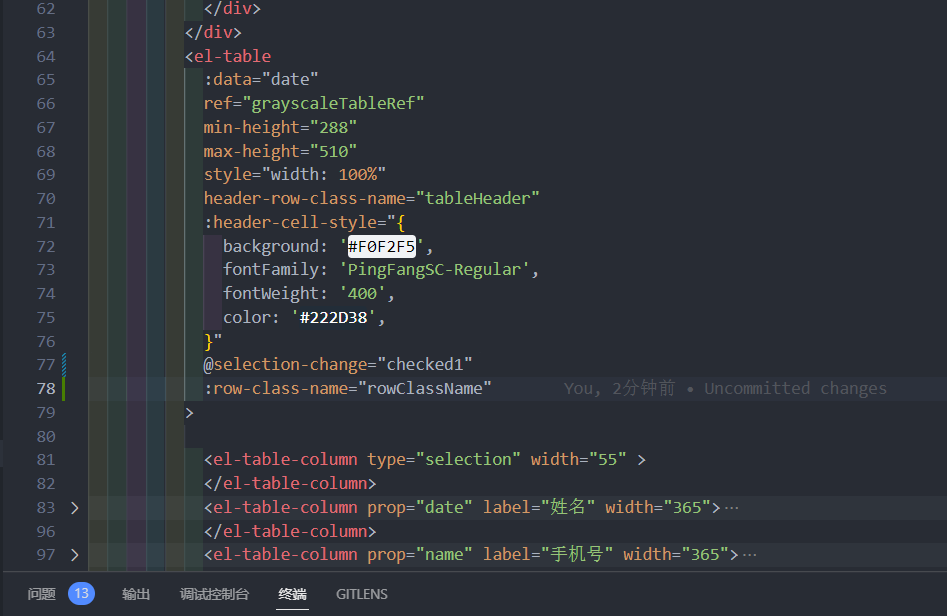
<el-table
:data="date"
ref="grayscaleTableRef"
min-height="288"
max-height="510"
style="width: 100%"
header-row-class-name="tableHeader"
:header-cell-style="{
background: '#F0F2F5',
fontFamily: 'PingFangSC-Regular',
fontWeight: '400',
color: '#222D38',
}"
@selection-change="checked1"
:row-class-name="rowClassName"
>
<el-table-column type="selection" width="55" >
</el-table-column>
</el-table>

<script lang="ts" setup>
import { reactive, ref,onMounted } from "vue";
import { useRouter } from "vue-router";
import { ElMessage } from "element-plus";
import RdUploadDir from "../../components/RdUploadDir.vue";
import { saveVersionInfo } from "../../api/application";
import {
getWebSourceOssFileUrl,
getWebSourcePackagePath,
ossUploadZip,
} from "../../hooks/useRdUploadDir";
import { envOptions } from "../../utils/base";
import { ClientType } from "../../types/enum";
const tableDataA = [
{
date: "",
name: "",
address: "",
},
{
date: "",
name: "",
address: "",
},
{
date: "",
name: "",
address: "",
},
{
date: "",
name: "",
address: "",
},
{
date: "",
name: "",
address: "",
},
// {
// date: "2016-05-06",
// name: "Tom",
// address: "No. 189, Grove St, Los Angeles",
// },
// {
// date: "2016-05-07",
// name: "Tom",
// address: "No. 189, Grove St, Los Angeles",
// },
];
let date = ref([...tableDataA]);
let copeTable = [];
let selectedIds: number[] = [];
const grayscaleTableRef = ref();
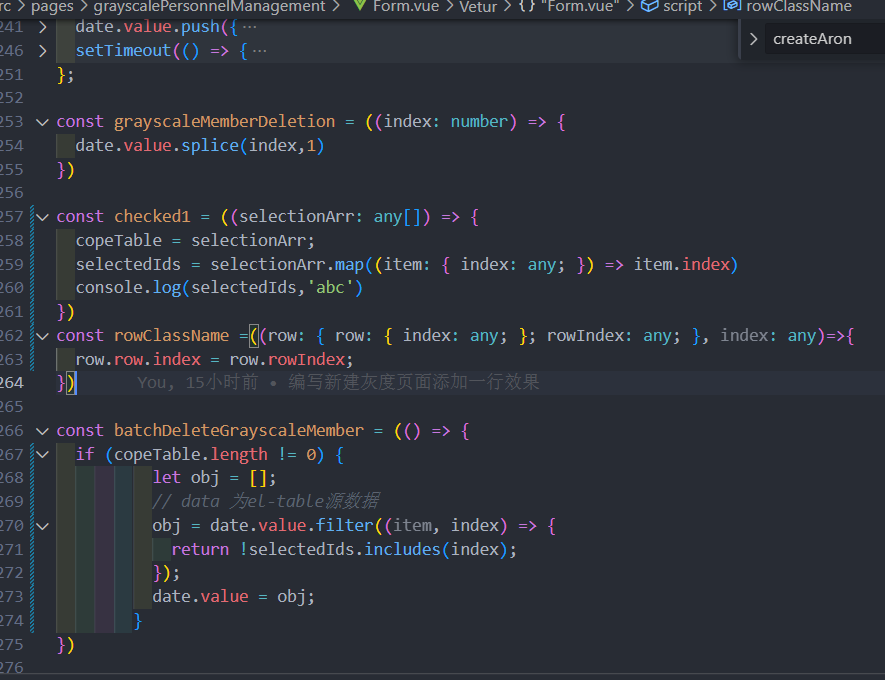
const createAron = () => {
date.value.push({
date: "",
name: "",
address: "",
});
setTimeout(() => {
//1、50为每一行的高度;2、 accountList.value.length为数据数量
let ScrollTop = 50 * date.value.length;
grayscaleTableRef.value.setScrollTop(ScrollTop);
}, 100);
};
const grayscaleMemberDeletion = ((index: number) => {
date.value.splice(index,1)
})
const checked1 = ((selectionArr: any[]) => {
copeTable = selectionArr;
selectedIds = selectionArr.map((item: { index: any; }) => item.index)
console.log(selectedIds,'abc')
})
const rowClassName =((row: { row: { index: any; }; rowIndex: any; }, index: any)=>{
row.row.index = row.rowIndex;
})
const batchDeleteGrayscaleMember = (() => {
if (copeTable.length != 0) {
let obj = [];
// data 为el-table源数据
obj = date.value.filter((item, index) => {
return !selectedIds.includes(index);
});
date.value = obj;
}
})
</script>

