React学习笔记1
这个系列是我学习react过程的写照,说白了就是自己对自己学习过程的总结,
不喜勿喷啊,当然了如果对你的学习有帮助,那是极好的!
个人推荐一个学习react极好的教程,前因后果讲的很清楚,逻辑性比较强,也不跳跃,老少皆宜:
https://www.yuque.com/ant-design/course/sc1lvc语雀
以下的学习笔记就是针对这个教程讲的,所以大家可以对照着看。
前端开发的演变,没什么好说的,就像是学历史,搞不定就死记硬背咯;
遇到的问题及解决办法如下:
1.安装node.js就是运行一个msi,安装好了之后其实就包含了npm,也就是说你安装好了node.js就代表安装好了npm,
你可以通过下面的命令来检验是否安装成功(打开cmd输入命令回车即可):
npm -v

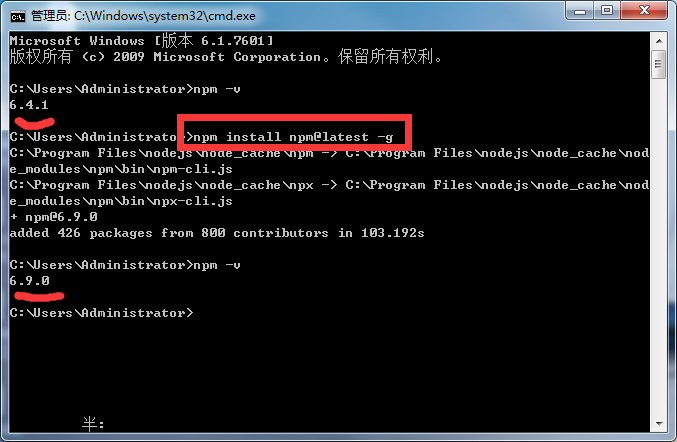
但是这时安装好的npm不是最新版本的,如果想要最新版本可以用下面的命令进行更新:
npm install npm@latest -g 注:这里顺便说一下,如果不想安装最新的,可以在@后面跟版本号,就能更新到你想要的任意版本,例如npm install npm@5.6.0 -g

2.在国内,你可以安装 cnpm 获得更快速、更安全的包管理体验。使用如下命令安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
执行这一步的时候,我遇到问题了,显示了一些ERR,表示没安装成功,解决办法如下:
a.可以关掉命令窗口,重新在C:\Windows\System32目录下找到cmd.exe,然后右键选择管理员模式打开,然后再重新运行上述命令。
b.先执行 npm config set registry "http://registry.npmjs.org/" 再执行 npm install -g cnpm。
c.配置环境变量,在系统变量path下添加该路径D:\Program Files\nodejs\node_global (这个路径是你自己的nodejs下的node_global)
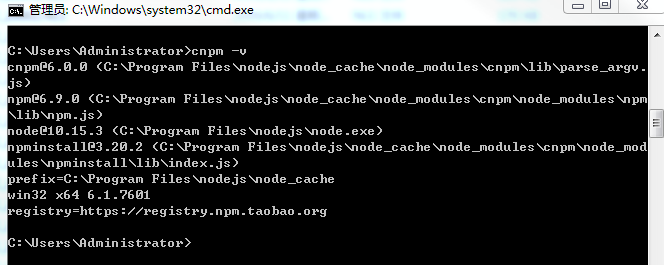
通过上面三种方法的任意一种,应该都可以解决cnpm安装不成功的问题,安装完成后在检验一下:

如果cnpm已经安装成功了,那么接下来安装umi就是按部就班了,应该不会有什么问题,安装完成后的目录如下:
当然,你可以把antd-course放在其他的盘里,另外node_modules里有很多文件奥。

接下来教程进行到第一个页面:

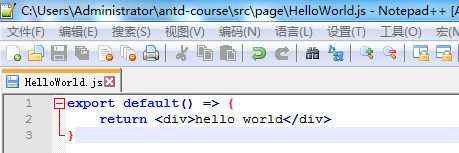
执行完上述命令,HelloWorld.js已经创建好了,接下来我用notepad++来修改内容:

当然,你也可以直接用命令行(echo '文件内容' >文件名称)的方式来修改HelloWorld.js的内容。

一顿操作之后,我来到了这一步,但无奈的是,我没有出现hello world的字样,打开这个路径,网页什么也没显示。
只能找问题,最后发现了两个问题:
第一,怪我太傻,少建立了一个文件夹config,也就是说config.js是要放在config文件夹中的;
第二,和浏览器有关系,我的IE怎么弄也出不来,但是换了火狐浏览器,就能看见hello world了。
在这我还发现了一个神奇的地方:
在page文件夹中,如果你存放多个js文件,哪怕有一个js文件无法编译,那么所有的文件都是无法执行的,
不信你可以在page下新建一个test.js在里面随便敲几行字,就会发现原来的hello world已经显示不出来了;
但是如果你的hello world和test文件都能编译成功,那就能通过localhost:8000/后面跟文件名来执行任意的文件。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号