实践——新建一个vue项目(20220901)
我的最佳实现方式:(复制粘贴一个vue项目就出来了)
sudo npm install -g npm sudo chmod -R 777 /usr/local/lib/ npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm install vue-cli -g cnpm i webpack -g vue init webpack wq1
cd wq1
cnpm i
npm run dev
一、背景
1、想新建一个vue项目,不用每次都去安装各种各样的环境和配置,以后直接复制粘贴就是一个项目。
2、刚买的新mac还没配置过环境。
二、安装过程
1、思路:安装node/npm、安装vue-cli、安装webpack、新建vue项目
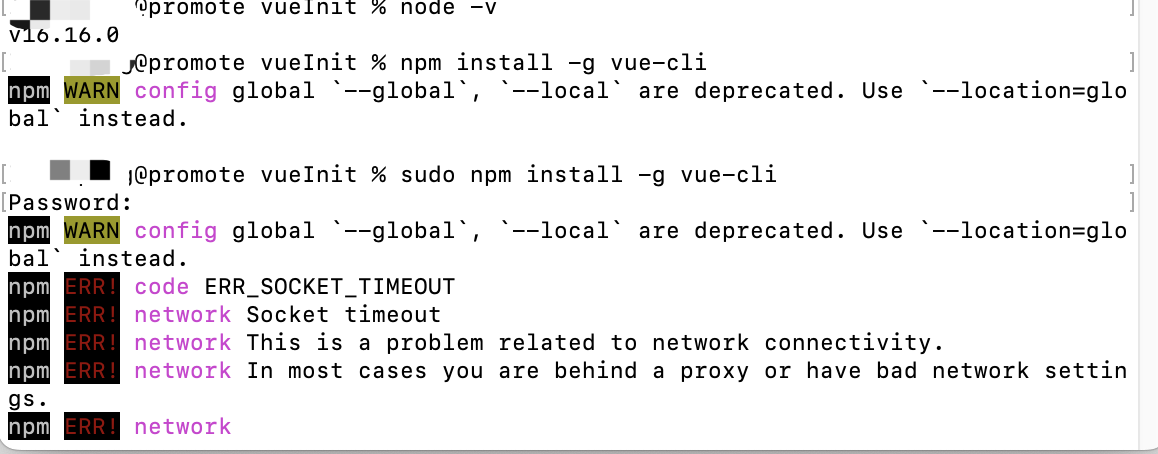
2、mac自带node,不用再次安装node/npm,但是安装的shihounpm一直报错,所以重装了

3、安装vue-cli失败,一直说没权限和网络超时,所以添加了权限(都在lib下面,所以全部添加了)
sudo chmod -R 777 /usr/local/lib/
npm install -g cnpm --registry=https://registry.npm.taobao.org
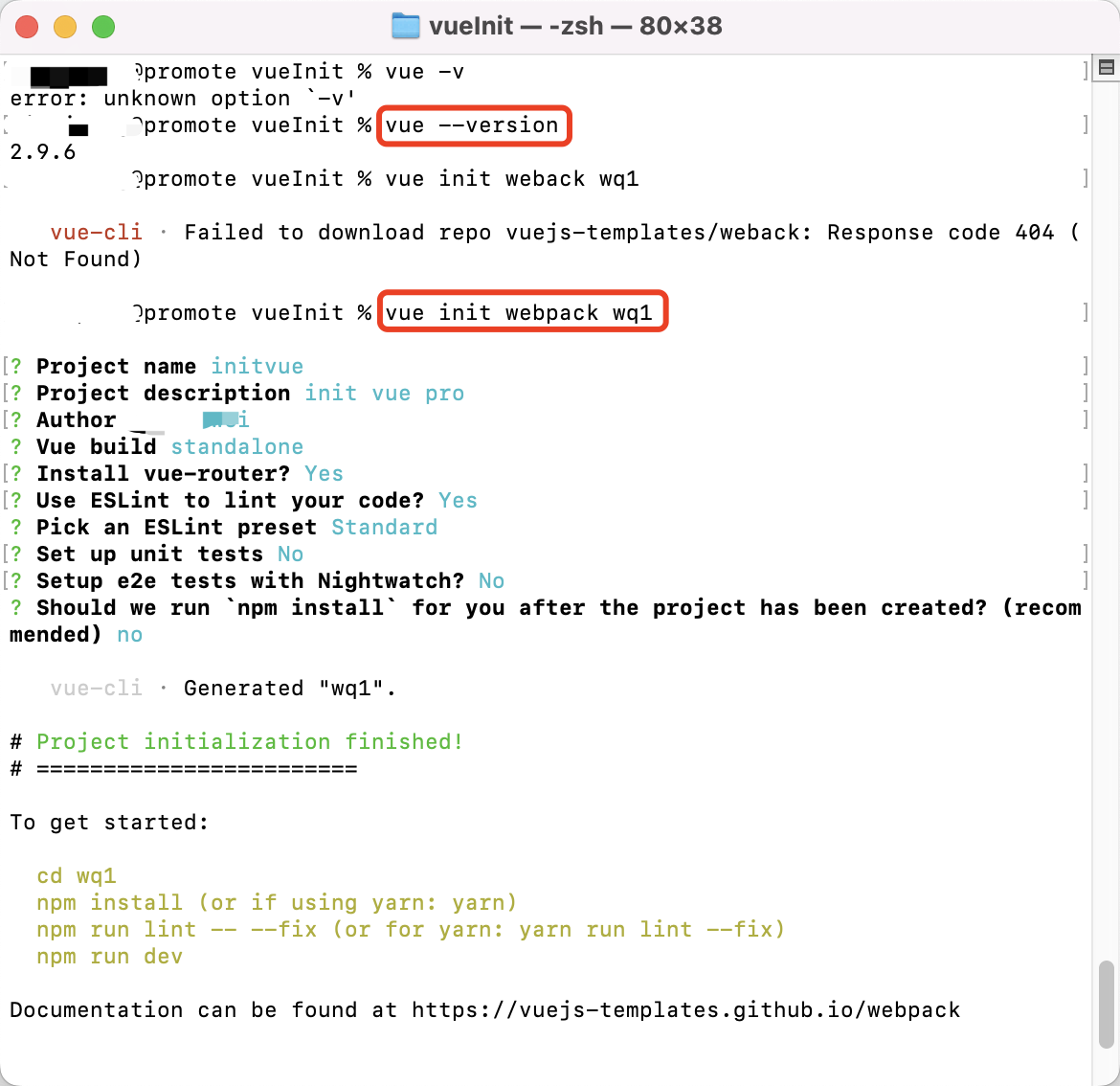
4、后面就好多了,都安装成功了
cnpm install vue-cli -g
cnpm i webpack -g

三、结果





 浙公网安备 33010602011771号
浙公网安备 33010602011771号