博客园自定义标题、阅读目录、导航栏、活动的推荐&反对按钮
前言
每次去读别人的博客,总是被别人醒目的标题,清晰的描述所吸引--阅读真是一件赏心悦目的事,今天决定自己也搞一下--本想说一键设定神马的,结果也搞了半天,原是要有自己DIY的。看这个看那个心里好烦哦--不就设个标题么,最后当自己亲自实践,在浏览器debug中调试时却发现也就那么回事,还以为有多么高深呢!写此博客,为的是和我当初一样的朋友,让你们不走我的老路,不用分析神马的,大白话,不用看这里看那里,直接看本博客傻瓜式copy即拥有自定义标题、阅读目录、导航栏、活动的推荐&反对按钮!一句话:分分钟搞定!
看完本博客你将拥有:
1.SimpleMemory皮肤

2.自动生成的阅读目录

3.自定义标题

4.导航栏

5.活动的推荐&反对按钮

干活!
一、获得SimpleMemory皮肤
1.点“设置”

2.选择SimpleMemory皮肤

二、自定义标题及活动的推荐&反对按钮
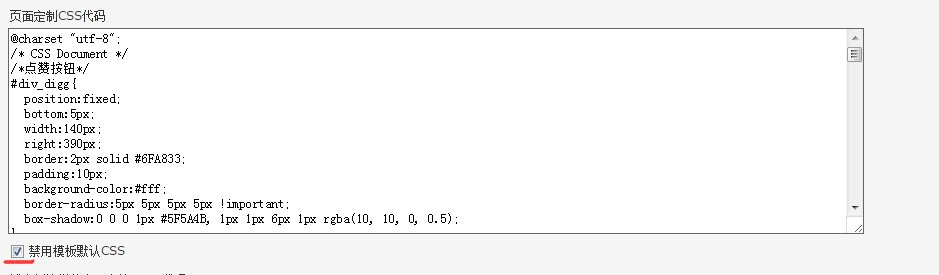
copy CSS代码并选中“禁用模板默认CSS”

下面是你要copy的代码:
@charset "utf-8"; /* CSS Document */ /*点赞按钮*/ #div_digg{ position:fixed; bottom:5px; width:140px; right:390px; border:2px solid #6FA833; padding:10px; background-color:#fff; border-radius:5px 5px 5px 5px !important; box-shadow:0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); } /*标题h1,h2,h3*/ #cnblogs_post_body h1 { background: none repeat scroll 0% 0% rgba(212, 230, 245, 0.8); border-radius: 6px 6px 6px 6px; /* box-shadow: 0px 0px 0px 1px rgb(95, 90, 75), 1px 1px 6px 1px rgba(10, 10, 0, 0.5); */ color: #333; font-family: "微软雅黑","宋体","黑体",Arial; font-size: 17px; font-weight: bold; height: 25px; line-height: 25px; margin: 15px 0px !important; padding: 5px 0px 5px 20px; /* text-shadow: 2px 2px 3px rgb(34, 34, 34); */ width: 98%; } #cnblogs_post_body h1 a{ color: rgb(235, 235, 235); } #cnblogs_post_body h1 a:hover{ color: rgb(255, 102, 0); } #cnblogs_post_body h2 { background: none repeat scroll 0% 0% #E0F9E0; border-radius: 6px 6px 6px 6px; /* box-shadow: 0px 0px 0px 1px rgb(95, 90, 75), 1px 1px 6px 1px rgba(10, 10, 0, 0.5); */ color: #333; font-family: "微软雅黑","宋体","黑体",Arial; font-size: 15px; font-weight: bold; height: 21px; line-height: 21px; margin: 15px 0px !important; padding: 5px 0px 5px 20px; /* text-shadow: 2px 2px 3px rgb(34, 34, 34); */ width: 98%; } #cnblogs_post_body h2 a{ color: rgb(235, 235, 235); } #cnblogs_post_body h2 a:hover{ color: rgb(255, 102, 0); } #cnblogs_post_body h3 { background: none repeat scroll 0% 0% rgb(255, 249, 224); border-radius: 6px 6px 6px 6px; /* box-shadow: 0px 0px 0px 1px rgb(95, 90, 75), 1px 1px 6px 1px rgba(10, 10, 0, 0.5); */ color: #333; font-family: "微软雅黑","宋体","黑体",Arial; font-size: 13px; font-weight: bold; height: 15px; line-height: 13px; margin: 15px 0px !important; padding: 5px 0px 5px 20px; /* text-shadow: 2px 2px 3px rgb(34, 34, 34); */ width: 98%; } #cnblogs_post_body h3 a{ color: rgb(235, 235, 235); } #cnblogs_post_body h3 a:hover{ color: rgb(255, 102, 0); } /************************************************** 第一部分: **************************************************/ #EntryTag { margin-top: 20px; font-size: 9pt; color: gray; } .topicListFooter { text-align: right; margin-right: 10px; margin-top: 10px; } #divRefreshComments { text-align: right; margin-right: 10px; margin-bottom: 5px; font-size: 9pt; } /*****第一部分结束*******************************/ /************************************************** 第二部:公共样式(全局样式) **************************************************/ * { margin: 0; padding: 0; } html { height: 100%; } body { color: #000; background-color: #e6e6e6; font-family: "微软雅黑" , "PTSans" , "Arial" ,sans-serif; font-size: 14px; min-height: 101%; } table { border-collapse: collapse; border-spacing: 0; } fieldset, img { border: 0; } ul { word-break: break-all; } li { list-style: none; } h1, h2, h3, h4, h5, h6 { font-size: 100%; font-weight: normal; } a { outline: none; color: #21759b; } a:link { color: black; text-decoration: none; } a:visited { color: black; text-decoration: none; } a:hover { color: #21759b; } a:active { color: black; text-decoration: none; } .clear { clear: both; } /*****第二部分结束*******************************/ /************************************************** 第三部分:各个页面元素的样式。 **************************************************/ /*****home和头部开始**************************/ #home { margin: 0 auto; width: 72%; min-width: 980px; background-color: #fff; padding: 30px; margin-top: 50px; margin-bottom: 50px; box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3); } #header { padding-bottom: 5px; margin-top: 10px; } /*博客标题*/ #blogTitle { height: 60px; /*高度*/ clear: both; } /*主标题格式*/ #blogTitle h1 { font-size: 26px; font-weight: bold; line-height: 1.8em;/*原始 1.6em*/ margin-top: 10px;/*原始 15px */ } #blogTitle h1 a { color: #515151; } /*超链接颜色*/ #blogTitle h1 a:hover { color: #21759b; } /*次标题格式*/ #blogTitle h2 { font-weight: normal; font-size: 17px;/*原始 16px ;font-size: 1.0rem;*/ line-height: 1.8; color: #757575; float: left; } /*logo图片*/ #blogLogo { float: right; } /*头部导航栏*/ #navigator { font-size:15px; border-bottom: 1px solid #ededed; border-top: 1px solid #ededed; height: 60px; clear: both; margin-top: 25px; } /*导航栏设置,可以自定义导航栏的目录*/ #navList { min-height: 35px; float: left; } #navList li { float: left; margin: 0 5px 0 0; } /*菜单字体格式*/ #navList a { display: block; width: 5em; height: 22px; float: left; text-align: center; padding-top: 19px; } #navList a:link, #navList a:visited, #navList a:active { color: #6a6a6a; font-weight: bold; } #navList a:hover { color: #000; text-decoration: none; } /*博客统计*/ .blogStats { float: right; font-size:13px; color: #757575; margin-top: 19px; margin-right: 2px; text-align: right; } /*****home和头部结束**************************/ /*****主页文章列表开始**************************/ #main { width: 100%; text-align: left; margin-top: 30px; } #mainContent .forFlow { margin-left: 22em; float: none; width: auto; } #mainContent { min-height: 200px; padding: 0px 0px 10px 0; padding-top: 5px;/*原始10*/ -o-text-overflow: ellipsis; text-overflow: ellipsis; overflow: hidden; word-break: break-all; float: left; margin-left: -22em; width: 100%; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 14px; } /*每日文章列表*/ .day { min-height: 10px; _height: 10px; margin-bottom: 20px; padding-bottom: 5px; position: relative; } .dayTitle { display: none; border: 1px solid #21759b; background: azure; border-radius: 50%; font-size: 14px; height: 65px; line-height: 1.5; margin: 15px; text-align: center; width: 63px; margin-left: -100px; clear: both; position: absolute; top: -15px; } .dayTitle a { display: inline-block; color: #21759b; margin-top: 15px; width: 60px; } /*文章标题*/ .postTitle { border-left: 3px solid #21759b; margin-bottom: 10px; font-size: 20px; float: right; width: 100%; clear: both; } .postTitle a:link, .postTitle a:visited, .postTitle a:active { color: #21759b; transition: all 0.4s linear 0s; } .postTitle a:hover { margin-left: 30px; color: #0f3647; text-decoration: none; } /*文章内容(简介内容)*/ .postCon { float: right; line-height: 1.5em; width: 100%; clear: both; padding: 10px 0; } .day .postTitle a { padding-left: 10px; } /*文章附加信息*/ .postDesc { background: url(images/posted_time.png) no-repeat 0 1px; color: #757575; float: left; width: 100%; clear: both; text-align: left; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 13px; padding-right: 20px;/*5px padding-left: 90px;posted 发表时间左边距离*/ margin-top: 20px; line-height: 1.8; padding-bottom: 35px; } .postDesc a:link, .postDesc a:visited, .postDesc a:active { color: #666; } .postDesc a:hover { color: #21759b; text-decoration: none; } /*一日内多篇文章分割区域*/ .postSeparator { clear: both; height: 1px; width: 100%; clear: both; float: right; margin: 0 auto 15px auto; } /*****主页文章列表开始**************************/ /*****侧边栏开始********************************/ #sideBar { margin-top: -15px; width: 250px; min-height: 200px; padding: 0px 0 0px 5px; float: right; -o-text-overflow: ellipsis; text-overflow: ellipsis; overflow: hidden; word-break: break-all; } #sideBar a { color: #757575; } #sideBar a:hover { color: #21759b; text-decoration: underline; } .div_my_zzk { width: 175px; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 14px; position: relative; margin-top: 10px; } #btnZzk { background: url("images/blog_search.png") no-repeat 5px 5px; } #widget_my_google input[type=button] { background: url("images/google_search.png") no-repeat 5px 5px; } .input_my_zzk { border: 1px solid #ccc; width: 100%; height: 25px; padding-right: 30px; padding-left: 5px; outline: 0; } .btn_my_zzk { font-size: 14px; font-family: "微软雅黑", Helvetica, Arial, sans-serif; width: 25px; height: 25px; color: transparent; border: 0; border-style: none; cursor: pointer; top: 1px; position: absolute; right: -35px; } .input_my_zzk:hover { border: 1px solid #21759b; transition: all 0.4s linear 0s; } .input_my_zzk:focus { border: 1px solid #21759b; } .newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory, .catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView, .catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory { background: #fff; margin-bottom: 35px; word-wrap: break-word; } .newsItem .catListTitle { } /**日历控件样式开始**/ #blog-calendar { width: 228px; padding-bottom: 5px; margin-bottom: 35px; box-shadow: 0 1px 3px #ccc; border: 1px solid #EDEDED; } #blog-calendar td { font-size: 14px; font-family: "Comic Sans MS"; } #blog-calendar th { font-size: 14px; } #calendar { width: 228px; padding-bottom: 5px; margin-bottom: 35px; border: 1px solid #EDEDED; box-shadow: 0 1px 3px #ccc; } #calendar .Cal { width: 100%; line-height: 1.5em; } #calendar td { font-family: "Comic Sans MS"; background: #FFFFFF; padding-top: 2px; } .Cal { /**日历容器table**/ border: none; color: #666; } #calendar table a:link, #calendar table a:visited, #calendar table a:active { font-weight: bold; } #calendar table a:hover { color: white; text-decoration: none; } .CalTodayDay { /**今天日期样式**/ background: #3671a5 !important; color: #FFF; font-weight: bold; } .CalWeekendDay { padding-top: 4px; padding-bottom: 4px; } .CalOtherMonthDay { color: #ccc; padding-top: 4px; padding-bottom: 4px; } #calendar .CalNextPrev a:link, #calendar .CalNextPrev a:visited, #calendar .CalNextPrev a:active { /**上个月、下个月箭头样式**/ font-weight: bold; padding-left: 10px; padding-right: 15px; } .CalDayHeader { background: #F8F8F8; font-weight: 100; color: #5E5F63; } .CalTitle { /**日历年月头部样式**/ background: #6293bb; width: 100%; height: 25px; text-align: center; font-size: 14px; font-weight: bold; padding: 5px 0; color: #FFF; } .CalTitle td { background: #F8F8F8 !important; border: 0px !important; color: #5E5F63; font-family: "Comic Sans MS"; } /**日历控件样式结束**/ .catListTitle { font-weight: bold; line-height: 1.2; font-size: 110%; margin-top: 15px; margin-bottom: 10px; text-align: left; } .catListComment { line-height: 1.5em; } .divRecentComment { text-indent: 2em; color: #494949; margin-bottom: 20px; } #sideBarMain ul { line-height: 1.5em; } #sideBarMain li { line-height: 1.8; } /*****侧边栏结束********************************/ /****文章阅读页面***********/ #topics { width: 100%; min-height: 200px; padding: 0px 0px 10px 0; float: left; -o-text-overflow: ellipsis; text-overflow: ellipsis; overflow: hidden; word-break: break-all; } /*单独文章阅读页面的 文章标题*/ #topics .postTitle { border: 0px; font-size: 150%; font-weight: bold; float: left; line-height: 1.5em; width: 100%; padding-left: 1px;/*原5px*/ } /*文章内容*/ .postBody { color: #000; } /*文章tag区域*/ #EntryTag { color: #666; } #EntryTag a { margin-left: 5px; height: 20px; line-height: 20px; color: #333333; padding: 3px 14px; border-radius: 10px; margin: 2px 5px 0; background: #e7e7e7; text-decoration: none; } #EntryTag a:link, #EntryTag a:visited, #EntryTag a:active { color: #666; } #EntryTag a:hover { color: #f5f5f5; background: #21759b; transition: all 0.4s linear 0s; } /*文章分类的标签:在文章阅读页面最尾部*/ #BlogPostCategory { color: #666; } #BlogPostCategory a { margin-left: 5px; height: 20px; line-height: 20px; color: #333333; padding: 3px 14px; border-radius: 10px; margin: 2px 5px 0; background: #e7e7e7; text-decoration: none; } #BlogPostCategory a:link, #BlogPostCategory a:visited, #BlogPostCategory a:active { color: #666; } #BlogPostCategory a:hover { color: #f5f5f5; background: #21759b; } #topics .postDesc { margin-right:20px;/*新增 padding-left: 0px;*/ width: 100%; font-size: 12px; text-align: left; color: #666; margin-top: 5px; background: none; } .feedback_area_title { font: normal normal 16px/35px "Microsoft YaHei"; margin: 10px 0 30px; border-bottom: 2px solid #cccccc; } .louzhu { background: transparent url('images/icoLouZhu.gif') no-repeat scroll right top; padding-right: 16px; } .feedbackListSubtitle { color: #A8A8A8; } .feedbackListSubtitle a:link, .feedbackListSubtitle a:visited, .feedbackListSubtitle a:active { color: #21759b; font-weight: bold; } .feedbackListSubtitle a:hover { color: #21759b; text-decoration: underline; } .feedbackListSubtitle b { color: #21759b; } .feedbackManage { width: 200px; text-align: right; float: right; } .feedbackCon { border-bottom: 1px solid #EEE; padding: 10px 20px 10px 5px; min-height: 35px; _height: 35px; margin-bottom: 1em; line-height: 1.5; width: 100%; } #divRefreshComments { text-align: right; margin-bottom: 10px; } .commenttb { padding: 10px; margin-bottom: 10px; width: 50%; color: #555; border: 1px solid #ddd; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; width: 320px; } .commenttb:hover { color: #333; border-color: rgba(82, 168, 236, 0.8); outline: 0; -webkit-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6); -moz-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6); box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6); transition: all 0.4s linear 0s; } .commentTextBox { width: 430px !important; margin-top: 10px; margin-bottom: 10px; } .commentTextBox:hover { color: #333; border-color: rgba(82, 168, 236, 0.8); outline: 0; -webkit-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6); -moz-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6); box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6); transition: all 0.4s linear 0s; } #AjaxHolder_PostComment_btnSubmit { padding: 8px 20px; text-align: center; font-size: 14px; color: #fff; border: none; background: #21759b; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -o-transition: all 0.4s ease; -ms-transition: all 0.4s ease; transition: all 0.4s ease; cursor: pointer; display: inline-block; vertical-align: middle; outline: none; text-decoration: none; } #AjaxHolder_PostComment_btnSubmit:hover { background: #333; } #AjaxHolder_PostComment_divCommnentArea tr { margin-top: 10px; margin-bottom: 10px; } /*博客园评论框*/ .comment_vote { padding-right: 10px; } .comment_vote a { color: #999; } .comment_vote a:hover { color: #21759b; } #commentform_title { font: normal normal 16px/35px "Microsoft YaHei"; margin: 10px 0 30px; border-bottom: 2px solid #cccccc; background-image: none; padding: 0; } #comment_form_container .author { padding-left: 10px; color: #555; border: 1px solid #ddd; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; width: 320px; height: 20px; background-image: none; } #comment_form_container p { font-size: 14px; margin-bottom: 20px; } .commentbox_title_left { font-size: 14px; } .commentbox_title_right { float: left; } #comment_form_container .comment_textarea { width: 362px; height: 200px; font-size: 14px; padding: 8px; margin-bottom: 10px; color: #555; border: 1px solid #ddd; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; } #comment_form_container .comment_textarea:hover { border-color: rgba(82, 168, 236, 0.8); outline: 0; transition: all 0.4s linear 0s; } #comment_form_container .comment_textarea:focus { outline: 0; } .comment_btn { width: 100px; height: 38px; padding: 8px 20px; text-align: center; font-size: 14px; color: #fff; border: none; background: #21759b; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -o-transition: all 0.4s ease; -ms-transition: all 0.4s ease; transition: all 0.4s ease; cursor: pointer; display: inline-block; vertical-align: middle; outline: none; text-decoration: none; } .comment_btn:hover { background: #333; } #comment_form_container { } /****查看文章页面开始*************************/ /****列表页面开始******************************/ .entrylistTitle, .PostListTitle, .thumbTitle { /**几个分类列表的标题样式**/ margin-bottom: 25px; height: 38px; line-height: 38px; font-size: 16px; border-bottom: 2px solid #e6e6e6; color: #21759b; } .entrylistDescription { color: #666; text-align: right; padding-top: 5px; padding-bottom: 5px; padding-right: 10px; margin-bottom: 10px; } .entrylistItem { min-height: 20px; _height: 20px; margin-bottom: 30px; padding-bottom: 50px; padding-top: 10px; width: 100%; } .entrylistPosttitle { padding-left: 15px; margin-bottom: 10px; border-left: 3px solid #21759b; font-size: 20px; width: 100%; } .entrylistPosttitle a:link, .entrylistPosttitle a:visited, .entrylistPosttitle a:active { color: #21759b; transition: all 0.4s linear 0s; } .entrylistPosttitle a:hover { margin-left: 30px; color: #0f3647; text-decoration: none; } .entrylistPostSummary { margin-top: 5px; margin-bottom: 5px; } .entrylistItemPostDesc { margin-top: 20px; text-align: left; color: #757575; padding-left: 5px; } .entrylistItemPostDesc a:link, .entrylistItemPostDesc a:visited, .entrylistItemPostDesc a:active { color: #666; } .entrylistItemPostDesc a:hover { color: #21759b; } .entrylist .postSeparator { clear: both; width: 100%; font-size: 0; line-height: 0; margin: 0; padding: 0; height: 0; border: none; } .divRecentCommentAticle a { color: #000; } .pager { text-align: right; margin-right: 10px; } .pager a { box-shadow: 0 1px 3px #3671a5; border: 1px solid #3671a5; background: #3671a5; color: white; transition: all 0.4s linear 0s; } .pager a:hover { background: #000; } .PostList { border-bottom: 1px solid #ccc; clear: both; min-height: 1.5em; _height: 1.5em; padding-top: 20px; margin-bottom: 20px; padding-bottom: 20px; } .postTitl2 { float: left; padding-top: 10px; padding-bottom: 10px; font-size: 14px; } .postDesc2 { color: #666; float: right; } .postText2 { clear: both; color: #757575; } /*留言*/ .pfl_feedback_area_title { text-align: right; line-height: 1.5em; font-weight: bold; margin-bottom: 10px; } .pfl_feedbackItem { border: 1px dashed #ccc; padding: 10px; border-radius: 3px; margin-bottom: 20px; } .pfl_feedbacksubtitle { width: 100%; height: 1.5em; } .pfl_feedbackname { float: left; } .pfl_feedbackname a { color: #21759b; font-weight: bold; } .pfl_feedbackManage { float: right; } .pfl_feedbackCon { color: black; padding-top: 5px; padding-bottom: 5px; } .pfl_feedbackAnswer { color: #F40; text-indent: 2em; } .tdSentMessage { text-align: right; } .errorMessage { width: 300px; float: left; } #Profile1_panelAdd input[type=text], #Profile1_txtContent { padding: 8px; margin-bottom: 10px; color: #555; border: 1px solid #ddd; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; } #Profile1_panelAdd input[type=text]:hover, #Profile1_txtContent:hover { color: #333; border-color: rgba(82, 168, 236, 0.8); outline: 0; -webkit-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6); -moz-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6); box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6); transition: all 0.4s linear 0s; } #Profile1_panelAdd input[type=text]:focus, #Profile1_txtContent:focus { outline: 0; border-color: rgba(82, 168, 236, 0.8); } #Profile1_panelAdd input[type=submit] { padding: 8px 20px; text-align: center; font-size: 14px; color: #fff; border: none; background: #21759b; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -o-transition: all 0.4s ease; -ms-transition: all 0.4s ease; transition: all 0.4s ease; cursor: pointer; display: inline-block; vertical-align: middle; outline: none; text-decoration: none; } #Profile1_panelAdd input[type=submit]:hover { background: #333; } .feedbackListSubtitle { clear: both; color: #A8A8A8; padding: 8px 5px; } .feedbackItem { margin-top: 30px; } /****列表页面结束******************************/ /****相册页面开始******************************/ .divPhoto { border: 1px solid #ccc; padding: 2px; margin-right: 10px; } .thumbDescription { color: #757575; text-align: right; padding-top: 5px; padding-bottom: 5px; padding-right: 10px; margin-bottom: 30px; } /****相册页面开始******************************/ /*****留言页面开始*****************************/ #footer { color: #686868; text-align: center; min-height: 15px; _height: 15px; border-top: 1px solid #ededed; margin-top: 50px; padding-top: 10px; margin-bottom: 10px; } /*留言查看页面的个人信息*/ .personInfo { margin-bottom: 20px; } /*留言分页区域*/ .pages { text-align: right; } /*****留言页面结束*****************************/ /*****第三部分结束*******************************/ /************************************************** 第四部分:文章内容常用标签格式。 **************************************************/ /*文章内部常用标签格式*/ .postBody { line-height: 1.8; } .postBody p, .postCon p { text-indent: 2em; color: black; font: "微软雅黑" , "PTSans" , "Arial" ,sans-serif; font-size: 14px; margin: 0 auto 1em auto; } .postBody h2 { font-size: 150%; margin: 15px auto 2px auto; font-weight: bold; } .postBody h3 { font-size: 120%; margin: 15px auto 2px auto; font-weight: bold; } .postBody h4 { font-size: 110%; margin: 15px auto 2px auto; font-weight: bold; color: #333; } .postBody h5 { font-size: 100%; margin: 15px auto 2px auto; font-weight: bold; color: #333; } .postBody a:link, .postBody a:visited, .postBody a:active { text-decoration: underline; } .postCon a:link, .postCon a:visited, .postCon a:active { text-decoration: underline; } .postBody ul, .postCon ul { margin-left: 2em; } .postBody li, .postCon li { list-style-type: disc; margin-bottom: 1em; } .postBody blockquote { background: url('images/comment.gif')) no-repeat 25px 0px; min-height: 35px; _height: 35px; line-height: 1.6em; color: #333; } /*****第四部分结束*******************************/ .myposts_title { font-weight: bold; text-align: center; } #sideBar { font-size: 14px; } #sideBar h3{ font-size: 14px; }
三、导航栏
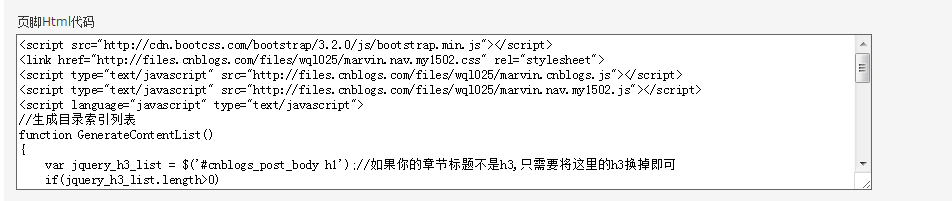
copy代码到这里

这是你要copy的代码
<script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> <link href="https://files.cnblogs.com/files/wql025/marvin.nav.my1502.css" rel="stylesheet"> <script type="text/javascript" src="https://files.cnblogs.com/files/wql025/marvin.cnblogs.js"></script> <script type="text/javascript" src="https://files.cnblogs.com/files/wql025/marvin.nav.my1502.js"></script>
在这里说明一下:正如你看到的,上面的文件有一个wql025--这个是我本地上传至博客园生成的文件网址--如果哪天我不高兴瞎搞,而你在这里也只是傻乎乎的copy,那么杯具就会出现,你的页面就乱了。所以为了安全起见,你得把上面的文件弄成你自己的,像下面这样:
1.复制 https://files.cnblogs.com/files/wql025/marvin.nav.my1502.cs 到浏览器,Enter! 把里面的东东copy到你本地的notePlus或 Dreamweaver 神马的,重复此步骤,把上面除bootstrap.min.js(这个是公共的)其他三个有wql025的文件全部搞到你本地。
2.copy完了,干摩丝?上传啊!

3.上传完了,搞摩西?copy啊!像我一样,把你的那三个(css、js、js)文件的地址copy到 页脚Html代码 里面。这样不就安全了嘛。
四、自动生成的阅读目录
还是在这里干活。继续copy代码。

下面是你要copy的代码:
<script language="javascript" type="text/javascript"> //生成目录索引列表 function GenerateContentList() { var jquery_h3_list = $('#cnblogs_post_body h1');//如果你的章节标题不是h3,只需要将这里的h3换掉即可 if(jquery_h3_list.length>0) { var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory">'; content += '<p style="font-size:18px"><b>阅读目录</b></p>'; content += '<ul>'; for(var i =0;i<jquery_h3_list.length;i++) { var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部</a><a name="_label' + i + '"></a></div>'; $(jquery_h3_list[i]).before(go_to_top); var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h3_list[i]).text() + '</a></li>'; content += li_content; } content += '</ul>'; content += '</div>'; if($('#cnblogs_post_body').length != 0 ) { $($('#cnblogs_post_body')[0]).prepend(content); } } } GenerateContentList(); </script>
后记
本来以为写代码时自定义的标题就会有的呢--看来是想多了,是读的时候有。此外,如果你觉得博主什么都替你干了,你要自己研究自己DIY,如果搞完了像我一样对其源码干兴趣,阔以的,看这里,博主为你指点一二,剩下的你自己去搞。
指点一:
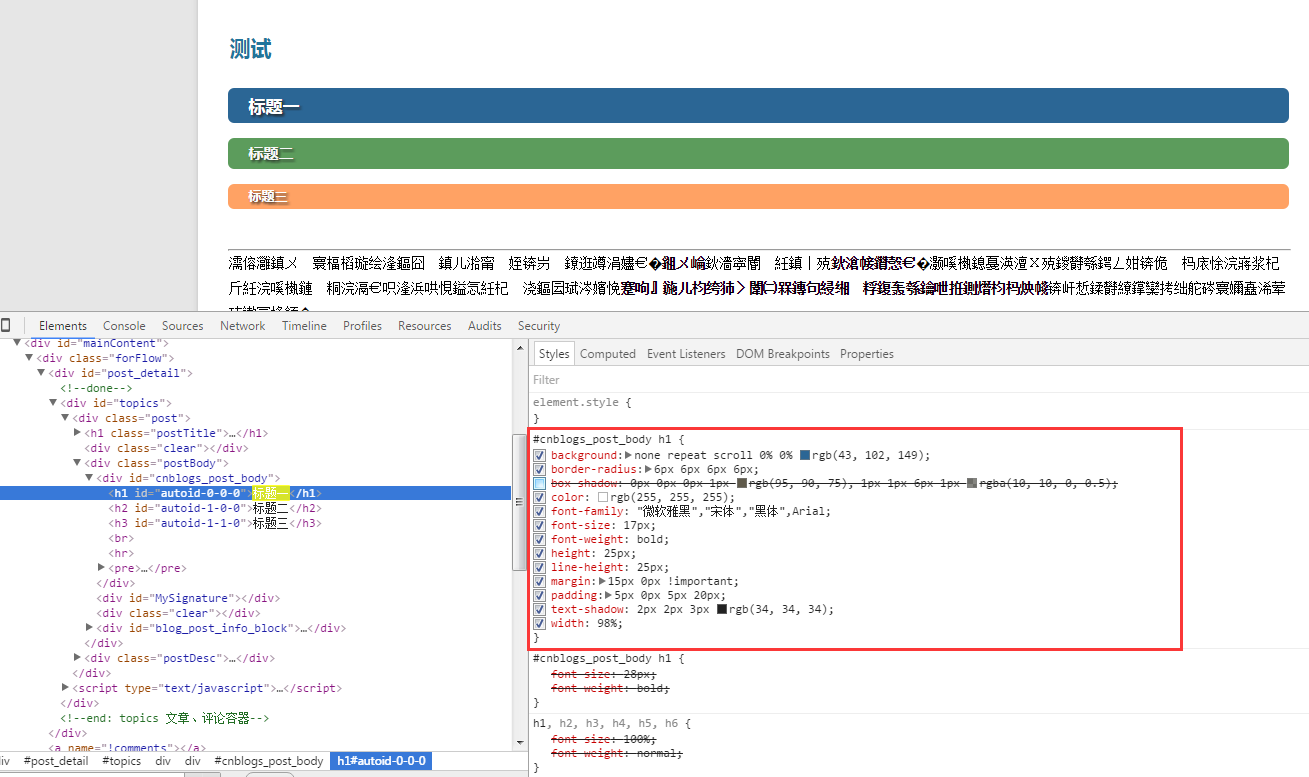
看下面的debug调试。自己先建个测试博客,欧朋、谷歌、火狐浏览器在调试模式下,自己去改css样式吧,这就是DIY自己的标题,调好后,你把相应的代码覆盖到原来copy的地方,保存,刷新浏览器就可看到效果了(如果不行记得清缓存!),简单吧。

指点二:下面是在调试模式下查看自己上传的文件,绿色框框中的是博主自己加的 导航栏的三级标题 的判定。其他神马的你自己去研究吧。

最后,这些源代码博主感觉蛮经典的,有闲时可以研究研究。。
最后的最后,怀着一颗感恩的心,吃水不忘挖井人,虽然很明显他们没有博主写的这么经典,但我还是要再次感谢他们!
1.这位不知名的荆楚人士,下面的几篇文章帮我搞定了导航栏、活动的点赞按钮。
http://www.cnblogs.com/asxinyu/category/276024.html
2.xingoo 下面的文章帮我搞定了自定义标题。
http://www.cnblogs.com/xing901022/p/3694665.html
3.下面的文章帮我搞定了自动生成阅读目录。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号