EXT经验--查询EditorGridPanel的tbar的默认配置对象
前言:EXT的API可谓熟悉EXT的葵花宝典,会看API可谓对于配置EXT,学习EXT最重要的基本功,这点相对于学习轻量级的Easyui来说更加明显。
比如下面的一段代码:注:在Ext.grid.EditorGridPanel中(3.4版本)
tbar : [{//此项可以是Ext.Toolbar的实例、工具条的配置对象,或由按钮配置项对象构成的数组。默认是按钮配置项对象。
id:'handleDel2',
text:'导入二级域名',
tooltip:'导入二级域名,请确保模板中的内容的正确性!',
iconCls:'arrow_down',
// hidden : num==2,
handler:function(){
var domainWinImport = new Ext.Window({
layout : "fit",
这是别人写的代码,那么笔者第一想到的是:这个tbar的配置是怎么配置的,可配置哪些内容?--这个问题实际上是问tbar的默认配置对象是什么?(因为上面的代码中并未指明xtype)
如果会查API,结果很简单:
先在EditorGridPanel查询tbar

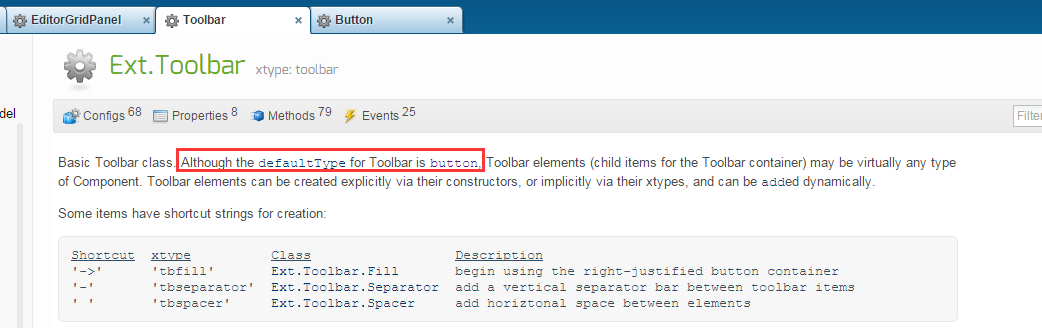
然后在Toolbar中查询

可以知道Toolbar默认的配置对象是button
那么自己如果编写Ext.grid.EditorGridPanel中的tbar自然可以查询button中的配置项进行配置了。
问题是我开始忽略了这一点,采取了另一种比较傻的方式:给handler函数添加参数,查询第一个参数的xtype进行查看,过程如下:
1.为handler函数添加几个参数,因为不知这个handler的归属类,所以随便添加了几个
tbar : [{//此项可以是Ext.Toolbar的实例、工具条的配置对象,或由按钮配置项对象构成的数组。默认是按钮配置项对象。
id:'handleDel2',
text:'导入二级域名',
tooltip:'导入二级域名,请确保模板中的内容的正确性!',
iconCls:'arrow_down',
// hidden : num==2,
handler:function(a,b,c,d,e,f,g){
var domainWinImport = new Ext.Window({
2.在调试中调用第一个参数的getXType()方法查看

现在知道该handler的归属类了--button,即当前tbar的默认配置对象。
后记:查看API还得原版靠谱,汉化的信息不全,如我的汉化3.3的API就没有介绍Toolbar的默认配置对象,手上的其他3.x根本没有actioncolumn这个类--而官方的3.4版本的API就有。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号