前端框架之vue初步学习
Vue.js介绍:
Vue.js是一个构建数据驱动的web界面的渐进式框架。Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。
MVVM模式
MVVM是Model-View-ViewModel的简写。它本质上就是Mvc的改进版。mvvm就是将其中的view的状态和行为抽象化,让我们将视图ui和业务逻辑分开
mvvm模式和mvc模式一样,主要目的是分开视图和模型
vue.js是一个提供了mvvm风格的双向数据绑定的javascript库,专注于view层。它的核心是mvvm中vm。也就是viewmodel。viewmodel负责连接view和model,保证视图和数据的一致性,这种轻量级的架构让前端开发更高效、便捷。

插值表达式
数据绑定最常见的形式就是使用 “Mustache” 语法(双大括号)的文本插值:
- <span>Message: {{ msg }}</span>
Mustache 标签将会被替代为对应数据对象上 msg 属性的值。无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上所有的数据绑定:
- <span v-once>This will never change: {{ msg }}</span>
这些表达式会在Vue实例的数据作用下作为javascript被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
<!-这是语句,不是表达式->
{{var a=1}}
<!---流控制也不会生效,请使用三元表达式-->
{{if(ok){return message} }}
插值表达式不能用于html标签的属性取值
v-on
可以用v-on指令监听dom事件,并在触发时运行一些javascript代码
v-on:click
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
{{message}}
<button v-on:click="fun1()">vue的onclick</button>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
message:"hello vue!"
},
methods:{
fun1:function () {
alert("hello");
}
}
});
</script>
</html>

vue的v-on鼠标移动事件和阻止事件

<!DOCTYPE html> <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>Title</title> <style > #div{ background-color: red ; width: 200px; height: 200px; } </style> <script src="js/vue.min.js"></script> </head> <body> <div id="app"> //@事件名称 就是 v-on:事件的简写方式。 <div @mouseover="fun1" div="div"> <textarea v-on:mouseover="fun2($event)">这是一个文本域</textarea> </div> <div onmouseover="divmouseover()" id="div"> <textarea onmouseover="textareamouseover()">这是一个文件域</textarea> </div> </div> </body> <script> //view model new Vue({ el:"#app", methods:{ fun1:function () { alert("鼠标悬停在div上"); }, fun2:function (event) { alert("鼠标悬停在textarea上"); event.stopPropagation(); } } }) //传统的js方式 function divmouseover() { alert("鼠标移动到了div上"); } function textareamouseover() { alert("鼠标移动到了textera上"); event.stopPropagation(); } </script> </html>

vue中的事件修饰符

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-on:事件修饰符</title> <style> #div{ background-color: red; height: 300px; width: 300px; } </style> <script src="js/vue.min.js"></script> </head> <body> <div id="app"> <form @subimit.prevent action="http://www.itheima.com" method="post" > <input type="submit" value="提交"> </form> <hr> <form action="http://www.itheima.com" method="post" onsubmit="checkForm()"> <input type="submit" value="提交"> </form> <div @mouseover="fun1" id="div"> <textarea @mouseover.stop="fun2($event)">这是一个文本域</textarea> </div> </div> </body> <script > //Vue new Vue({ el:"#app", methods:{ fun1:function () { alert("鼠标悬停在div上"); }, fun2:function (event) { alert("鼠标悬停在textarea上"); } } }); //传统的js范式 function checkForm() { alert(1); //表单验证必须有一个明确的boolean类型返回值 //在应用验证方法时必须加上return 方法名称 return false; } </script> </html>
注:阻止表单提交
v-text和v-html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="js/vue.min.js"></script> <title>v-text和v-html</title> </head> <body> <div id="app"> <div v-text="message"></div> <div v-html="message"></div> <div id="div1"></div> <div id="div2"></div> </div> </body> <script> //view model new Vue({ el:"#app", data:{ message:"<h1>hello</h1>" } }) //传统js的innertext和innerHtml window.onload=function () { document.getElementById("#div1").innerHTML="<h1>Hello</h1>"; document.getElementById("#div2").innerText="<h1>hello</h1>"; } </script> </html>

v-bind
要想给html标签的属性变量的值,需要使用v-bind

<!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>v-model</title> <script src="js/vue.min.js"></script> </head> <body> <div id="app"> <font size="5" v-bind:color="ys1" >上书房</font> <font size="5" v-bind:color="ys2">南书房</font> </div> </body> <script> //view model //插值表达式不能用于html标签的属性取值 //要想给html标签的属性变量的值,需要使用v-bind //v-bind也可以简化直接用: new Vue({ el:"#app", data:{ ys1:"red", ys2:"green", } }) </script> </html>

vue中的按键修饰符

<!DOCTYPE html> <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>v-on:按键修饰符</title> <script src="js/vue.min.js"></script> </head> <body> <div id="app"> Vue:<input type="text" v-on:keydown.enter="fun1"> </div> </body> <script> //view model new Vue({ el:"#app", methods: { fun1:function () { alert("按下的是回车") } } }) </script> </html>
vue jar包地址:https://www.mvnjar.com/org.webjars.npm/vue/2.6.10/detail.html

v-for遍历数组

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-for遍历数组</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <ul> <li v-for="(key,value) in product">{{key}}==={{value}}</li> </ul> </div> </body> <script> new Vue({ el:"#app", data:{ product: {id:1,name:"笔记本电脑", price:5000 }, } }) </script> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-for遍历数组</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <table border="1"> <tr> <td>序号</td> <td>编号</td> <td>名称</td> <td>价格</td> </tr> <tr v-for="(product,index)in products"> <td>{{index}}</td> <td>{{product.id}}</td> <td>{{product.name}}</td> <td>{{product.price}}</td> </tr> </table> </div> </body> <script> new Vue({ el:"#app", data:{ products:[ {id:1,name:"笔记本电脑", price:5000 }, {id:1,name:"手机", price:3000 }, {id:1,name:"电视", price:2000 } ] } }) </script> </html>
v-model的使用
从json中取值

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-model</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <form action="" method="post"> 用户名:<input type="text" name="username" v-model="user.username"><br> 密码:<input type="text" name="password" v-model="user.password"><br> </form> </div> </body> <script> //view model new Vue({ el:"#app", data:{ user:{ username:"test", password:"123", } } }) </script> </html>

vue的生命周期
8个生命周期的执行点
4个基本的
4个特殊的
生命周期的解析和应用:
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。通俗说就是 Vue 实例从创建到销毁的过程,就是生命周期。
- beforecreate :
完成实例初始化,初始化非响应式变量
this指向创建的实例;
可以在这加个loading事件;
data computed watch methods上的方法和数据均不能访问 - created
实例创建完成
完成数据(data props computed)的初始化 导入依赖项。
可访问data computed watch methods上的方法和数据
未挂载DOM,不能访问$el,$ref为空数组
可在这结束loading,还做一些初始化,实现函数自执行,
可以对data数据进行操作,可进行一些请求,请求不易过多,避免白屏时间太长。
若在此阶段进行的 DOM 操作一定要放在 Vue.nextTick() 的回调函数中 - berofeMount
有了el,编译了template|/outerHTML
能找到对应的template,并编译成render函数 - mounted
完成创建vm.$el,和双向绑定,
完成挂载DOM 和渲染;可在mounted钩子对挂载的dom进行操作
即有了DOM 且完成了双向绑定 可访问DOM节点,$ref
可在这发起后端请求,拿回数据,配合路由钩子做一些事情;
可对DOM 进行操作 - beforeUpdate
数据更新之前
可在更新前访问现有的DOM,如手动移除添加的事件监听器; - updated :
完成虚拟DOM的重新渲染和打补丁;
组件DOM 已完成更新;
可执行依赖的dom 操作
注意:不要在此函数中操作数据,会陷入死循环的。 - activated:
在使用vue-router时有时需要使用<keep-alive></keep-alive>来缓存组件状态,这个时候created钩子就不会被重复调用了,
如果我们的子组件需要在每次加载的时候进行某些操作,可以使用activated钩子触发 - deactivated
for keep-alive 组件被移除时使用 - beforeDestroy:
在执行app.$destroy()之前
可做一些删除提示,如:你确认删除XX吗?
可用于销毁定时器,解绑全局时间 销毁插件对象 -
destroyed :
当前组件已被删除,销毁监听事件 组件 事件 子实例也被销毁 这时组件已经没有了,你无法操作里面的任何东西了。
子父组件的生命周期
仅当子组件完成挂载后,父组件才会挂载
当子组件完成挂载后,父组件会主动执行一次beforeUpdate/updated钩子函数(仅首次)
父子组件在data变化中是分别监控的,但是在更新props中的数据是关联的(可实践)
销毁父组件时,先将子组件销毁后才会销毁父组件
兄弟组件的初始化(mounted之前)分开进行,挂载是从上到下依次进行
当没有数据关联时,兄弟组件之间的更新和销毁是互不关联的
mixin中的生命周期与引入该组件的生命周期是仅仅关联的,且mixin的生命周期优先执行

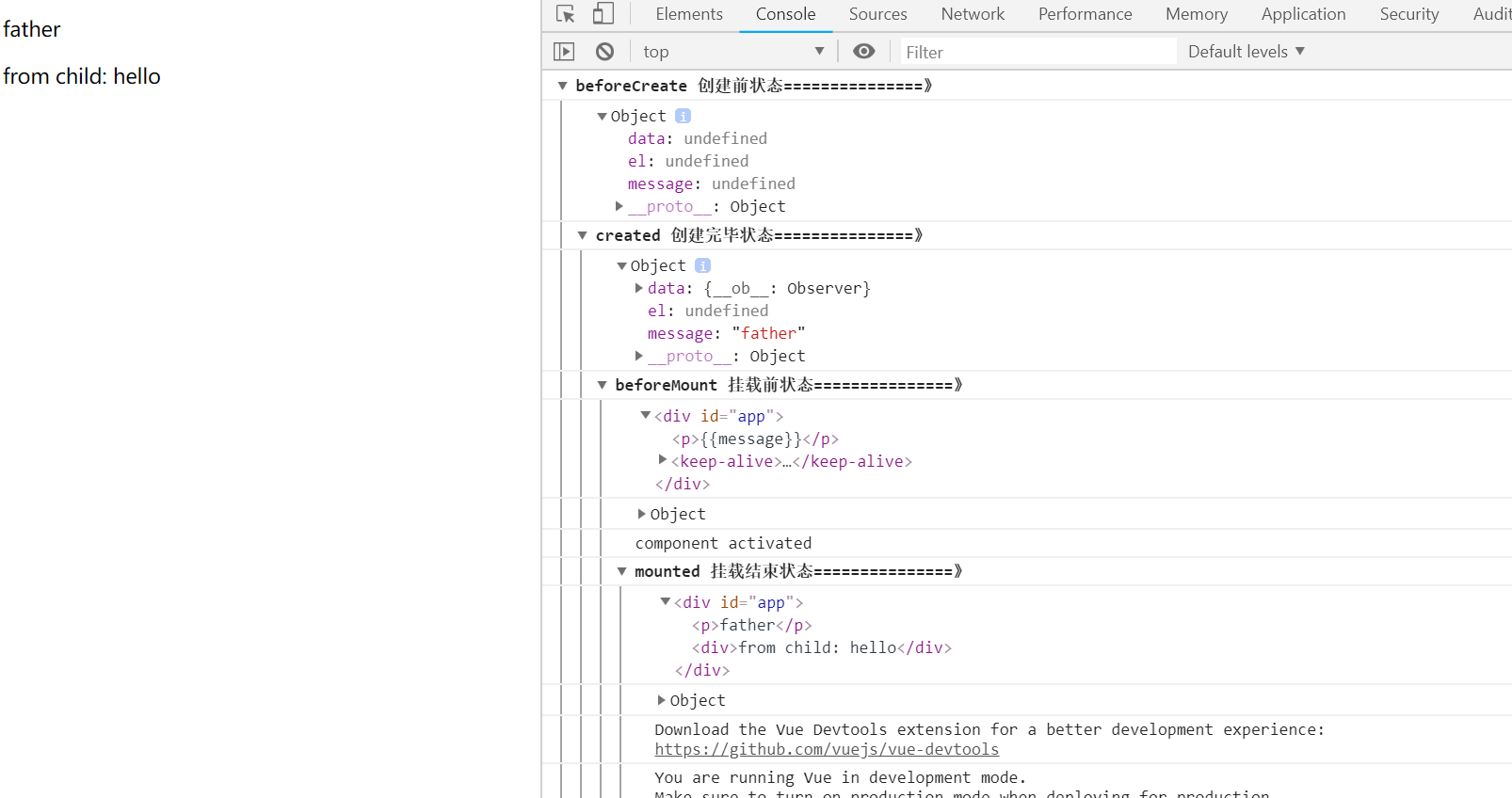
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../vue.js"></script> </head> <body> <div id="app"> <p>{{message}}</p> <keep-alive> <my-components msg="hello" v-if="show"></my-components> </keep-alive> </div> </body> <script> var child = { template: '<div>from child: {{msg}}</div>', props: ['msg'], data: function () { return { childMsg: 'child1' }; }, deactivated: function () { console.log('component deactivated!'); }, activated: function () { console.log('component activated'); } }; var app = new Vue({ el: '#app', data: function () { return { message: 'father', show: true }; }, beforeCreate: function () { console.group('beforeCreate 创建前状态===============》'); var state = { 'el': this.$el, 'data': this.$data, 'message': this.message } console.log(state); }, created: function () { console.group('created 创建完毕状态===============》'); var state = { 'el': this.$el, 'data': this.$data, 'message': this.message } console.log(state); }, beforeMount: function () { console.group('beforeMount 挂载前状态===============》'); var state = { 'el': this.$el, 'data': this.$data, 'message': this.message } console.log(this.$el); console.log(state); }, mounted: function () { console.group('mounted 挂载结束状态===============》'); var state = { 'el': this.$el, 'data': this.$data, 'message': this.message } console.log(this.$el); console.log(state); // this.message = 'change'; }, beforeUpdate: function () { console.group('beforeUpdate 更新前状态===============》'); var state = { 'el': this.$el, 'data': this.$data, 'message': this.message } console.log(this.$el); console.log(state); // this.message = 'change2'; }, updated: function () { console.group('updated 更新完成状态===============》'); var state = { 'el': this.$el, 'data': this.$data, 'message': this.message } console.log(this.$el); console.log(state); }, beforeDestroy: function () { console.group('beforeDestroy 销毁前状态===============》'); var state = { 'el': this.$el, 'data': this.$data, 'message': this.message } console.log(this.$el); console.log(state); }, destroyed: function () { console.group('destroyed 销毁完成状态===============》'); var state = { 'el': this.$el, 'data': this.$data, 'message': this.message } console.log(this.$el); console.log(state); }, components: { 'my-components': child } }); </script> </html>

vue的ajax
Vue.js 并没有限制使用哪种方式进行 ajax 访问,所以可以使用如下方式
1. 原生 ajax
2. JQuery
3. vue-resource
4. fetch.js
5. axios.js
axios.js
使用 cdn:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>

GET 实例 new Vue({ el: '#app', data () { return { info: null } }, mounted () { axios .get('https://www.runoob.com/try/ajax/json_demo.json') .then(response => (this.info = response)) .catch(function (error) { // 请求失败处理 console.log(error); }); } })
菜鸟学习:
https://www.runoob.com/vue2/vue-tutorial.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号