JavaScript
1.1JavaScript 的简介
【1】为什么学习 JavaScript(作用)
1、html+css 只是可以实现静态的页面无法实现动态的效果
2、表单的校验
3、背景图片的更换
4、操作节点的信息
【2】JavaScript 的概念
JavaScript 一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型
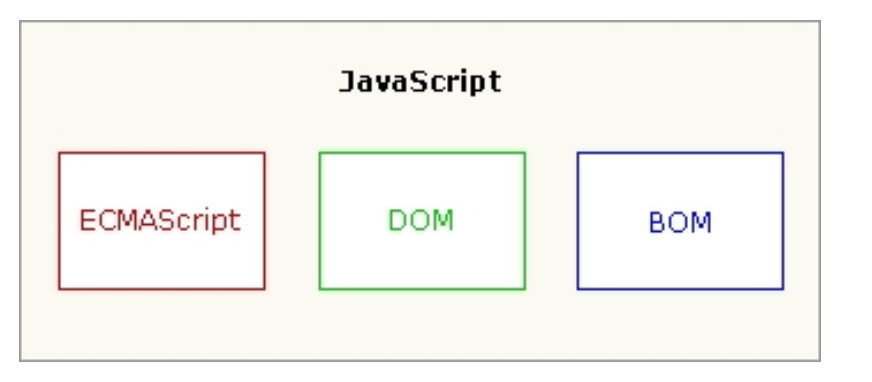
【3】JavaScript 组成

- ECMAScript:JavaScript的核心
- 文档对象模型(DOM):DOM(文档对象模型)是 HTML 和
XML 的应用程序接口(API)。DOM 将把整个页面规划成由节
点层级构成的文档
- 浏览器对象模型(BOM)对浏览器窗口进行访问和操作
【4】JavaScript 语言的特点
1.脚本语言
脚本语言是一种简单的程序,是由一些ASCII字符构
成,可以使用任何一种文本编辑器编写。一些程序
语言(如C、C++、Java等)都必须经过编译,将源
代码编译成二进制的可执行文件之后才能运行,而
脚本语言不需要事先编译,只要有一个与其相适应
的解释器就可以执行。
脚本语言是指在web浏览器内有解释器解释执行的
编程语言,每次运行程序的时候,解释器会把程序
代码翻译成可执行的格式。
2、基于对象的语言
面向对象有三大特点(封装,继承,多态)却一不
可。
通常“基于对象”是使用对象,但是无法利用现有的
对象模板产生新的对象类型,也就是说“基于对象”
没有继承的特点。没有了继承的概念也就无从谈论
“多态”
3. 事件驱动:
在网页中执行了某种操作的动作,被称为“事
件”(Event),比如按下鼠标、移动窗口、选择菜单
等都可以视为事件。当事件发生后,可能会引起相
应的事件响应。
4、简单性
变量类型是采用弱类型,并未使用严格的数据类型。
var a,b,c; a=123; b=“abc”; a=b;
5、安全性
JavaScript不能访问本地的硬盘,不能将数据存入
到服务器上,不能对网络文档进行修改和删除,只
能通过浏览器实现信息浏览或动态交互
6、跨平台性
JavaScript依赖于浏览器本身,与操作平台无关,
只要计算机安装了支持JavaScript 的浏览器(装有
JavaScript解释器),JavaScript 程序就可以正
确执行。
缺点
各种浏览器支持JavaScript的程度是不一样的,支
持和不完全支持JavaScript的 浏览器在浏览同一
个带有JavaScript脚本的网页时,效果会有一定的
差距,有时甚至会显示不出来。
Js 的引入方式
<!—[1]JS 引入的方式一-->
<script type="text/javascript">
/*网页中的弹框*/
alert("js 的学习课程");
</script>
<!--[2]js引入的方式二 type:引入文件的类型 src: 引入文件的路径 charset:指定引入的编码-->
<!--注意:引入js 的时候千万不要二合一-->
<script type="text/javascript"
src="js/test.js" charset="UTF-8" ></script>
js 中的变量
【1】JS中变量的声明
var 变量名=值;
【2】JS中变量的使用注意的事项
A、js中的变量的名称和java中标识符的命名保持一致就可
以了。
B、js中变量名称是可以重复的,但是后者的名称会把前者
的名称值覆盖
C、js中末尾即使没有分号结束也是可以的,但是不推荐大
家这样书写。
JS 中的数据类型
基本数据类型
- number(数字类型的数据)
- string(字符串类型)
- boolean(布尔数据类型)
- object(对象类型)
JS 中特殊数据类型
- undefined(未定义)
- NaN(不是一个数字) not a number
- null(空对象)
JS 中的运算符
- 算数运算符
+ - * / % ++ --
- 逻辑运算符
& | ! && || ^ < > <=
= !=
- 连接符
+
- 特殊运算符
(==)等值符
先比较类型 如果类型一致,在比较内容如果类型不一
致,这时候会进行强制转换统一转number类型,然后再进行
内容的比较
- (===)等同符
先比较类型 如果类型一致,在比较内容如果类型不一
致 直接返回false;
控制语句
条件语句
if(){}
if(){}else{}
if(){}else if(){} else if()...else{}
分支语句(选择语句)
switch(){
case value: break;
default: break;
}
循环语句
while(){}
至少执行一次循环体
do{}while()
for(var i =0 ; i<10;i++){}
JS 中函数的声明
函数声明的三种形式
(1) function 函数名(){
函数体
}
(2) var 函数名=function(){
函数体
}
(3) var 函数名=new Function("函数体");
函数参数传递
在js中实参的个数和形参的个数可以不一致函数的返回值
如果函数没有return 这时候返回 undefined():函数执行符
js加载就执行
window.οnlοad=function(){
alert(3)
}
常用对象 1
Date 日期对象
var date=new Date();
//本月中的第几天
document.write(date.getDate()+"<br />");
//本星期的第几天
document.write(date.getDay()+"<br />");
//返回的月份 0-11
document.write(date.getMonth()+"<br />");
//返回的是1900年到现在年份的差值2018-1900
document.write(date.getYear()+"<br />");
//返回全年2018
document.write(date.getFullYear()+"<br />");
//2018/6/22 下午12:17:14:返回本地的时间
document.write(date.toLocaleString()+"<br />");

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <!-- <script type="text/javascript"> function demo1(){ var arr =new Array(); arr[1]="hahah"; alert(arr[1]) } demo1(); window.onload=function (){ alert("hahahahah111"); } </script> --> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $(function(){ /* alert("jquery"); */ var date=new Date(); document.write(date.getDate()+"<br>"); //一个星期的第几天 document.write(date.getDay()+"<br>"); //返回的是1900年到现在的差值 document.write(date.getYear()+"<br>"); document.write(date.getMonth()+"<br>"); document.write(date.toLocaleString()); }) </script> </head> <body> </body> </html>
Math 对象学习
//获得随机数
//随机数范围是0-1
var ran=Math.random()*1000;
console.log(ran);
//向下取整 756.9714434215177 ==756
console.log(Math.floor(ran));
//向上取整 398.06376470341377==398
console.log(Math.ceil(ran));
//获得4位随机数--验证码
console.log(Math.floor(Math.random()*9000+1000) );
常用对象学习 2
String 对象学习
var a="b-j-s-x-t";
var b=new String("bjsxt");
//获得下标为2的内容
document.write(b.charAt(2)+"<br />");
//2 :获得下标
返回某个字符串在另一个字符串中首次出现的位置。
nickname.value.indexOf(" ")==-1
-1代表未匹配到元素 ,可以用来数组去重
document.write(b.indexOf("sxt")+"<br />");
//字符串截取 开始下标 截取长度
document.write(b.substr(2,3)+"<br />");
// 截取开始的长度
document.write(b.substr(1)+"<br />");
//字符串截取 开始下标 结束的下标
document.write(b.substring(2,3)+"<br />");
//开始下标
document.write(b.substr(2)+"<br />");
//字符串截取的方法
document.write(a.split("-"));


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $(function(){ var a="yi-sheng-yi-shi"; var b="hellobaby"; document.write(b.charAt(2)+"<br>"); //找不到是-1 document.write(b.indexOf(2)+"<br>"); // document.write(b.indexOf("llo")+"<br>"); //从此位置开始截取下标 document.write(b.substr(3)+"<br/>"); //从此位置开始截取到这个位置结束 document.write(b.substring(3,4)); }) </script> </head> <body> </body> </html>
Global 对象
var a=1;
var b="var c=1+1";
document.write(a+"<br />");
document.write(b+"<br />");
//把字符串转成可以执行的js的代码
eval(b);
document.write(c+"<br />");
var d="123a";
Number(d);//NAN
// 检查某个值是否是数字。
document.write(isNaN(d));
数组学习
数组的声明方式
- function demo1(){
- //方式一
- var arr=new Array();
- //方式二 5代表数组的长度
- var arr2=new Array(5);
- console.log(arr2);
- //方式三
- var arr3=new Array("你好",123,new String(),true);
- console.log(arr3);
- //方式四
- var arr4=["bjsxt",123,new Date(),false];
- }
数组的使用
function demo2(){
var arr=[];
arr[0]="李时珍的皮";
arr[1]=true;
arr[2]=new Date();
arr[6]=12;
//js中数组的下标可以不连续 如果没有给值就是empty
console.log(arr);
}
数组的扩容
function demo3(){
var arr=["bjsxt",123,new Date(),false];
console.log(arr.length);
//扩大数组 empty
arr.length=10;
//缩小数组
arr.length=2;
console.log(arr);
}
数组的遍历
function demo4(){
//方式一
var arr=["bjsxt",123,new Date(),false];
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
//方式二 i:是数组的下标
for(var i in arr){
console.log(arr[i]);
}
}
数组中常用的方法
- function demo5(){
- var arr=["bjsxt",123,new Date(),false];
- console.log(arr);
- //向数组的末尾添加一个或更多元素,并返回新的长度。
- arr.push("我们");
- // 删除并返回数组的最后一个元素
- arr.pop();
- //向数组的开头添加一个或更多元素,并返回新的长度。
- arr.unshift("你好");
- //移除第一个元素
- arr.shift();
- // 删除开始的下标 删除的个数
- arr.splice(1,2)
- //添加的操作
- arr.splice(1,0,"你")
- }
event 事件
1.什么是事件
事件是可以被 JavaScript 侦测到的行为
网页中的每个元素都可以产生某些可以触发 JavaScript
函数的事件。比方说,我们可以在用户点击某按钮时产生
一个 onClick 事件来触发某个函数
事件通常与函数配合使用,这样就可以通过发生的事件来
驱动函数执行
生活案例:
电动车、汽车报警器
燃气泄漏探测器、火灾烟雾探测器
2.有哪些事件
属性 当以下情况发生时,出现此事件
- onabort 图像加载被中断
- onblur 元素失去焦点
- onchange 用户改变域的内容
- onclick 鼠标点击某个对象
- ondblclick 鼠标双击某个对象
- onerror 当加载文档或图像时发生某个错误
- onfocus 元素获得焦点
- onkeydown 某个键盘的键被按下
- onkeypress 某个键盘的键被按下或按住
- onkeyup 某个键盘的键被松开
- onload 某个页面或图像被完成加载
- onmousedown 某个鼠标按键被按下
- onmousemove 鼠标被移动
- onmouseout 鼠标从某元素移开
- onmouseover 鼠标被移到某元素之上
- onmouseup 某个鼠标按键被松开
- onreset 重置按钮被点击
- onresize 窗口或框架被调整尺寸
- onselect 文本被选定
- onsubmit 提交按钮被点击
- onunload 用户退出页面
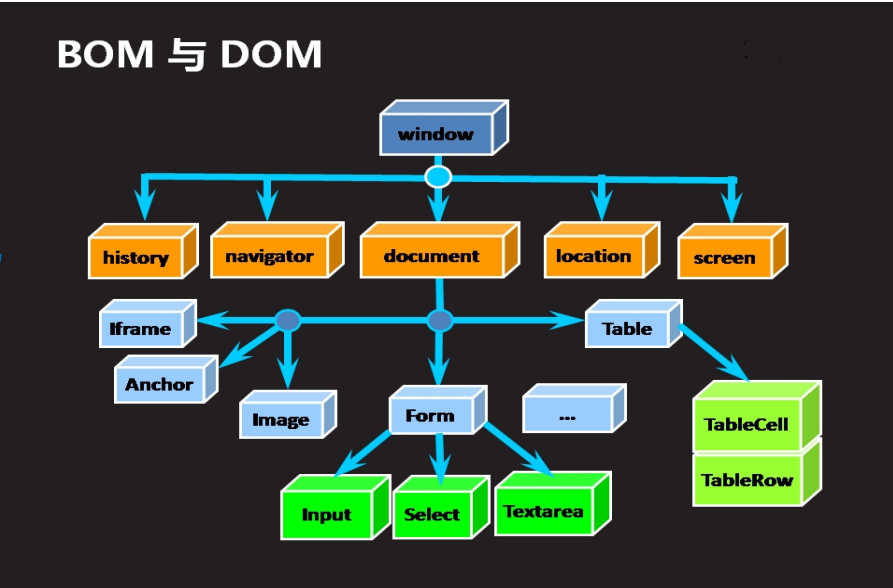
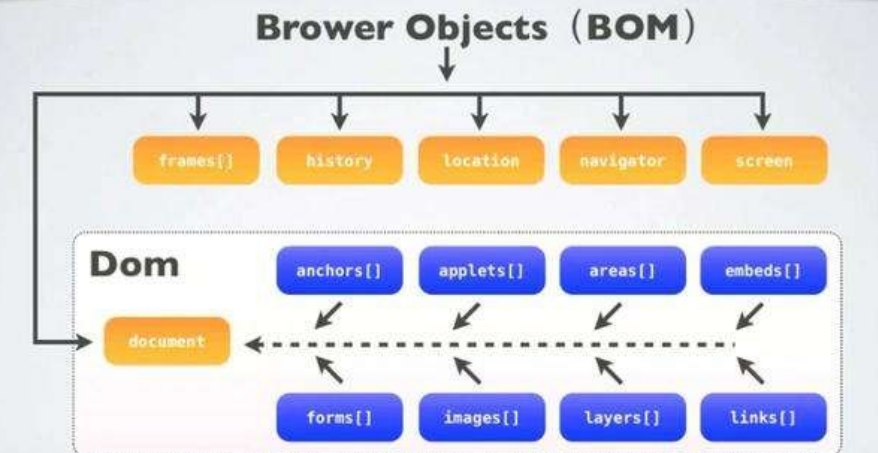
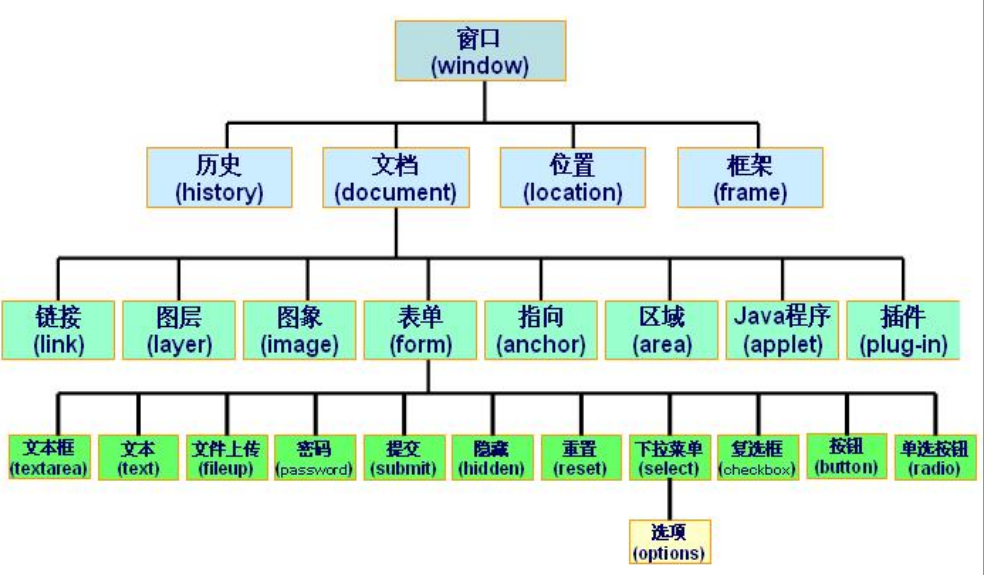
1.13BOM 和 DOM 对象



什么是BOM
- BOM是Browser Object Model的简写,即浏览器对象模型。
- BOM由一系列对象组成,是访问、控制、修改浏览器的属性的方法
- BOM没有统一的标准(每种客户端都可以自定标准)。
- BOM的顶层是window对象
什么是DOM
- DOM是Document Object Model的简写,即文档对象模型。
- DOM用于XHTML、XML文档的应用程序接口(API)。
- DOM提供一种结构化的文档描述方式,从而使HTML内
- 容使用结构化的方式显示。
- DOM由一系列对象组成,是访问、检索、修改XHTML
- 文档内容与结构的标准方法。
- DOM标准是由w3c制定与维护。DOM是跨平台与跨语言的。
- DOM的顶层是document对象
14BOM 对象-window
三种弹框的方式:
//只含有确定的按钮
window.alert("今天星期一, 马上周五了, 我好开心呢");
//含有确定按钮和取消按钮的弹框
var flag= window.confirm("确实很开心");
//如果返回的是true代表点击的是确定 , 如果返回是false
代表点击的取消
//含有输入内容的弹框 前部分代表的是提示的信息, 后面是
输入内容的默认值
var val= window.prompt("请输入昵称:","例如:李白");
//取消 返回 null
定时器的应用
//2S后调用方法 执行一次
var time1=window.setTimeout("test04()",2000);
//每间隔2s就会执行方法 执行了多次
window.setInterval("test04()",2000);
清除计时器的操作
//清除计时器的操作 其中的名称就是清除计时器的名称
window.clearInterval(time);
window.clearTimeout(time1);
关闭和打开浏览器
//打开指定的页面
window.open("http://www.baidu.com");
//关闭浏览器窗口。
window.close();

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
/*三种弹框*/
function demo1(){
//含有确定按钮的弹框
window.alert("弹框A");
}
function demo2(){
//含有确认取消的弹框
var flag= window.confirm("是否删除");
alert(flag);
}
function demo3(){
//可以输入内容的弹框
var va= window.prompt("请输入昵称:","例如:李白");
alert(va);
}
/*****定时器********/
function getTime(){
var date=new Date();
//获得时间
var time=date.toLocaleString();
//获得id名称是span_1的对象
var span =document.getElementById("span_1");
span.innerHTML=time;
}
//1s之后进行方法的调用 调用一次
// window.setTimeout("getTime()",1000);
//每间隔1s就会进行方法的调用 调用多次
var in1= window.setInterval("getTime()",1000);
function demo4(){
//清除定时器操作
window.clearInterval(in1);
}
/*******打开或者关闭浏览器*******/
function demo5(){
window.open("http://www.baidu.com");
}
function demo6(){
//关闭当前的网页
window.close();
}
</script>
</head>
<body onload="getTime()">
<p>
<input type="button" name="" id="" value="弹框A" onclick="demo1()"/>
</p>
<p>
<input type="button" name="" id="" value="弹框B" onclick="demo2()"/>
</p>
<p>
<input type="button" name="" id="" value="弹框C" onclick="demo3()"/>
</p>
当前的时间是: <span id="span_1"></span>
<p>
<input type="button" name="" id="" value="停止时间" onclick="demo4()"/>
</p>
<p>
<input type="button" name="" id="" value="打开百度" onclick="demo5()"/>
</p>
<p>
<input type="button" name="" id="" value="关闭" onclick="demo6()"/>
</p>
</body>
</html>

Window 中对象学习
Location:对象
- var href= window.location.href;
- //获得端口号 8020
- var port=window.location.port;
- //主机名称
- var hostname=window.location.hostname;
- //主机加端口号
- var host=window.location.host;
- //修改当前的URL地址
- window.location.href="http://www.taobao.com";
- //刷新网页
- window.location.reload()
History 对象:
- /返回历史记录的数量
- var len= window.history.length;
- //后退按钮
- window.history.back();
- //前进按钮
- window.history.forward();
- //如果是正数标识前进指定的页面 如果是负数标识后退指定
- 的页面
- window.history.go(-1);
screen对象:
- //获得当前屏幕的分辨率
- var he = window.screen.height;
- var wi = window.screen.width;
Navigator对象:
- //返回由客户机发送服务器的 user-agent 头部的值。
- console.log(window.navigator.userAgent);

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
/*****Location对象学习*********/
function testLocation(){
//http://127.0.0.1:8020/06JS/02JS%E4%B8%ADBOM%E5%AF%B9%E8%B1%A1%E5%AD%A6%E4%B9%A0.html
var href= window.location.href;
//http://127.0.0.1
var hostname=window.location.hostname;
//8020
var port=window.location.port;
//http://127.0.0.1:8020
var host=window.location.host;
// alert(href+"----"+hostname+"----"+port+"----"+host);
//修改当前的URL地址
// window.location.href="http://www.baidu.com";
//重新加载页面
window.location.reload();
}
function testHistory(){
//返回浏览器历史列表中的 URL 数量。
var len=window.history.length;
//alert(len);
//前进操作
// window.history.forward();
//后退操作
//window.history.back();
//控制前进和后退的网页 如果是正数代表前进 如果是负数代表后退 如果是0重新加载页面
window.history.go(0);
}
function testScreen(){
//获得当前屏幕的分辨率
var he=window.screen.height;
var wi=window.screen.width;
alert(he+"----"+wi);
}
function testNavigator(){
//返回由客户机发送服务器的 user-agent 头部的值。
var us= window.navigator.userAgent;
alert(us);
}
</script>
</head>
<body>
<p>
<input type="button" name="" id="" value="Location对象" onclick="testLocation()" />
</p>
<p>
<input type="button" name="" id="" value="History对象" onclick="testHistory()" />
</p>
<p>
<input type="button" name="" id="" value="Screen对象" onclick="testScreen()" />
</p>
<p>
<input type="button" name="" id="" value="Navigator对象" onclick="testNavigator()" />
</p>
</body>
</html>

1.16DOM 中的节点类型
1.什么是 DOM
2.DOM 节点分类 node
元素节点 element node <a href="链接地址">我的
链接</a>
属性节点 attribute node href="链接地址"
文本节点 text node 链接地址 我的链接
3.DOM 节点关系
父子关系(parent-child):<html> 元素作为父级,
<head> 和 <body> 元素作为子级
兄弟关系(Sibling):<a> 和 <h1> 元素就是兄弟关
系;<title> 和 <h1> 元素并不是兄弟关系
4.DOM 操作的内容
1.查询元素(进行操作元素、或者元素的属性、文本)
2.操作文本
3.操作属性
4.操作CSS样式(一个特殊的属性style)
5.操作元素
获得元素对象的方式(DOM)
直接获得的方式:
//获得id名称是div1的对象
- var div= document.getElementById("div1");
//获得所有的input标签对象 HTMLCollection
- var inp =
- document.getElementsByTagName("input")[0];
//NodeList 获得name属性等于inp的所有的节点对象
- var inp= document.getElementsByName("inp");
//通过class 的名称可以获得对象
- document.getElementsByClassName("inp1");
间接获得对象的方式:
//获得div下的所有的子节点 空白的文本也是一个节点(text)
var child= div.childNodes;
//获得当前节点的父级节点---直系父节点
var parent= inp.parentNode;
//获得当前节点的上一个节点
var pre= inp.previousSibling.previousSibling;
(var pre1=span.previousSibing;)空白文档 text
//获得上一个节点对象不包含空白文本
var pre1=span.previousElementSibling;
//获得当前节点的下一个节点
var next=inp.nextSibling.nextSibling;
//获得下一个元素节点 不包括空白文本
var next2=span.nextElementSibling;

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
/************直接获得节点对象的方式***************/
function demo1(){
//id方式直接获得--单个对象
var username=window.document.getElementById("username");
alert(username);
}
function demo2(){
//通过标签名称获得元素对象 获得的是多个对象
var inp=document.getElementsByTagName("input");
alert(inp[2]);
}
function demo3(){
//通过name属性获得
var inp=document.getElementsByName("hobby");
alert(inp.length);
}
/*********间接获得元素对象的方式***************/
function demo4(){
//获得父节点
var professional=document.getElementById("professional");
//获得子元素 注意:空白的文档也是一个子节点
var child= professional.childNodes;
console.log(child);
}
function demo5(){
var p2=document.getElementById("p2");
//获得父节点
var parent= p2.parentNode;
console.log(parent);
}
function demo6(){
var p2=document.getElementById("p2");
//获得下一个节点包含空白的文档
// var next=p2.nextSibling.nextSibling;
//获得下一个节点不包含空白的文档
// var next=p2.nextElementSibling;
//获得上一个节点对象包含空白文档
// var up=p2.previousSibling.previousSibling;
//获得上一个节点对象不包含空白文档
var up=p2.previousElementSibling;
console.log(up);
}
</script>
</head>
<body onload="demo6()">
<form action="" id="form1">
用户名:<input type="text" name="username" id="username" value="请输入姓名" ><br />
密码: <input type="password" name="pwd" id="pwd" /><br />
爱好: <input type="checkbox" name="hobby" value="music" />音乐
<input type="checkbox" name="hobby" value="sports" />体育
<input type="checkbox" name="hobby" value="art"/>美术<br />
职业: <select name="professional" id="professional">
<option value="1">工人</option>
<option value="2" id="p2">农民</option>
<option value="3">解放军</option>
<option value="4">知识分子</option>
</select><br />
<input type="button" value="提交"/>
</form>
</body>
</html>
操作元素属性
//获得id名称是inp1对象节点
var inp1=document.getElementById("inp1");
//方式一: 获得元素的属性
var ty=inp1.type;
var va=inp1.value;
var na=inp1.name;
//操作元素的属性
inp1.type="button";
inp1.value="测试改变";
//方式二: 获得元素的属性
var ty1=inp1.getAttribute("type");
//获得属性的默认值
var va2=inp1.getAttribute("value");
//方式二: 操作元素的属性
inp1.setAttribute("type","button");

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function demo1(){
//获得id名称是inp1对象节点
var inp1=document.getElementById("inp1");
//获得节点对象的属性
var ty=inp1.type;
var va=inp1.value;
var na=inp1.name;
//alert(ty+"----"+va+"---"+na);
//操作元素的属性
/*
inp1.type="button";
inp1.value="测试改变";*/
//方式二: 获得元素的属性
var ty1=inp1.getAttribute("type");
//获得市属性的默认值
var va2=inp1.getAttribute("value");
// alert(va2s);
//方式二: 操作元素的属性
inp1.setAttribute("type","button");
}
</script>
</head>
<body>
<input type="text" id="inp1" value="张三" name="uname" />
<hr />
<input type="button" name="" id="" value="测试元素属性" onclick="demo1()" />
</body>
</html>
操作元素样式
获得id名称是div1的对象
var div =document.getElementById("div1");
获得css样式 只是支持行内样式的css
var wi=div.style.width;
var hi=div.style.height;
操作元素的css样式 对于 background-color格式的样式
在js中需要使用驼峰规则进行改变
div.style.width="300px";
div.style.height="300px";
div.style.backgroundColor="red";
通过操作类操作元素样式
通过增加class类来增加对应的css样式 注意:className
div.className="div2";

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function demo1(){
//获得id名称是div1的对象
var div =document.getElementById("div1");
//获得css样式 只是支持行内样式的css
var wi=div.style.width;
var hi=div.style.height;
// alert(wi+"----"+hi);
//操作元素的css样式 对于 background-color格式的样式在js中需要使用驼峰规则进行改变
div.style.width="300px";
div.style.height="300px";
div.style.backgroundColor="red";
//通过增加class类来增加对应的css样式 注意:className
div.className="div2";
}
</script>
<style>
.div2{
border: 3px solid green;
}
</style>
</head>
<body >
<div id="div1" style="width: 200px; height: 200px; background-color: palegreen;"></div>
<hr />
<input type="button" name="" id="" value="css样式的操作" onclick="demo1()" />
</body>
</html>
操作元素文本和值
//获得div1的对象
var div=document.getElementById("div1");
//获得元素的文本内容
//会获得里面的HTML中的内容
var inn=div.innerHTML;
//只会获得文本的信息
var inn2=div.innerText;
//会识别HTML信息
div.innerHTML="<h1>我们没有什么不一样</h1>"
//不会识别HTML的信息
div.innerText+="<h1>我们没有什么不一样</h1>"
注意:
- * 双标签有innerHTML和innerText,
- *
- * 单标签获得的时候都是用value获得
- * 特殊的标签:
- *
- * select、textarea

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#div1{
width: 200px;
height: 200px;
border: 2px solid red;
}
</style>
<script>
function demo1(){
//获得div1的对象
var div=document.getElementById("div1");
//获得元素的文本内容
//会获得里面的HTML中的内容
var inn=div.innerHTML;
//只会获得文本的信息
var inn2=div.innerText;
// console.log(inn);
// console.log(inn2);
//会识别HTML信息
//div.innerHTML="<h1>我们没有什么不一样</h1>"
//不会识别HTML的信息
div.innerText+="<h1>我们没有什么不一样</h1>"
/*
* 注意:
*
* 双标签有innerHTML和innerText,
*
* 单标签获得的时候都是用value获得
*
*
* 特殊的标签:
*
* select、textarea
*
*
* */
}
function demo2(){
//获得select对象
var sel=document.getElementById("sele");
alert(sel.value);
}
function demo3(){
var te= document.getElementById("tex");
alert(te.value);
}
</script>
</head>
<body >
<div id="div1">
<span>我们不一样</span>
</div>
<input type="text" name="inp2" id="inp2" value="" /> <br />
<!--特殊的操作-->
<select id="sele" onchange="demo2()">
<option value="0">--请选择--</option>
<option value="1">中国</option>
<option value="2">美国</option>
</select> <br />
<textarea rows="20" cols="20" id="tex">1223455</textarea>
<input type="button" value="操作元素的文本内容" onclick="demo3()" />
</body>
</html>
操作元素
创建节点的方法
document.createElement(“div"):
加入节点的方法
parentNode.appendChild(childElement):末尾追加方式插入节点
parentNode.insertBefore(newNode,beforeNode):在指定节点前插入新节点
删除节点的方法
parentNode.removeChild(childNode)
p.remove();
替换节点的方法
parentNode.replaceChild(newNode, oldNode)
操作表单元素
readonly 和 disabled
共同的特点: 可以看到数据, 但是不可以操作数据
不同:
readonly(只读): 里面的数据是可以提交到后台
disabled(不可用):数据无法提交到后台
控制表单提交的方式
[1] onsubmit="return checkName()"
[2] document.fom.submit();
[3] var fom = document.getElementById("fom");
fom.submit();
正则表达式
* 正则表达式是对于数据格式进行一定的规范限制
* ^:开始
* [0-9] [a-z A-Z] :数字 字母
*
* {2,4} :段域 至少是2位 最多是4位
* {3}:指定范围就是3位
* {2,}:至少是2位
* $:结束
*
* \d:[0-9]
* \w[0-9 a-z A-Z]
表单校验
详细看代码
prototype 属性使您有能力向对象添加属性和方法
function user(age,sex){
this.name="张三";
this.age=age;
this.sex=sex;
this.eat=function(){
//方法体
alert("我是user中的吃的方法")
}
}
function user2(){
this.run=function(){
alert("我是user2中跑的方法");
}
}
user.prototype=new user2();
//创建对象
var us =new user(12);
us.look="看雾霾";//js中对象的使用比较灵活
alert(us.name+"<---->"+us.age+"<---->"+us.sex+"<=
===>"+us.look);
us.run();



 浙公网安备 33010602011771号
浙公网安备 33010602011771号