IOS 瀑布流
本篇博客应该算的上CollectionView的高级应用了,从iOS开发之窥探UICollectionViewController(一)到今天的(五),可谓是由浅入深的窥探了一下UICollectionView的用法,这些用法不仅包括SDK中自带的流式布局(UICollectionViewDelegateFlowLayout)而且介绍了如何根据你的需求去自定义属于你自己的CollectionView。自定义的CollectionView可谓是非常灵活,其灵活性也决定了其功能的强大。CollectionView的自定义就是其Cell高度可定制的属性,通过对Cell赋值不同的属性来达到自定义的目的。
在上篇博客《iOS开发之窥探UICollectionViewController(四) --一款功能强大的自定义瀑布流》中,通过自定义的CollectionView创建了一个可定制的自定义瀑布流,效果还是蛮ok的。本篇博客是使用自定义CollectionView的另一个实例,自定义CollectionView的方式和上一篇是一致的,都是重写
UICollectionViewLayout相应的方法,然后再通过委托回调来设置布局的参数。自定义CollectionView的思路是一样的,只是具体的实现方式不同。学习么,要学会举一反三,希望大家能通过这两篇自定义CollectionView的博客来写出属于你自己的自定义效果。
一.效果展示
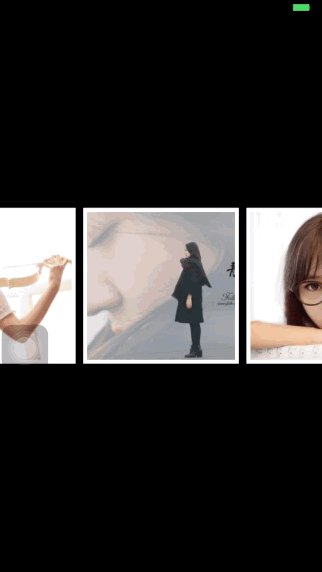
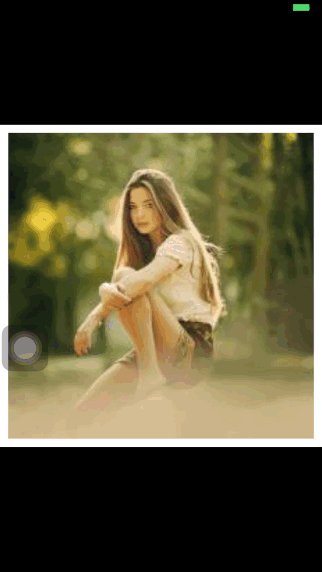
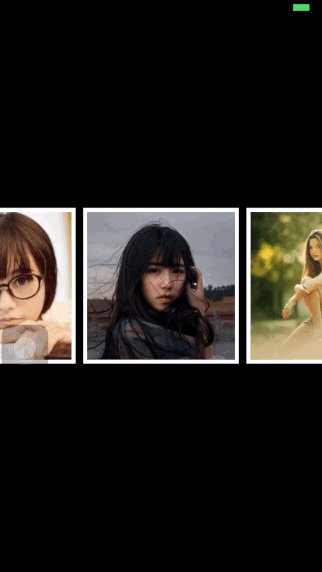
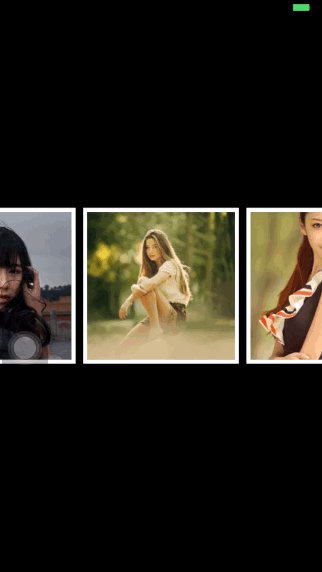
废话少说,进入今天博客的主题,下方就是今天博客中Demo的运行效果。虽然运行效果做成gif丢帧了,看起来有些卡,不过跑起来还是比较流畅的。切换图片时进行一个360度的旋转,并且修改Cell的层级,当前显示的图片层级最高。并且移动时,如果要显示的图片不在屏幕中央就做一个位置矫正。点击图片时,使用仿射变换使其放大,再点击使其缩小。接下来将会详细的介绍其实现方案。

二.该自定义布局的使用方式
我们先看一下该自定义布局是如何使用的,然后再通过使用方式来逐步介绍它是如何实现的。这也是一个由浅入深的过程,因为用起来要比做起了更容易。比如开汽车容易,造汽车可就麻烦多了。所以在本篇博客的第二部分,将要介绍如何去使用该自定义组件。
其实所有CollectionView的自定义布局的使用方式都是一样的,分为以下几步:
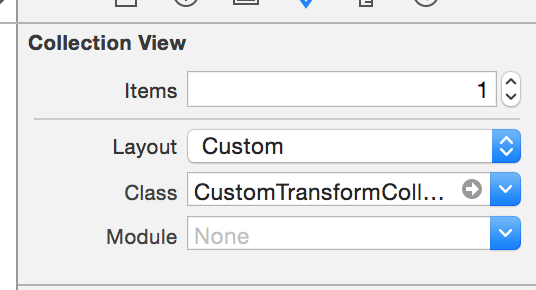
1.为我们的CollectionView指定该布局,本篇博客的CollectionView是通过Storyboard来实现的,所以我们可以通过Storyboard来指定自定义的布局文件,如果你是使用纯代码方式,可以在CollectionView实例化时来指定所需的布局。下方是使用Storyboard来指定的布局文件,需要把Layout选项调到Custom下,然后下方的Class选项就是你要关联的自定义布局文件,具体如下所示。代码的就在此不做赘述了,网上一抓一大把。

2.给Storyboard上的CollectionViewController关联一个类,然后我们就可以使用自定义的布局了。获取指定的自定义布局对象,然后指定委托代理对象,如下所示:
1 - (void)viewDidLoad {
2 [super viewDidLoad];
3
4 _customeLayout = (CustomTransformCollecionLayout *) self.collectionViewLayout;
5 _customeLayout.layoutDelegate = self;
6 }
3.除了实现CollectionView的DataSource和Delegate, 我们还需实现布局的代理方法,该自定义布局要实现的代理方法如下。第一个是设置Cell的大小,也就是宽高。第二个是设置Cell间的边距。
1 #pragma mark <CustomTransformCollecionLayoutDelegate>
2
3 - (CGSize)itemSizeWithCollectionView:(UICollectionView *)collectionView
4 collectionViewLayout:(CustomTransformCollecionLayout *)collectionViewLayout {
5 return CGSizeMake(200, 200);
6 }
7
8 - (CGFloat)marginSizeWithCollectionView:(UICollectionView *)collectionView
9 collectionViewLayout:(CustomTransformCollecionLayout *)collectionViewLayout {
10 return 10.0f;
11 }
4.点击Cell放大和缩小是在UICollectionViewDataSource中点击Cell的代理方法中做的,在此就不做赘述了,详见GitHub上分享的链接。
三. 如何实现
上面介绍了如何去使用该自定义组件,接下来就是“造车”的过程了。本篇博客的第三部分介绍如何去实现这个自定义布局。
1. CustomTransformCollecionLayout头文件中的代码如下所示,该文件中定义了一个协议,协议中的方法就是在CollectionView中要实现的那两个代理方法。这些代理方法提供了Cell的大小和边距。该文件的接口中定义了一个代理对象,当然为了强引用循环,该代理对象是weak类型的。
1 // 2 // CustomTransformCollecionLayout.h 3 // CustomTransformCollecionLayout 4 // 5 // Created by Mr.LuDashi on 15/9/24. 6 // Copyright (c) 2015年 ZeluLi. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 #define SCREEN_WIDTH [[UIScreen mainScreen] bounds].size.width 12 #define SCREEN_HEIGHT [[UIScreen mainScreen] bounds].size.height 13 14 @class CustomTransformCollecionLayout; 15 16 @protocol CustomTransformCollecionLayoutDelegate <NSObject> 17 /** 18 * 确定cell的大小 19 */ 20 - (CGSize) itemSizeWithCollectionView:(UICollectionView *)collectionView 21 collectionViewLayout:(CustomTransformCollecionLayout *)collectionViewLayout; 22 23 /** 24 * 确定cell的大小 25 */ 26 - (CGFloat) marginSizeWithCollectionView:(UICollectionView *)collectionView 27 collectionViewLayout:(CustomTransformCollecionLayout *)collectionViewLayout; 28 29 @end 30 31 @interface CustomTransformCollecionLayout : UICollectionViewLayout 32 33 @property (nonatomic, weak) id<CustomTransformCollecionLayoutDelegate> layoutDelegate; 34 35 @end
2.接下来介绍一下CustomTransformCollecionLayout实现文件也就是.m中的代码,其中的延展中的属性如下所示。numberOfSections:该参数代表着CollectionView的Section的个数。numberOfCellsInSection:代表着每个Section中Cell的个数。itemSize则是Cell的尺寸(宽高),该属性的值是由布局代理方法提供。itemMargin: 该属性是Cell的边距,它也是通过布局的代理方法提供。itemsX: 用来存储计算的每个Cell的X坐标。
1 // 2 // CustomTransformCollecionLayout.m 3 // CustomTransformCollecionLayout 4 // 5 // Created by Mr.LuDashi on 15/9/24. 6 // Copyright (c) 2015年 ZeluLi. All rights reserved. 7 // 8 9 #import "CustomTransformCollecionLayout.h" 10 11 @interface CustomTransformCollecionLayout() 12 13 @property (nonatomic) NSInteger numberOfSections; 14 @property (nonatomic) NSInteger numberOfCellsInSection; 15 @property (nonatomic) CGSize itemSize; 16 @property (nonatomic) CGFloat itemMargin;18 @property (nonatomic, strong) NSMutableArray *itemsX; 19 20 @end
3. 在实现中我们需要重写UICollectionViewLayout中相关的方法,需要重写的方法如下:
(1). 预加载布局方法, 该方法会在UICollectionView加载数据时执行一次,在该方法中负责调用一些初始化函数。具体如下所示。
1 #pragma mark -- UICollectionViewLayout 重写的方法
2 - (void)prepareLayout {
3 [super prepareLayout];
4
5 [self initData];
6
7 [self initItemsX];
8 }
(2).下面的方法会返回ContentSize, 说白一些,就是CollectionView滚动区域的大小。
1 /**
2 * 该方法返回CollectionView的ContentSize的大小
3 */
4 - (CGSize)collectionViewContentSize {
5 CGFloat width = _numberOfCellsInSection * (_itemSize.width + _itemMargin);
6 return CGSizeMake(width, SCREEN_HEIGHT);
7 }
(3).下方的方法是为每个Cell绑定一个UICollectionViewLayoutAttributes对象,用来设置每个Cell的属性。
1 /**
2 * 该方法为每个Cell绑定一个Layout属性~
3 */
4 - (NSArray *)layoutAttributesForElementsInRect:(CGRect)rect {
5
6 NSMutableArray *array = [NSMutableArray array];
7
8 //add cells
9 for (int i = 0; i < _numberOfCellsInSection; i++) {
10 NSIndexPath *indexPath = [NSIndexPath indexPathForItem:i inSection:0];
11
12 UICollectionViewLayoutAttributes *attributes = [self layoutAttributesForItemAtIndexPath:indexPath];
13
14 [array addObject:attributes];
15 }
16 return array;
17 }
(4).下方这个方法是比较重要的,重写这个方法是为了为每个Cell设定不同的属性值。其中transform的值是根据CollectionView的滚动偏移量来计算的,所以在滚动CollectionView时,Cell也会跟着旋转。具体的实现方案在代码中添加了注释,如下所示:
 View Code
View Code
(5).要让Cell随着滚动旋转起来,你需要重写下面这个方法,并且返回YES。该方法返回YES意味着当滚动时,会再次执行上面(4)的方法,重新为每个Cell的属性赋值。所以重写下面的方法,并返回YES(下面的表达式也是一样的)才可以运动起来呢。
1 //当边界发生改变时,是否应该刷新布局。如果YES则在边界变化(一般是scroll到其他地方)时,将重新计算需要的布局信息。
2 - (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds {
3 return !CGRectEqualToRect(newBounds, self.collectionView.bounds);
4 }
(6).重写下面的方法是为了修正CollectionView滚动的偏移量,使当前显示的Cell出现在屏幕的中心的位置,方法如下:
 View Code
View Code
4.下方就是我自己实现的方法了,也就在重写的方法中调用的函数,具体如下。
1 #pragma mark -- 自定义的方法
2 /**
3 * 根据滚动便宜量来计算当前显示的时第几个Cell
4 */
5 - (NSInteger) countIndexWithOffsetX: (CGFloat) offsetX{
6 return (offsetX + (SCREEN_WIDTH / 2)) / (_itemSize.width + _itemMargin);
7 }
8
9 /**
10 * 初始化私有属性,通过代理获取配置参数
11 */
12 - (void) initData{
13 _numberOfSections = self.collectionView.numberOfSections;
14
15 _numberOfCellsInSection = [self.collectionView numberOfItemsInSection:0];
16
17 _itemSize = [_layoutDelegate itemSizeWithCollectionView:self.collectionView collectionViewLayout:self];
18
19 _itemMargin = [_layoutDelegate marginSizeWithCollectionView:self.collectionView collectionViewLayout:self];
20
21 }
22
23 /**
24 * 计算每个Cell的X坐标
25 */
26 - (void) initItemsX{
27 _itemsX = [[NSMutableArray alloc] initWithCapacity:_numberOfCellsInSection];
28
29 for (int i = 0; i < _numberOfCellsInSection; i ++) {
30 CGFloat tempX = i * (_itemSize.width + _itemMargin) + _itemSize.width/2;
31 [_itemsX addObject:@(tempX)];
32 }
33
34
35 }
至此,Demo的代码讲解完毕,经过上述步骤,你就可以写出上面动画中的自定义效果了,具体代码会在github中进行分享。分享链接如下:
github上Demo的链接地址:https://github.com/lizelu/CustomTransformCollecionLayout
作者:青玉伏案
出处:http://www.cnblogs.com/ludashi/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号