vue 点击切换动态Class变化,实现当前样式改变
一、先在data里增加一个变量,用来储存当前点击的元素
return {
leftColorDisplay: 0, // 0为默认选择第一个,-1为不选择
};
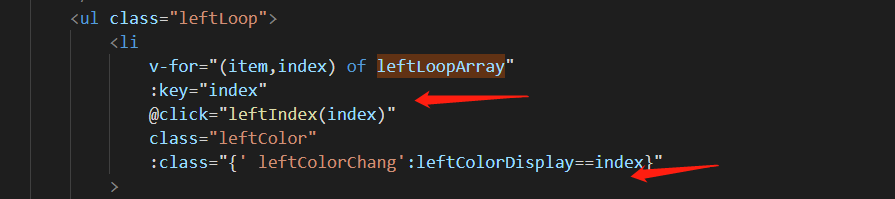
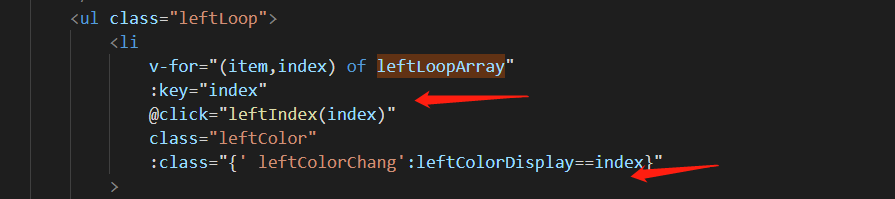
二、在template里面的代码,切记在@click方法里面要传index,

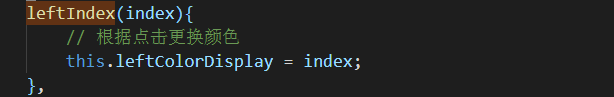
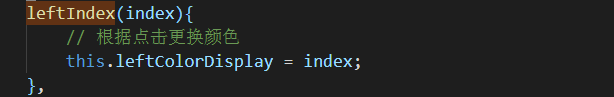
三、点击事件:改变data里面leftIndex的值

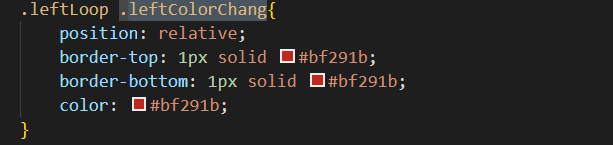
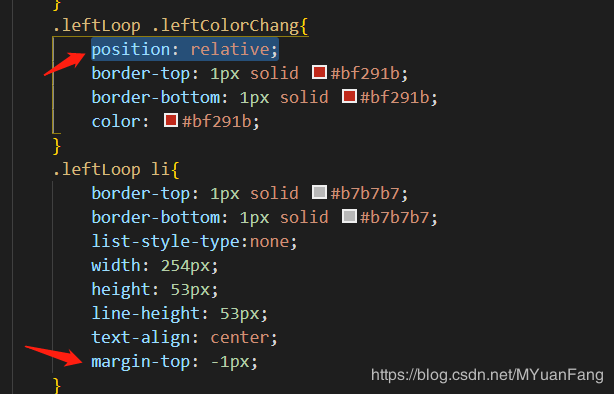
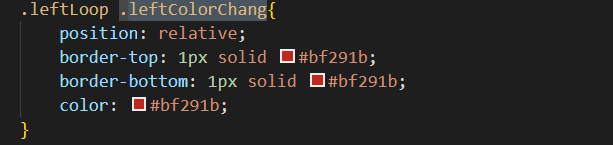
四、在style中写上 .leftColorChang样式

五、效果图


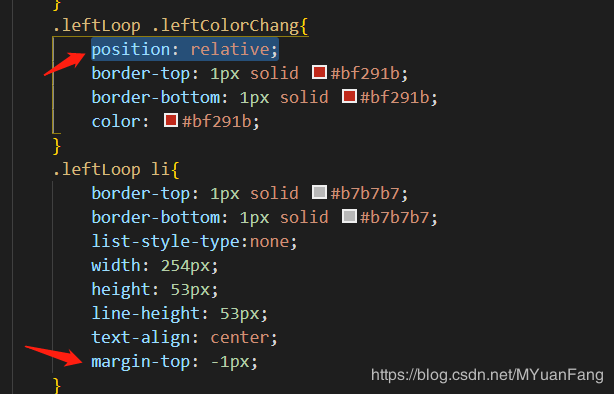
如果你的需求和我一样请加以上俩个标签你也可以试下加与不加的效果区别。
一、先在data里增加一个变量,用来储存当前点击的元素
return {
leftColorDisplay: 0, // 0为默认选择第一个,-1为不选择
};
二、在template里面的代码,切记在@click方法里面要传index,

三、点击事件:改变data里面leftIndex的值

四、在style中写上 .leftColorChang样式

五、效果图


如果你的需求和我一样请加以上俩个标签你也可以试下加与不加的效果区别。
