一个CSS的px值转rem值的Sublime Text 3自动完成插件:
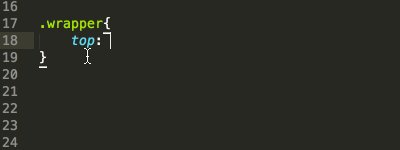
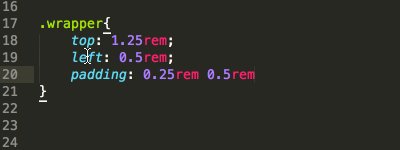
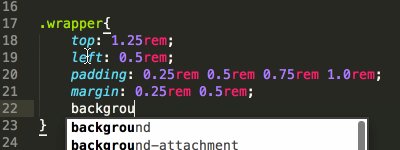
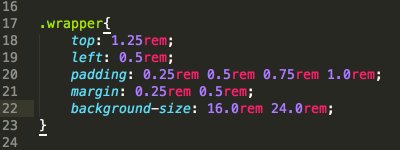
操作演示图:

安装:
- 克隆项目 https://github.com/hyb628/cssrem.git
- 进入packages目录:Sublime Text -> Preferences -> Browse Packages...
- 复制下载的cssrem目录到刚才的packges目录里。
- 重启Sublime Text。
- F:\mine\软件干货\编辑器\Sublime Text 3\Sublime Text 3\Data\Packages\cssrem-master
配置参数:
参数配置文件:Sublime Text -> Preferences -> Package Settings -> cssrem
- px_to_rem - px转rem的单位比例,默认为40。
- max_rem_fraction_length - px转rem的小数部分的最大长度。默认为6。
- available_file_types - 启用此插件的文件类型。默认为:[".css", ".less", ".sass"]。
- 我在配置文件 cssrem.sublime-settings里修改了单位比例为100
- 具体的比例参数还是看个人平时切图怎么设置参数为准。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号