js判断是否是PC,IOS,Android客户端
写在前面
在项目中使用html5,需要针对不同的客户端浏览器有不一样的处理方式,这就需要对请求中的useragent进行分析,并进行处理。
一个例子
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Wolfy.RedirectDemo.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <div id="msg"> </div> </form> </body> </html> <script> function checkClinetModel() { //获取请求头中的userAgent var u = navigator.userAgent; //是否是android浏览器 var isAndroid = u.indexOf('Android') > -1; //是否是ios浏览器 var isIos = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); var msg = ''; if (isAndroid) { msg = "当前是android客户端"; } else if (isIos) { msg = '当前是ios客户端'; } else { msg = '当前是pc端'; }; document.getElementById("msg").innerHTML = msg; }; checkClinetModel(); </script>
为了自适应页面可以加上这个meta
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
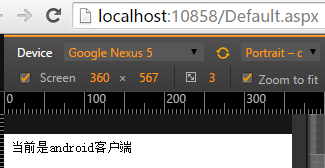
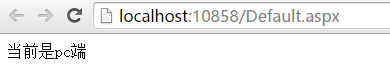
测试



总结
这里记录一下,以后会经常用到。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号