CocosCreator客户端优化系列(二):渲染优化
转载请保留原文链接:https://blog.csdn.net/zzx023/article/details/85319733
渲染方面优化主要集中在如何降低draw call上,draw call越多,渲染的压力也就越大,对应的帧率可能就会下降,正常情况下如果draw call超过100就有可能带来卡顿,所以要注意这方面的优化
自动图集批处理
这方面相关的官方文档比较少,可以参考:BMFont 与 UI 合图自动批处理,但需要注意,这个文档比较旧了,现在新版本的情况都没有更新上去,只能参考一下。
draw call是openGL的描绘次数
一个简单的openGL的绘图次序是:设置颜色→绘图方式→顶点座标→绘制→结束。
每帧都会重复以上的步骤。这就是一次draw call
通常每一张图片都是一个纹理,一次draw call
如果有两个纹理,那么就需要两次draw call
自动图集批处理所做的事情就是将两张图片放在一张纹理里面进行绘制,这样的话每帧就只有1个draw call
目前creator的自动图集批处理机制为,根据节点renderCmd的顺序,将相邻顺序的所需纹理放入到同一个批次进行处理。实际表现的话大致可以理解为节点树中相邻的节点会进入同一批次。
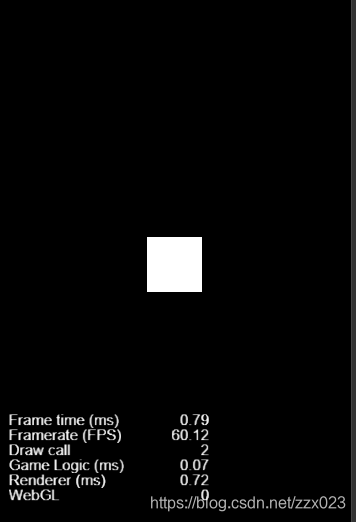
例如下面这样,场景中只有一个单色精灵时,它的draw call就为1。(这里解释一下为什么左下角显示为2,这是因为左下角的信息显示也需要一次draw call,本文后面所说的drawcall都是去掉这个fps显示draw call的数量)
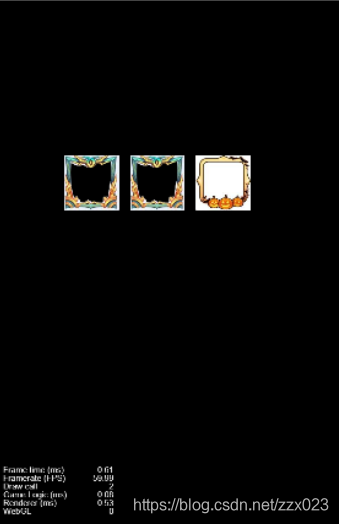
下面这个渲染了2个纹理,3个精灵节点,同样draw call也是1,这就是因为自动图集批处理将2个纹理进行了合并处理,将原本需要2个draw call才能完成的事情合并成1个draw call
以上就是关于draw call和自动图集批处理的简单介绍。
那在实际的项目过程中,既然已经有了自动图集批处理的机制,为何我们的draw call还居高不下?
这是因为并不是所有的纹理都可以放到自动图集批处理中。
使用自动图集批处理有几个限制:
1、单图尺寸小于512512并且大于88
2、渲染buffer必须为MeshBuffer类型的资源才能批处理
3、对节点部分特殊的操作不能进入批处理
第1点比较好理解,第2点的话需要各位自己去看引擎关于各个renderComponent的源码了。
像bmfont label和sprite都是MeshBuffer,所以它们可以进入到批处理中。而像9ScaleSprite,Spine这些所使用的为QuadBuffer,因此没办法进行批处理。
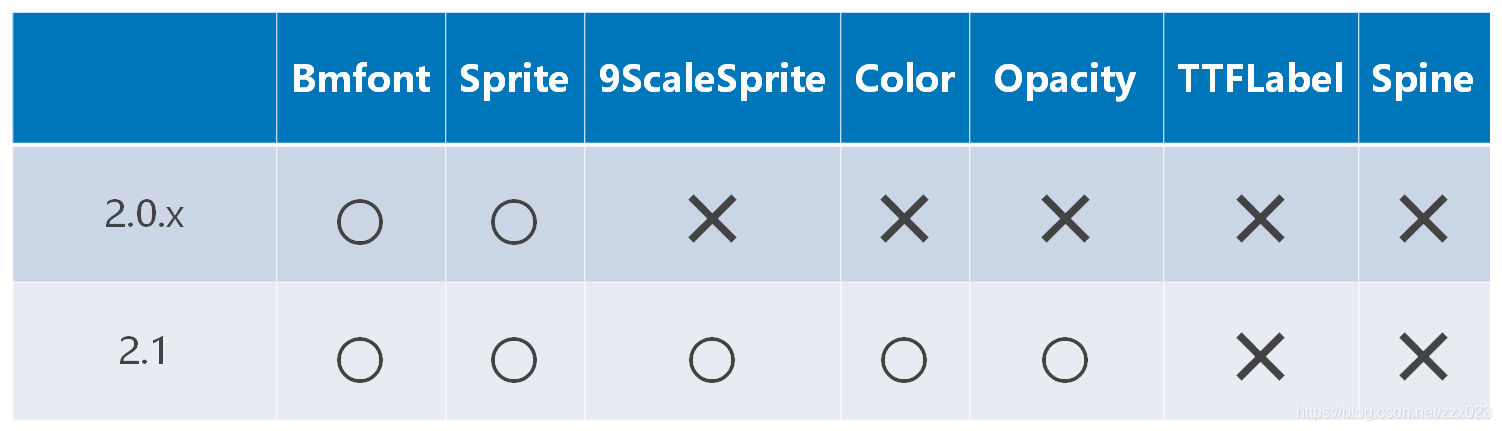
上面记住第1条就好,其他的感兴趣自己可以去研究研究,这里总结了一个表:
在creator 2.x(2.0~2.0.6)的版本中,支持Bmfont Label和Sprite进入批处理,其他的节点或者操作会打断批处理。这里所说的Color和Opacity是指node节点上的color属性或者是opacity属性不相同的话,就算使用同一张图片资源,也会打断批处理。
在creator 2.1版本和2.0.7(公测版)中,Bmfont,Sprite,9ScaleSprite,Color,Opacity都会进行自动批处理。
例如将第二个节点的node color改为(255,0,0),这种情况下,在2.0.5的版本中将会打断批处理,从而draw call变为3
因此想要优化我们的draw call,就必须尽量让我们的节点都能够进入到自动图集批处理中
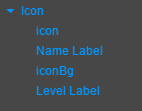
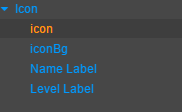
例如我们的一个icon,它由边框,icon图标,等级标签,名字标签组成。如果按照下面的节点结构,我们的批处理将会被打断。
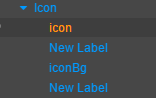
而如果是下面这样的结构,至少我们的icon和边框(iconBg节点)就可以合并到一起进行批处理
以上就是自动图集批处理在项目渲染优化中需要注意的地方,在了解了具体机制后结合实际项目情况进行处理。
利用RenderTexture减少Draw Call
通过官方文档我们知道,利用Camera和RenderTexture可以完成截图功能
其实对于一些不需要实时更新的UI,我们也可以利用RenderTexture和Camera去实现降低draw call 的效果。
例如商城界面,或者是背包界面。我们需要显示很多的icon,这些icon可能包含icon图标、外框、等级或者数量、价格标签、名字标签等等。假设我们一个icon的prefab是这样:
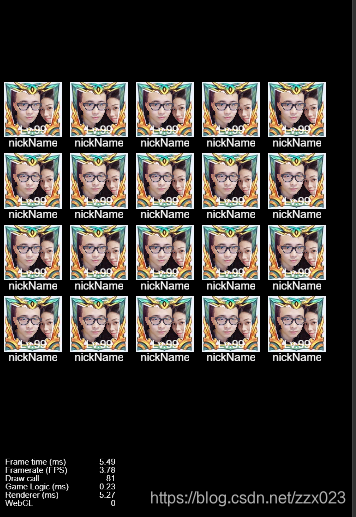
由于一些显示上的需求,没办法必须得将批处理打断掉。比如这个商城界面需要显示20个这样的图标:
每个icon就是4个draw call,20个图标就是80个draw call,再加上界面上其他元素的UI,算下来可能就要100+的draw call,这样子在一些低端机上必然会很卡。
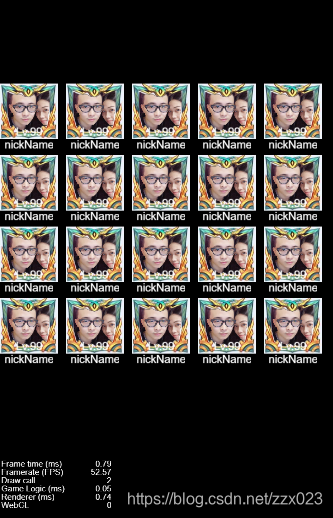
这时我们利用RenderTexture和Camera对节点进行快照,将获取到的快照保存下来,使用的时候利用sprite以图片精灵的形式进行显示,而不是之前的多节点prefab。这样的话整个draw call可以降低到非常低的情况:
从之前的80个draw call降低到了只有1个draw call。
是不是非常的有效果!
但要注意的是,这个方法的局限性也比较大。适用于刷新率不高,或者刷新情况比较固定的显示。
例如一个icon可以被选中,那么我们就需要一个未选中的快照缓存和一个选中的快照缓存。将这两个缓存通过DrawTextureAt放到一张RenderTexture上。
下面是代码,大家可以参考:
cc.Class({
extends: cc.Component,
properties: {
camera : cc.Camera,
layout : cc.Node,
icon : cc.Node
},
start () {
//创建节点快照缓存
let renderTexture = new cc.RenderTexture();
let gl = cc.game._renderContext;
let width = 120;
let height = 130;
renderTexture.initWithSize(width, height, gl.STENCIL_INDEX8);
this.camera.targetTexture = renderTexture;
this.camera.render();
//利用缓存显示UI
for (let i = 0; i < 20; i++) {
var node = new cc.Node();
node.addComponent(cc.Sprite);
node.getComponent(cc.Sprite).spriteFrame = new cc.SpriteFrame(renderTexture);
node.parent = this.layout;
}
//删除不用的节点
this.camera.targetTexture = null;
this.camera.enabled = false;
this.icon.active = false;
},
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
参考demo下载地址:https://pan.baidu.com/s/1L1x3MRZ9q3b0l_m2lWN5ng 提取码: qafm
请参考demo中的RenderTexture2场景代码




 浙公网安备 33010602011771号
浙公网安备 33010602011771号