基于element的模糊查询
基于element的模糊查询
主要是运用两个数组的切换
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> 7 <link rel="stylesheet" type="text/css" href="../css/element-index.css"/> 8 <script src="../js/element-index.js" type="text/javascript" charset="utf-8"></script> 9 </head> 10 <body> 11 <div id="app"> 12 <el-input v-model="input" placeholder="请输入内容" @input="a(input)"></el-input> 13 <el-table 14 :data="table" 15 style="width: 100%"> 16 <el-table-column 17 prop="date" 18 label="日期" 19 width="180"> 20 </el-table-column> 21 <el-table-column 22 prop="name" 23 label="姓名" 24 width="180"> 25 </el-table-column> 26 <el-table-column 27 prop="address" 28 label="地址"> 29 </el-table-column> 30 </el-table> 31 </div> 32 </body> 33 </html> 34 <script type="text/javascript"> 35 var vm = new Vue({ 36 el:'#app', 37 data() { 38 return { 39 input:'', 40 tableData: [{ 41 date: '2016-05-02', 42 name: '王小虎', 43 address: '上海市普陀区金沙江路 1518 弄' 44 }, { 45 date: '2016-05-04', 46 name: '王大虎', 47 address: '上海市普陀区金沙江路 1517 弄' 48 }, { 49 date: '2016-05-01', 50 name: '李虎', 51 address: '上海市普陀区金沙江路 1519 弄' 52 }, { 53 date: '2016-05-03', 54 name: '贾虎', 55 address: '上海市普陀区金沙江路 1516 弄' 56 }], 57 table:[{ 58 date: '2016-05-02', 59 name: '王小虎', 60 address: '上海市普陀区金沙江路 1518 弄' 61 }, { 62 date: '2016-05-04', 63 name: '王大虎', 64 address: '上海市普陀区金沙江路 1517 弄' 65 }, { 66 date: '2016-05-01', 67 name: '李虎', 68 address: '上海市普陀区金沙江路 1519 弄' 69 }, { 70 date: '2016-05-03', 71 name: '贾虎', 72 address: '上海市普陀区金沙江路 1516 弄' 73 }], 74 } 75 }, 76 methods:{ 77 a(input){ 78 let _this = this; 79 80 _this.table = _this.tableData.filter(Val => { 81 if(Val.address.includes(_this.input) || Val.name.includes(_this.input)){ 82 _this.table.push(Val); 83 return _this.table; 84 } 85 }) 86 87 } 88 } 89 }) 90 </script>
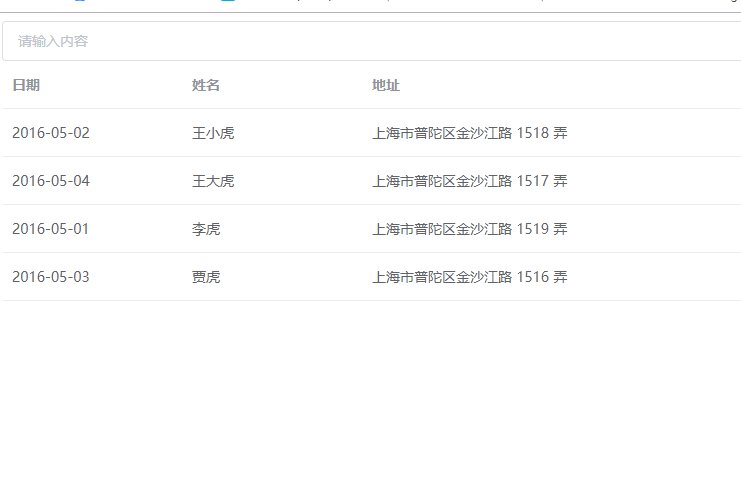
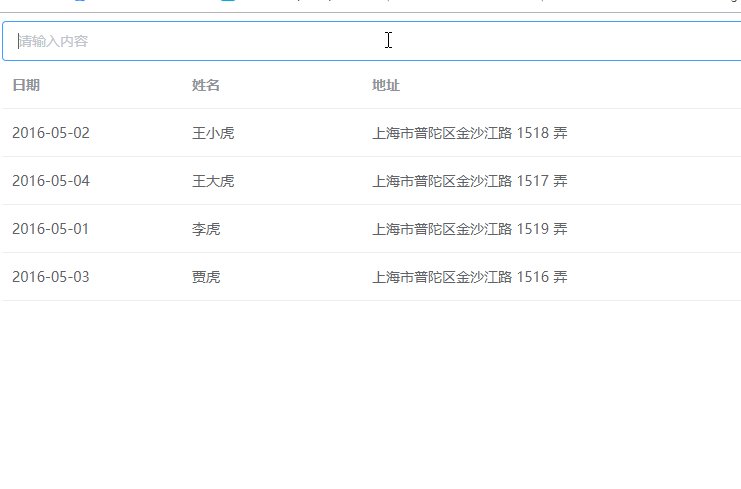
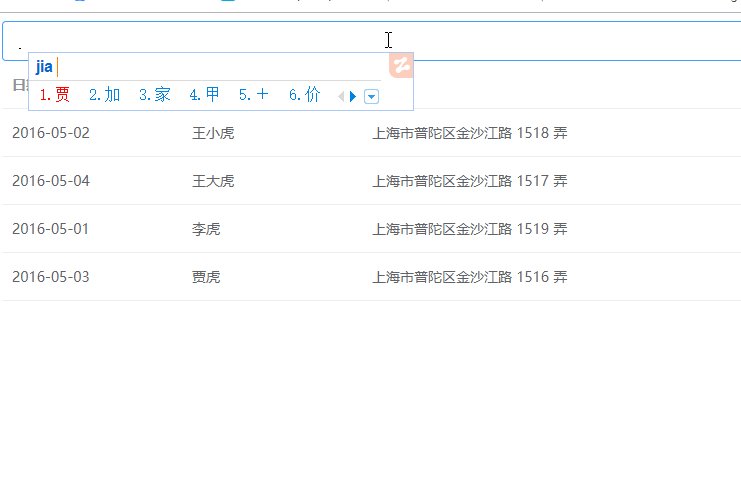
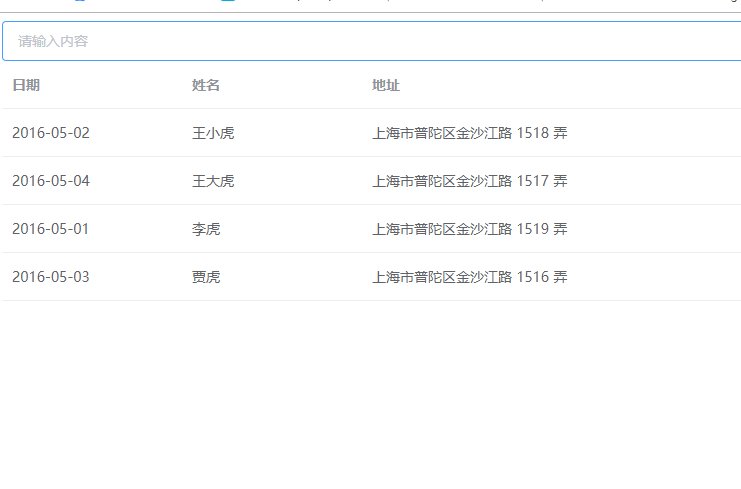
效果图




 浙公网安备 33010602011771号
浙公网安备 33010602011771号