Vue,动画-使用过度类名实现动画(渐变)
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 </head>
7 <!-- p45 -->
8 <script src="../js/vue.js"></script>
9 <!-- 2. 自定义两组样式, 来控制 transition 内部的元素实现动画 -->
10 <style>
11 /* v-enter 这是一个时间点 是进入之前, 元素的起始状态, 此时还没有开始进入 */
12 /* v-leave-to 这是一个时间点 是动画离开之后, 离开的终止状态, 此时, 元素 动画已经结束了 */
13 .v-enter,
14 .v-leave-to{
15 /* 透明度为0 */
16 opacity: 0;
17 /* 位移(x) */
18 transform: translateX(180px);
19 }
20
21 /* v-enter-active [入场动画的时间段] */
22 /* v-leave-active [离场动画的时间段] */
23 .v-enter-active,
24 .v-leave-active{
25 /* 渐变 */
26 transition: all 1s ease;
27 }
28 </style>
29 <body>
30 <div id="app">
31 <input type="button" value="toggle" @click="flag=!flag">
32 <!-- 需求: 点击按钮, 让 h3 显示, 再点击, 让 h3 隐藏 -->
33 <!-- 使用 transition 元素, 把 需要被动画控制的元素, 包裹起来 -->
34 <!-- transition 元素, 是 Vue 官方提供的 -->
35 <transition>
36 <h3 v-if="flag">这是一个h3</h3>
37 </transition>
38
39 </div>
40
41 </body>
42 </html>
43 <script>
44 var vm = new Vue({
45 el:'#app',
46 data:{
47 flag: false
48 },
49 methods:{
50
51 }
52 })
53 </script>
效果图
![]()
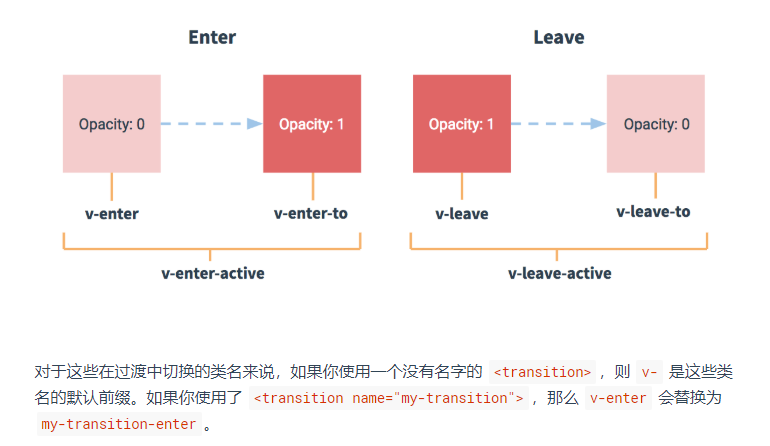
官方文档
![]()
![]()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号