概述
对于图片,B网站,如果想使用A网站中的图片,可以直接写上A网站图片的链接地址,或者将A网站的图片通过右键另存为的方式下载到本地,然后在页面上使用。如果A网站不想让B网站这样干,那么A网站可以采取防盗链的措施,如果使用防盗链,B网站想请求A网站所有需要的资源,通过URL的方式,获取的可能不是原来的图片了,出现403或者被别的图片替代。如果想通过浏览器直接打开图片URL,那么仍然有可能显示403,这就是防盗链。
nginx可以很好的使用防盗链,如下配置:
#nginx配置防盗链
server {
listen 81;
server_name www.fdl.com;
location /a {
root html;
proxy_pass http://www.aproject.com:8080/welcome.jsp;
index index.html index.htm;
}
#access_log logs/host.access.log main;
#拦截所有关于jpg|jpeg|JPG|png|gif|icon格式的请求
location ~ .*\.(jpg|jpeg|JPG|png|gif|icon)$ {
#验证blocked来源地址不为空并且符合referers配置的地址
#none允许来源地址为空
valid_referers blocked http://www.fdl.com:81/a www.fdl.com:81/a;
#如果不符合则会return 403
if ($invalid_referer) {
rewrite ^/ http://www.aproject.com:8080/img/fei.png;
#return 403;
}
}
}
案例
步骤一:创建A,B两个工程

步骤二:在A工程中创建页面访问本工程的图片
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<img src="http://www.aproject.com:8080/img/logo.jpg" width="500px" height="300px" />
</body>
</html>
步骤三:在B工程中创建页面访问A工程的图片
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<img src="http://www.fdl.com:81/a/img/logo.jpg" width="500px" height="300px"/>
</body>
</html>
步骤四:配置nginx.conf文件
#nginx配置防盗链
server {
listen 81;
server_name www.fdl.com;
location /a {
root html;
proxy_pass http://www.aproject.com:8080/welcome.jsp;
index index.html index.htm;
}
#access_log logs/host.access.log main;
#拦截所有关于jpg|jpeg|JPG|png|gif|icon格式的请求
location ~ .*\.(jpg|jpeg|JPG|png|gif|icon)$ {
#验证blocked来源地址不为空并且符合referers配置的地址
#none允许来源地址为空
valid_referers blocked http://www.fdl.com:81/a www.fdl.com:81/a;
#如果不符合则会return 403
if ($invalid_referer) {
rewrite ^/ http://www.aproject.com:8080/img/fei.png;
#return 403;
}
}
}
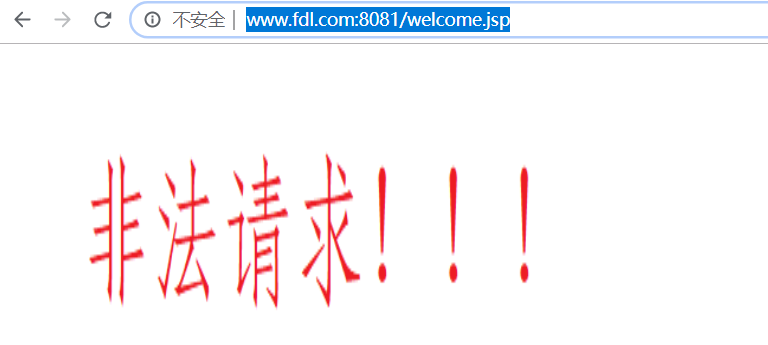
步骤五:启动,实现效果
使用nginx防盗链,B项目访问A项目中的图片的不行的,算是非法请求;

如果A项目访问自己项目中的图片时可以的,不算是非法请求;




 posted on
posted on

 浙公网安备 33010602011771号
浙公网安备 33010602011771号