Json的用处一
今天,我们用到了json的的用处,其实也就是一个很简单的用处,就是点击一个按钮,触发一个事件,然后调用json,
之后我们就可以进行异步操作,其实只是针对于后台的操作,其实我们并没有对数据库进行刷新,一般而言,
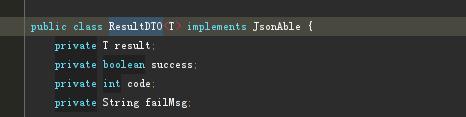
对于json的话,我们一般都是有一个包装类的,这个包装类一般如下

从图上我们可以看到这个包装类一般是由result以及success和failMsg,
其中result指的是这个json里面传入的是什么数据,如果你是通过id获得了一个
对象,则这个result则是Person(举例)的对象,如果是得到的是一系列的数据,
则此时result则为List<Person>
success这个是如果成功的话,返回ture,如果是失败了,则返回false,
failMsg则是这个数据则是在于成功或失败时候写的话,例如代码可以写成这样

则这个我们可以看到,如果是正确的时候,我们这个success里面设置的是true,如果是没成功,则是返回false,
由于这个里面是不需要result,我就没有写,其实这个里面应该是List<AdCreative>的,
其实,我现在对于json有了另外的一个了解,我以前一直是以为数据库如果调用了json之后,后面的数据刷新的时候
我原先一直以为这个是解析json,但是其实不然,其实一般来说,对于ResultDTO的这样的一个json的包装类,但是
其实有效的就只有success以及failMsg,就只需要到底成功没有,以及成功和失败的反馈信息,其实当我们在调用的这个
数据的时候,当点击了json,他进行一系列的操作,然后在把failMsg,以及success,但是整体而言,整个页面没有进行刷新,
则,当我们如何返回成功与失败的操作,前端就来解析这个数据我们来如何操作,我们不需要管后续的对于数据库的操作
的功能,这个都是前端负责,我们只是需要返回前端需要的东西即可



 浙公网安备 33010602011771号
浙公网安备 33010602011771号