Unity 宽度适配 NGUI
这是很久之前写的一篇Note,现在移到Blog上来,可能有些参数,NGUI插件等等不和现在版本相同.不过大概的思路应该不会错.
ps:
可能有部分內容是摘抄自其他作者,没办法考证了,如有请务必联系我.标明来源
大部分游戏都是高度适配,即固定高度,根据宽高比裁剪两边的宽度,而由于这个Note文档是为一个竖版游戏写的.所以有点特立独行的采用了宽度不变适配,而且只裁剪上方高度,以下边缘对齐.不过,高度or宽度适配的原理是相同的.
* Unity 宽度不变适配的原理
*
* 以宽度确定为640,适配最小宽高比 1.5 - 1.8,即 640*960 - 640*1152 为例 (宽不变,高度从960 - 1152 之间裁剪)
*
* 1. 计算当前屏幕分辨率下,保持屏幕宽高比不变,宽度缩放为640时的高度
* 屏幕实际高/屏幕实际宽 = x/640
* x = (屏幕实际高/屏幕实际宽) * 640
*
* eg: 手机分辨率为 1136 * 640 -> x = (1136 / 640) * 640 = 1136
*
* 2. 计算当前相机Size
* Unity的相机高度由相机Size确定,Size定了之后,相机高度就固定了,不同的手机会根据这个高度和自身分辨率,确定宽度.
* Unity相机的高度像素 = Size * 2 * 100 (100为Unity相机Size和实际像素的对应关系)
* 当确定宽度不变为640时,需要变的是高,而高的变化又因为Unity根据高度和分辨率确定宽,所以,反推高为
* (Size * 2 * 100) / 640 = 屏幕实际高 / 屏幕实际宽
* Size = ( (屏幕实际高/屏幕实际宽) * 640 ) / (2 * 100)
* 带入1步骤计算的x --> Size = x / (2 * 100)
*
* eg: Size = 1136 / 200 = 5.68
*
* 3. 计算相机需要在y轴上的移动距离 保持下面对齐
* 由于Unity是高度固定,当我们改变相机Size时,等比放大了宽和高,此时由于上面根据宽计算的高,所以宽度是正好合适的,而此时由于界面是居中的,在相机会在上下两个位置出现裁剪变化
* (如果Size变小了,即上下两边被多裁掉,如果Size变大,则上下会多显示出来一些内容),为了UI的一致性,我们只允许相机在上面进行裁剪变化,这样就需要上下移动相机位置.保持下面不变,
* 移动距离 = (固定640宽度时的当前高度 - 1152) / ( 2 * 100 )
* 说明: 如果由于要适配最大高为1152,所以,美术的UI尺寸按照1152进行设计,而固定640宽度的所有设备计算出来的高肯定低于1152(宽高比小于1.8),因此上下会被裁剪,若UI按底部对齐,
* 则需要将相机向下移动,此时,移动的距离即为上面公式得出
*
* eg: (1136 - 1152) / 200 = -0.08 即相机在y轴需要移动 -0.08 单位高度
*
*
* 总结:
* 1. 设计最大高度1152,最小高度960,固定宽度640
* 2. 屏幕高/屏幕宽 * 640 = x;
* 3. Camera.Size = x / 200;
* 4. Camere.Transform.y += (x - 1152) / 200;
*
*/





分别对上图进行解释,图中以固定NUGI高为1152进行示例,图中黑色区域为1152*640像素
1) 图一中: Camera.Size = 1. Camera.localPos.y = 0, 屏幕分辨率为 1152 * 640, 宽高比为 1.8 , UIPanel缩放为 2/1152
此时可以看到图中相机尺寸和UIPanel尺寸完全重合,不需要对Camera做任何调整
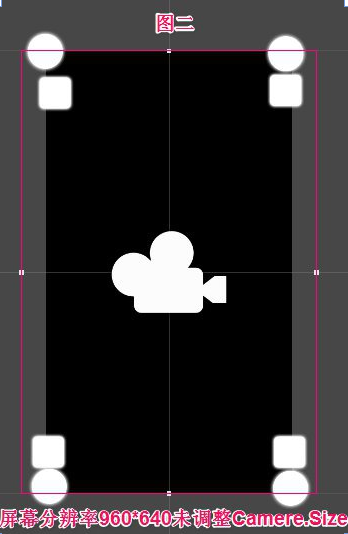
2) 图二中:Camera.Size = 1. Camera.localPos.y = 0, 屏幕分辨率为 960 * 640 , 宽高比为 1.5 , UIPanel缩放为 2/1152
此时可以看到当分辨率变了之后,宽高比变小,由于固定了高,所以高不变的情况下,宽变大(实际变为1152/1.5=768),此时需要缩小Camera.Size以使得在宽高比变小后,Camera显示的宽依然保持640,
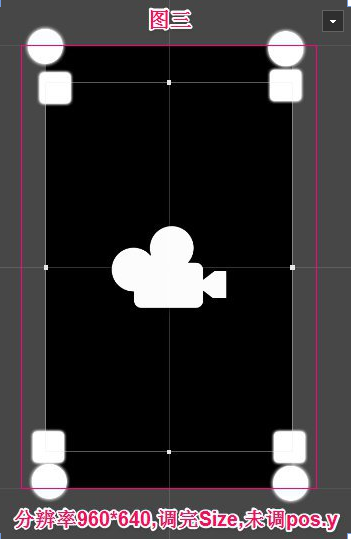
所以根据固定高1152.和固定高之后实际宽=768,宽需要缩放到640,即缩放比例为 640 / 768 = 0.8333,所以Camera.Size = 0.8333 (见图三)
3)图三中:Camera.Size = 0.8333. Camera.localPos.y = 0, 屏幕分辨率为 960 * 640 , 宽高比为 1.5 , UIPanel缩放为 2/1152
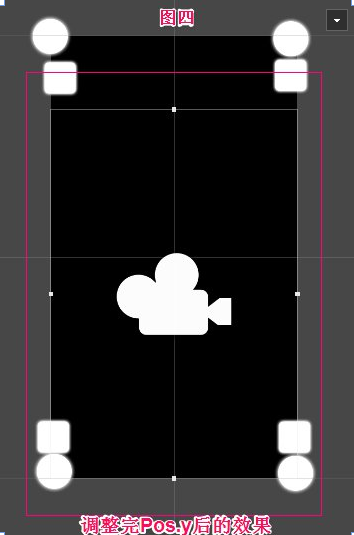
此时Camera.Size已经缩放为0.8333,相机区域完全和960*640显示边界重合,但是由于相机的宽和高同时缩小.导致相机显示区域的上下部分被裁剪,而为了保证向下对齐,我们需要把相机向下移动,以保证实现宽适配+向下对齐.
<如有错误,敬请指出,不胜感谢>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号