Vue+element 实现表格的增加行、删除行的功能
Vue+element 实现表格的增加行、删除行的功能,先看下效果:

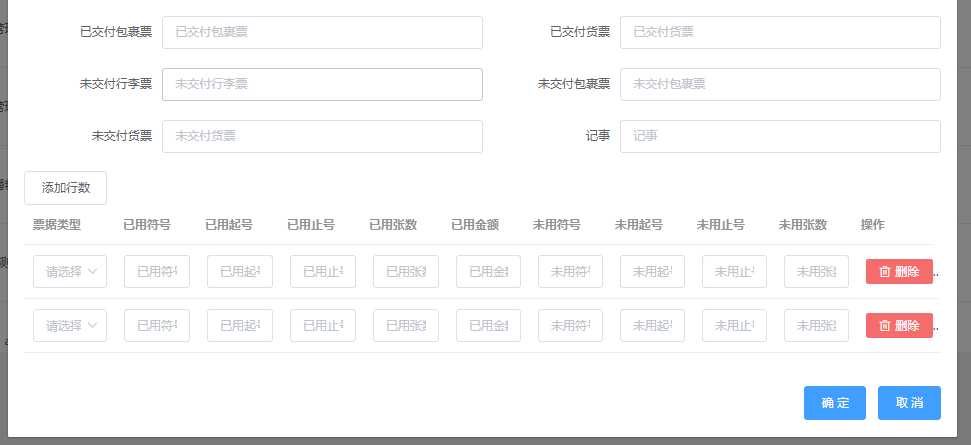
如图,点击添加行数下方会新增一行表格,点击删除 会删除相应行的表格
实现代码:
定义一个数组用来放表格数据
tableData2:[{ pjzbid: "", yyfh: '', yyqh: '', yyzh:"",//已用止号 yyzs:"",//已用张数 yyje:"",//已用金额 wyfh:"",//未用符号 wyqh:"",//未用起号 wyzh:"",//未用止号 wyzs:"",//未用张数 }],
在添加框中加一个div做容器
<el-dialog :title="title" :visible.sync="dialogVisible" :close-on-click-modal="false" @close="cancel('addRuleForm')"> <el-form :model="addRuleForm" ref="addRuleForm" :rules="rules"> <el-col :span="12"> <el-form-item label="交班人 :" :label-width="formLabelWidth" prop="jbrmc"> <el-select v-model="addRuleForm.jbrmc" placeholder="请选择" ref="selectAppType"> <el-option :value="treeData" style="height: auto"> <el-tree :data="treeData" :default-expanded-keys="[expandedKeys]" :highlight-current="true" :expand-on-click-node="false" node-key="id" @node-click="handleNodeClick"></el-tree> </el-option> </el-select> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="接班人" :label-width="formLabelWidth" prop="jbrymc"> <el-select v-model="addRuleForm.jbrymc" placeholder="请选择" ref="selectAppType1"> <el-option :value="treeData" style="height: auto"> <el-tree :data="treeData" :default-expanded-keys="[expandedKeys]" :highlight-current="true" :expand-on-click-node="false" node-key="id" @node-click="handleNodeClick2"></el-tree> </el-option> </el-select> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="交接岗位" :label-width="formLabelWidth" prop="ssip" > <el-select v-model="addRuleForm.ssip" placeholder="所属岗位" clearable @change="checkgw"> <el-option v-for="item in gwxx" :key="item.id" :label="item.name" :value="item.id"> </el-option> </el-select> </el-form-item> </el-col> <div v-show="ckh"> <el-col :span="12"> <el-form-item label="窗口号" :label-width="formLabelWidth" prop="ckh"> <el-select v-model="addRuleForm.ckh" placeholder="窗口号" clearable @change="checkckh"> <el-option v-for="item in ck" :key="item.id" :label="item.name" :value="item.id"> </el-option> </el-select> </el-form-item> </el-col> </div> <el-col :span="12"> <el-form-item label="现金:" :label-width="formLabelWidth" prop="xj"> <el-input v-model="addRuleForm.xj" placeholder="现金(元)" clearable type="text"></el-input> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="支票(张):" :label-width="formLabelWidth" prop="zpz"> <el-input v-model="addRuleForm.zpz" placeholder="支票(张)" clearable type="text"></el-input> <!-- <el-input-number v-model="addRuleForm.zpz" :min="1" :max="100"></el-input-number>--> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="支票(元)" :label-width="formLabelWidth" prop="zpy"> <el-input v-model="addRuleForm.zpy" placeholder="支票(元)" clearable type="text"></el-input> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="银行卡凭证(张):" :label-width="formLabelWidth" prop="yhkpzz"> <!-- <el-input-number v-model="addRuleForm.yhkpzz" :min="1" :max="100"></el-input-number>--> <el-input v-model="addRuleForm.yhkpzz" placeholder="银行卡凭证(张)" clearable type="text"></el-input> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="银行卡凭证(元)" :label-width="formLabelWidth" prop="yhkpzy"> <el-input v-model="addRuleForm.yhkpzy" placeholder="银行卡凭证(元)" clearable type="text"></el-input> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="备用金" :label-width="formLabelWidth" prop="byj"> <el-input v-model="addRuleForm.byj" placeholder="备用金" clearable type="text"></el-input> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="备品" :label-width="formLabelWidth" prop="bp"> <el-input v-model="addRuleForm.bp" placeholder="备品" clearable type="text"></el-input> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="交接事项" :label-width="formLabelWidth" prop="jjsx"> <el-input v-model="addRuleForm.jjsx" placeholder="交接事项" clearable type="text"></el-input> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="已交付行李票" :label-width="formLabelWidth" prop="yjfxlp"> <el-input v-model="addRuleForm.yjfxlp" placeholder="已交付行李票" clearable type="text"></el-input> <!--<el-input-number v-model="addRuleForm.yjfxlp" :min="1" :max="100"></el-input-number>--> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="已交付包裹票" :label-width="formLabelWidth" prop="yjfbgp"> <el-input v-model="addRuleForm.yjfbgp" placeholder="已交付包裹票" clearable type="text"></el-input> <!-- <el-input-number v-model="addRuleForm.yjfbgp" :min="1" :max="100"></el-input-number>--> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="已交付货票" :label-width="formLabelWidth" prop="yjfhp"> <el-input v-model="addRuleForm.yjfhp" placeholder="已交付货票" clearable type="text"></el-input> <!-- <el-input-number v-model="addRuleForm.yjfhp" :min="1" :max="100"></el-input-number>--> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="未交付行李票" :label-width="formLabelWidth" prop="wjfxlp"> <el-input v-model="addRuleForm.wjfxlp" placeholder="未交付行李票" clearable type="text"></el-input> <!-- <el-input-number v-model="addRuleForm.wjfxlp" :min="1" :max="100"></el-input-number>--> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="未交付包裹票" :label-width="formLabelWidth" prop="wjfbgp"> <el-input v-model="addRuleForm.wjfbgp" placeholder="未交付包裹票" clearable type="text"></el-input> <!-- <el-input-number v-model="addRuleForm.wjfbgp" :min="1" :max="100"></el-input-number>--> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="未交付货票" :label-width="formLabelWidth" prop="wjfhp"> <el-input v-model="addRuleForm.wjfhp" placeholder="未交付货票" clearable type="text"></el-input> <!-- <el-input-number v-model="addRuleForm.wjfhp" :min="1" :max="100"></el-input-number>--> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="记事" :label-width="formLabelWidth" prop="js"> <el-input v-model="addRuleForm.js" placeholder="记事" clearable type="text"></el-input> </el-form-item> </el-col> </el-form>
<div class="TestWord"> <el-col > <el-button @click="addLine">添加行数</el-button> </el-col> <el-table :data="tableData2" style="width: 100%" :rules="rules"> <el-table-column prop="pjzbid" label="票据类型"> <template slot-scope="scope"> <el-select v-model="scope.row.pjzbid" :label-width="formLabelWidth" clearable > <el-option v-for="item in pjlxData" :key="item.id" :label="item.zdmc" :value="item.id"> </el-option> </el-select> </template> </el-table-column> <el-table-column prop="yyfh" label="已用符号"> <template slot-scope="scope"> <el-input v-model="scope.row.yyfh" placeholder="已用符号"></el-input> </template> </el-table-column> <el-table-column prop="yyqh" label="已用起号"> <template slot-scope="scope"> <el-input v-model="scope.row.yyqh" placeholder="已用起号"></el-input> </template> </el-table-column> <el-table-column prop="yyzh" label="已用止号"> <template slot-scope="scope"> <el-input v-model="scope.row.yyzh" placeholder="已用止号"></el-input> </template> </el-table-column> <el-table-column prop="yyzs" label="已用张数" > <template slot-scope="scope"> <el-input v-model="scope.row.yyzs" placeholder="已用张数" ></el-input> </template> </el-table-column> <el-table-column prop="yyje" label="已用金额"> <template slot-scope="scope"> <el-input v-model="scope.row.yyje" placeholder="已用金额"></el-input> </template> </el-table-column> <el-table-column prop="wyfh" label="未用符号"> <template slot-scope="scope"> <el-input v-model="scope.row.wyfh" placeholder="未用符号"></el-input> </template> </el-table-column> <el-table-column prop="wyqh" label="未用起号"> <template slot-scope="scope"> <el-input v-model="scope.row.wyqh" placeholder="未用起号"></el-input> </template> </el-table-column> <el-table-column prop="wyzh" label="未用止号"> <template slot-scope="scope"> <el-input v-model="scope.row.wyzh" placeholder="未用止号"></el-input> </template> </el-table-column> <el-table-column prop="wyzs" label="未用张数" > <template slot-scope="scope"> <el-input v-model="scope.row.wyzs" placeholder="未用张数" ></el-input> </template> </el-table-column> <el-table-column prop="bookbuytime" label="操作"> <template slot-scope="scope"> <el-button size="mini" type="danger" v-if="!scope.row.editing" icon="el-icon-delete" @click="handleDelete(scope.$index, scope.row)">删除 </el-button> </template> </el-table-column> </el-table> </div> <!-- 确定、取消按钮 --> <div slot="footer" class="dialog-footer"> <el-button type="primary" @click="onSubmit('addRuleForm')">确 定</el-button> <el-button type="primary" @click="cancel('addRuleForm')">取 消</el-button> </div> </el-dialog>
添加行数方法:
addLine:function(){ var newValue = { pjzbid: "", yyfh: '', yyqh: '', yyzh:"",//已用止号 yyzs:"",//已用张数 yyje:"",//已用金额 wyfh:"",//未用符号 wyqh:"",//未用起号 wyzh:"",//未用止号 wyzs:"",//未用张数 }; //添加新的行数 this.tableData2.push(newValue); },
删除行数方法:
handleDelete:function(index,row){//删除行数
this.tableData2.splice(index, 1)
},
编辑回显的话返回list类型的实体给tableData2 就行



 浙公网安备 33010602011771号
浙公网安备 33010602011771号