ClipOval,ClipRRect,ClipRect,ClipPath(每日Flutter 小部件)
Clip的相关组件:
ClipOval: 圆形裁剪
ClipRRect: 圆角矩形裁剪
ClipRect:矩形裁剪
ClipPath: 路径裁剪
参数:
clipper:裁剪路径 CustomClipper<Path> 的实现
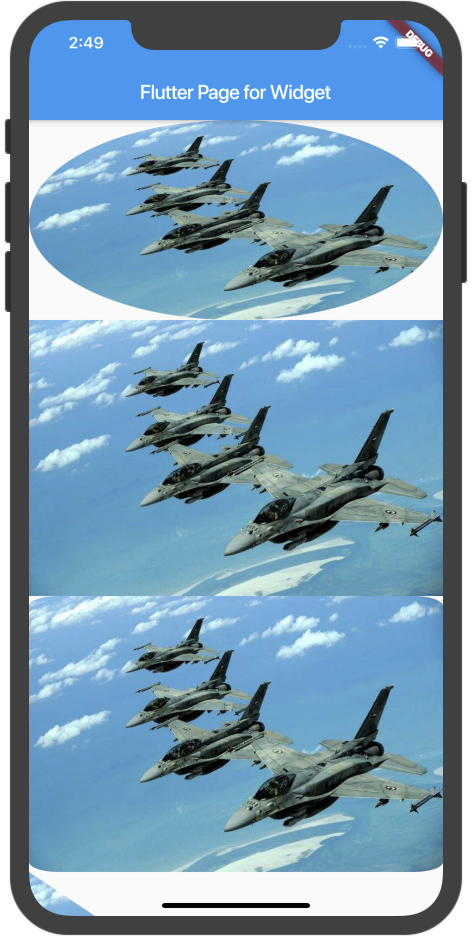
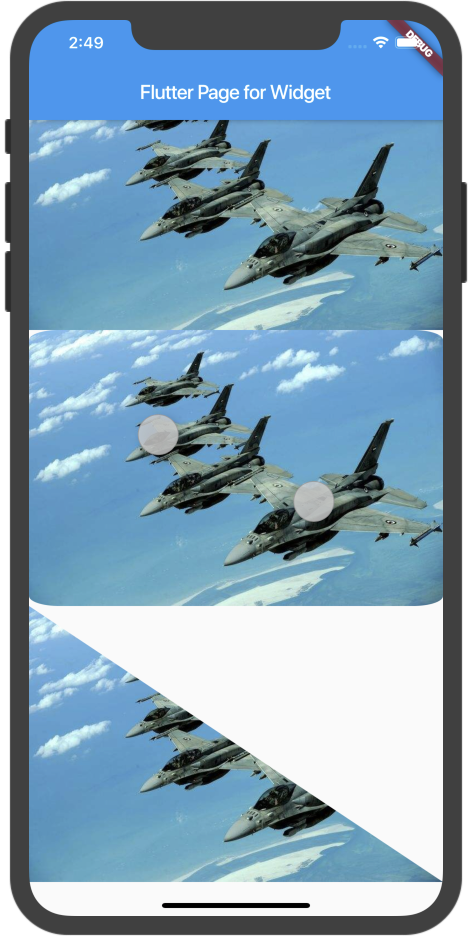
class ClipWidget extends StatelessWidget { @override Widget build(BuildContext context) { return getLv(context); } // ClipOval: 圆形裁剪 // ClipRRect: 圆角矩形裁剪 // ClipRect:矩形裁剪 // ClipPath: 路径裁剪 Widget getLv(BuildContext context) { return Expanded( child: ListView(children: <Widget>[ ClipOval( child: SizedBox( width: 200, height: 200, child: getImageWidget(), ), ), ClipRect( child: getImageWidget(), ), ClipRRect( borderRadius: BorderRadius.all(Radius.elliptical(30, 10)), child: getImageWidget(), ), ClipPath( clipper: TheTriangleCustomClipper(), child: getImageWidget(), ) ])); } Widget getImageWidget() { return Image.network( "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1584787666369&di=2595aefbc771e601d57cfc5102135d78&imgtype=0&src=http%3A%2F%2Fa3.att.hudong.com%2F68%2F61%2F300000839764127060614318218_950.jpg", fit: BoxFit.fill, ); } } class TheTriangleCustomClipper extends CustomClipper<Path> { @override Path getClip(Size size) { Path path = Path() ..moveTo(0.0, 0.0) ..lineTo(size.width, size.height) ..lineTo(0.0, size.height) ..close(); return path; } @override bool shouldReclip(CustomClipper<Path> oldClipper) { return true; } }
效果图:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号