# Vue cli3 安装使用 cesium
Vue cli3 安装使用 cesium
又是GIS,真烦人,但是挣钱是真香。为啥有写了一篇呢,因为之前写的vue使用cesium是糊弄人的,那是在vue项目里面通过iframe来嵌入原生html页面来实现的,实属惭愧,因为我当时确实不会直接在vue中安装库来操作,尽管现在用的也不是很好,但是可以写一篇博客来记录一下了。

cesium 申请 token 值
首先呢,使用cesium需要申请一个token值,这个地方就和百度地图或者是高德地图一样,需要一个token秘钥来进行操作,确保在使用cesium的过程中不会出现token过期造成地图加载不出来的问题。
cesium申请token请点击这里

然后嘞,输入用户名、密码登录一下子。没有用户名密码的可以创建一个新的账号来完成操作哟~!
然后就可以创建一个新的 token 来玩。

然后我们就成功的获取到了一个 cesium 的秘钥,太棒了亲们!
然后我们通过下面这句话就可以在项目里面添加一下秘钥,当然这都是后话了。
Cesium.Ion.defaultAccessToken = '你申请的秘钥'
vue cli3 脚手架安装 cesium
接下来,就是非常牛逼的时刻啦!通过脚手架3安装 cesium。
就一行命令,宝子们~
npm install cesium --save
静待安装完成......

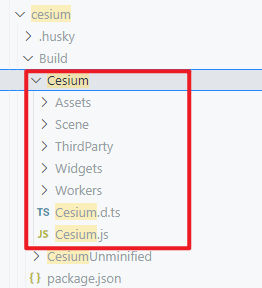
安装完成,我们就可以在依赖中发现已经出现了 cesium 响应的包,

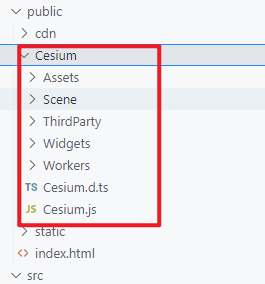
然后我们把Cesium整个文件夹,直接复制到public下面就可以啦!

复制进来,我们需要在 index.html 文件中引入他们的相应文件。
<body>
<div id="app"></div>
<script type="text/javascript" src="./Cesium/Cesium.js"></script>
</body>
然后引入样式。
<link rel="stylesheet" href="./Cesium/Widgets/widgets.css">
这样的话,环境问题就整完了。
然后在需要使用 cesium 的页面使用就可以了。
Cesium.Ion.defaultAccessToken = '你申请的token'
viewer = new Cesium.Viewer('cesium-map')
这样,地图就出来了。

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】本博文为个人学习记录,观点仅为个人见解,不代表技术领域的最终结论。撰写目的主要在于自我总结与经验分享,欢迎批评指正,本人将虚心改进。内容仅供参考,非专业建议,请理性判断。
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】本博文为个人学习记录,观点仅为个人见解,不代表技术领域的最终结论。撰写目的主要在于自我总结与经验分享,欢迎批评指正,本人将虚心改进。内容仅供参考,非专业建议,请理性判断。
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014


 浙公网安备 33010602011771号
浙公网安备 33010602011771号