Vue 使用 element 组件库解决 el-autocomplete 下拉框宽度的问题
Vue 使用 element 组件库解决 el-autocomplete 下拉框宽度的问题
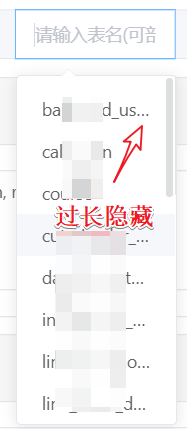
最近有一个需求,是使用element组件库的 el-autocomplete 组件,实现输入框联想功能,在使用的过程中发现一个问题,就是联想的下拉框里面如果每一项的数据太长,就会被默认隐藏掉。

但是现在想要的是,不想让他隐藏,所以去改element组件库CSS样式。
找到了,改了,没用!特别好!麻蛋!
解决办法
给 el-autocomplete 组件加上下面属性
:popper-append-to-body="false"
然后在修改他的宽度,让他自适应。
/deep/ .el-autocomplete-suggestion{
width: auto!important;
}
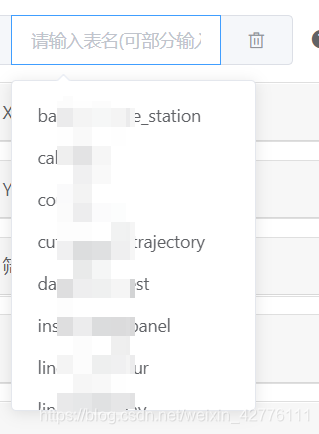
完成!全部展示完整,不在自动隐藏了就

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014


 浙公网安备 33010602011771号
浙公网安备 33010602011771号